uniapp获取DOM位置信息(准确的来说应该是获取节点信息)
uniapp获取DOM位置信息(准确的来说应该是获取节点信息)
首先要获取uniapp节点的信息。 https://uniapp.dcloud.io/api/ui/nodes-info?id=selectorqueryin
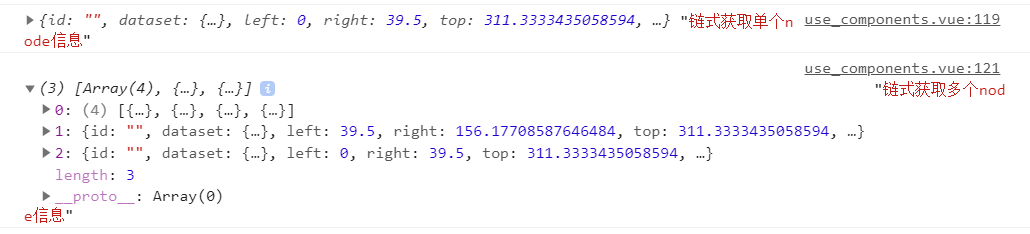
const query = uni.createSelectorQuery().in(this); //获得实力 //获取单个节点方式 // query.select('.scroll_y').boundingClientRect(data => { // console.log("得到布局位置信息:",data); // console.log("节点离页面顶部的距离为:",data.top); // }).exec(); //获取多个节点方式 // query.selectAll(".selectAll").boundingClientRect(data=>{ // console.log(data); //得到class类名为 selectAll的数组集合 // }).exec(); //获取不同节点,链式调用 query.selectAll(".selectAll").boundingClientRect().select(".right").boundingClientRect().select(".left").boundingClientRect(data=>{ console.log(data,"链式获取单个node信息"); }).exec(data=>{ console.log(data,"链式获取多个node信息"); });
注意:
获取的节点信息,是针对当前屏幕的位置信息,随着屏幕上下滚动,节点位置信息也将随之变化。


分类:
uin-App





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?