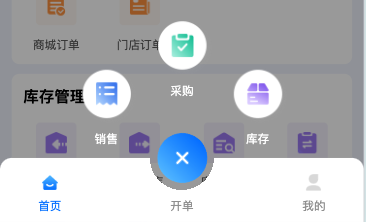
css 设置透明凹槽圆角,常用于手机端的底部导航,或者优惠券之类的样式风格,这里分享项目中遇到的底部导航,分享一下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .footer { position: fixed; left: 0; border: none; bottom: 0; width: 100%; box-sizing: border-box; z-index: 2; padding: 0.75rem 0.375rem 0.5rem 0.375rem; background-color: #fff; border-radius: 0.75rem 0.75rem 0 0; background: radial-gradient(circle at 50% 0, transparent 33px, #fff 1%); background-size: 100%; background-repeat: no-repeat; } |
这里主要用到了css的background里面的radial-gradient,设置圆并调整圆的位置,设置透明度,大小即可,这里主要记录一下凹槽透明度的解决方法,








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!