element UI 日期组件(限制开始日期和结束日期范围)

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!--日期start--> <el-form-item label="提交时间:"> <div class="block"> <!-- <span class="demonstration"></span> --> <el-date-picker value-format="yyyy-MM-dd" v-model="searchFrom.begTime" :picker-options="startDateLimit" placeholder="开始日期"> </el-date-picker> - <el-date-picker value-format="yyyy-MM-dd" v-model="searchFrom.endTime" :picker-options="endDateLimit" placeholder="结束日期"> </el-date-picker> </div> </el-form-item><!--日期end--> |

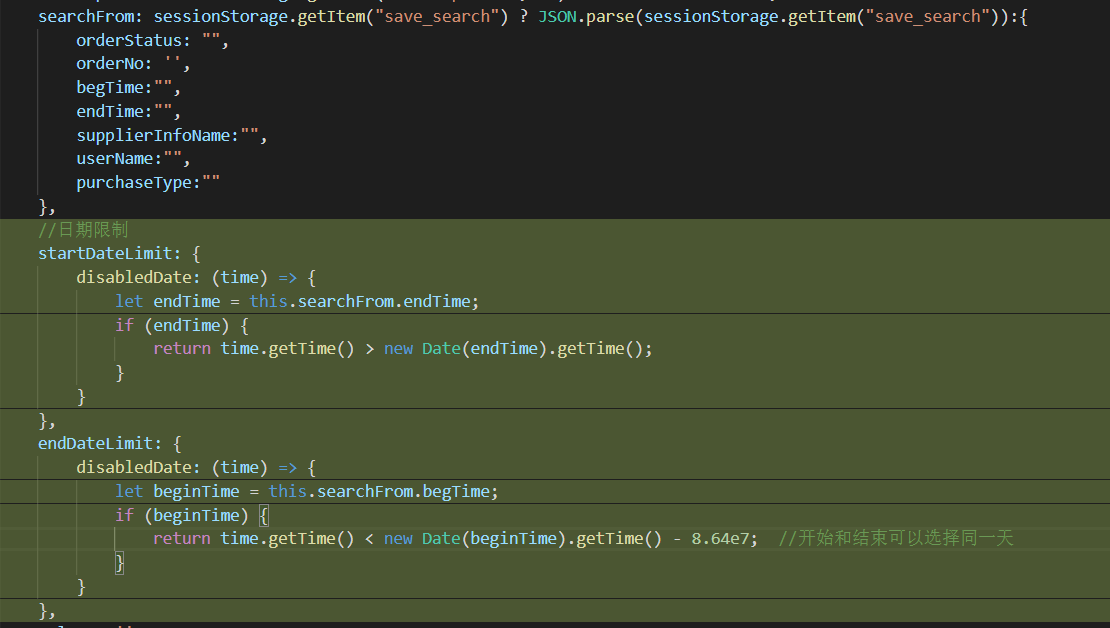
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | se archFrom: sessionStorage.getItem("save_search") ? JSON.parse(sessionStorage.getItem("save_search")):{ orderStatus: "", orderNo: '', begTime:"", endTime:"", supplierInfoName:"", userName:"", purchaseType:"" }, //日期限制 startDateLimit: { disabledDate: (time) => { let endTime = this.searchFrom.endTime; if (endTime) { return time.getTime() > new Date(endTime).getTime(); } } }, endDateLimit: { disabledDate: (time) => { let beginTime = this.searchFrom.begTime; if (beginTime) { return time.getTime() < new Date(beginTime).getTime() - 8.64e7; //开始和结束可以选择同一天 } } }, |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步