el-table回显遇到的坑
使用element ui 的el-table在做到复选框回显勾中的问题时,整整困惑了我一天,当时百度了一下,好多人都说是
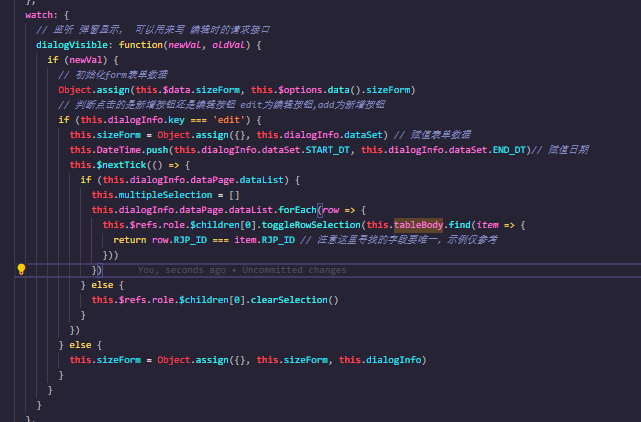
this.$nextTick(() => {})的问提,在组件中监听watch时将其加上就可以了,结果............


这个问题,简直坑死人不偿命,我一开始以为是我ref获取的dom的问题,后来又以为是数据类型不对,再后来以为我组件封装错了,我大改了一遍又一遍,发现越改越不行,到最后报错了,才收手
无意间想到会不会是表格数据和回显的数据的问题,死马当做活马医吧,就把后台穿的数据和已有数据进行了对比,然后筛选,留下已删选的已有数据,尽然奇迹般的成功了,这个问题就这么解决了0.0
错误代码我就不贴了,免得大家看乱了
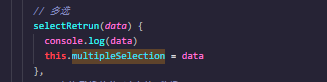
multipleSelection是选择框储存值:
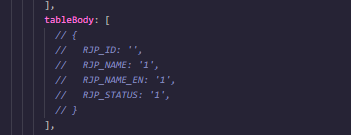
tableBody,是表格数据:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!