webpake
webpack是什么?
是一个打包工具。(为项目服务的一个工具)
是一个什么样的打包工具?
是一个基于node.js的打包工具。
对于项目来说:
webpack是项目的优化的工具。
作用:
1、优化:
工程化、vue/react cli
2、打包:
将多个文件进行压缩,打包成一个文件。(包括图片压缩/压缩混淆)
服务器最贵的是什么?
带宽。
3、转换
es6、ts、jsx、less/sass
vue/react 框架的脚手架基于webpack。脚手架对webpack的配置相对很好,但是有必要学
目标:
1、可能通过webpack对公司现有的项目进行从0开始的搭建。
2、可能对vue\react脚手架进行添加与修改的操作。
******************************************************************************
webpack当中的一些原理,流程。
webpack的结构:
1、入口:entry
2、出口:output
3、插件:plugins
4、devServer
5、转换:loades
6、module
7、mode:模式 -------开发模式 生产模式
*******************************************************************
mode:
开发环境(devlopment):敲代码的位置。
生产环境(production):打包完以后放置到服务器上所属的环境。
**********************************************************************************
打包:配置
0配置:不需要额外的配置。------ 默认配置项
**********************************************************************************
安装:
webpack:webpack的核心模块。
webpack-cli:来执行webpack相关的命令行。
cnpm install webpack webpack-cli -g
webpack -v
查看当前版本号。
webpack 回车
打包
*****************************************************************
webpack 打包会将一个文件与其相关联的文件一同打包。
webpack 命令:
--mode:指定打包模式:开发development 生产production(默认是生产)
-----------------------------------------------
将多个文件打包成一个文件:
webpack src/one.js src/two.js --mode developement
***********************************************************************************
修改输出的文件名字或地址:
--output:指定文件地址
webpack src/one.js src/two.js --mode developement --output main.js
webpack src/one.js src/two.js --mode developement --output my/main.js
****************************************************************************************************8
package.json
npm init -y
配置('scripts')
{
"scripts":{
"build":"webpack src/one.js src/two.js --output my/main.js --mode developement"
}
}
可以通过npm run build进行打包,相当于命令行:
webpack src/one.js src/two.js --output my/main.js --mode developement
************************************************************************************************
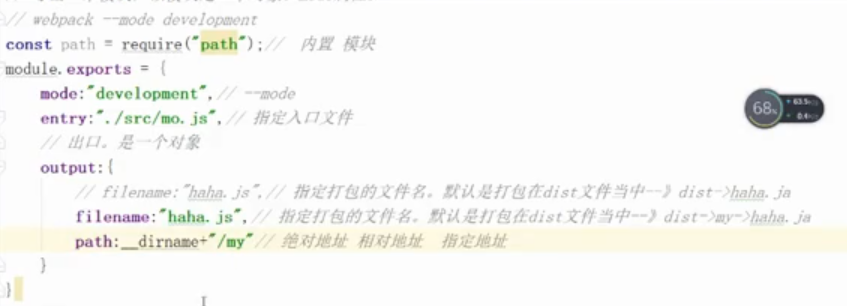
wenpack配置文件:
webpack.config.js
配置
wepack 基于 node , 首先要有 node 环境。

path:path.resolve(__dirname,"../") + "my/main.js" 当前文件夹的上级目录。

