小知识:vue指令v-bind(:)绑定style样式方式
动态改变css思路:
1、动态控制class类名
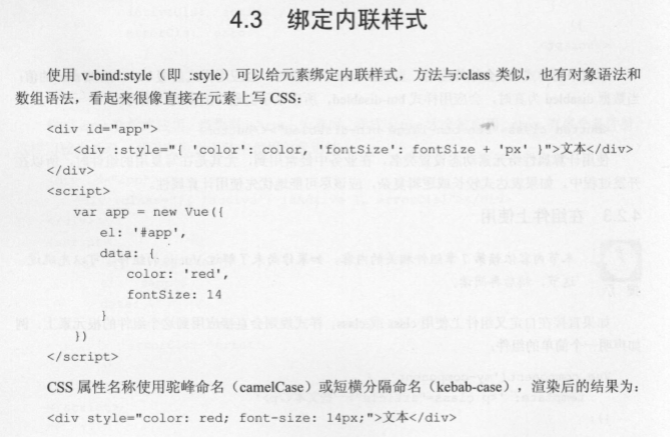
2、通过指令v-bind绑定style属性,达到数据响应的目的。
<div class="renderPart">
<ul v-if="renderPart[middleBtn].list.length === 0 ? false:true">
<li v-for="(item,index) in renderPart[middleBtn].list" :key="index" :style="{background:item.bg}">
<span class="title-first">{{item.tit}}</span>
<span>{{item.adr}}</span>
</li>
</ul>
</div>