Asp.net Core 初探(发布和部署Linux)
前言
俗话说三天不学习,赶不上***。Asp.net Core更新这么长时间一直观望,周末帝都小雨,宅在家看了下Core Web App,顺便搭建了个HelloWorld环境来尝尝鲜,第一次看到.Net Web运行在Linux上还是有点小激动(只可惜微软走这一步路走的太晚,要不然屌丝们也不会每每遇见Java VS .Net就想辩论个你死我活)。
开发环境和部署环境
Windows 10、VS2015 Update3。安装.Net Core SDK、DotNetCore.1.0.1-VS2015Tools.Preview2.0.2
Ubuntu Kylin 16.04、nginx
"HelloWorld"
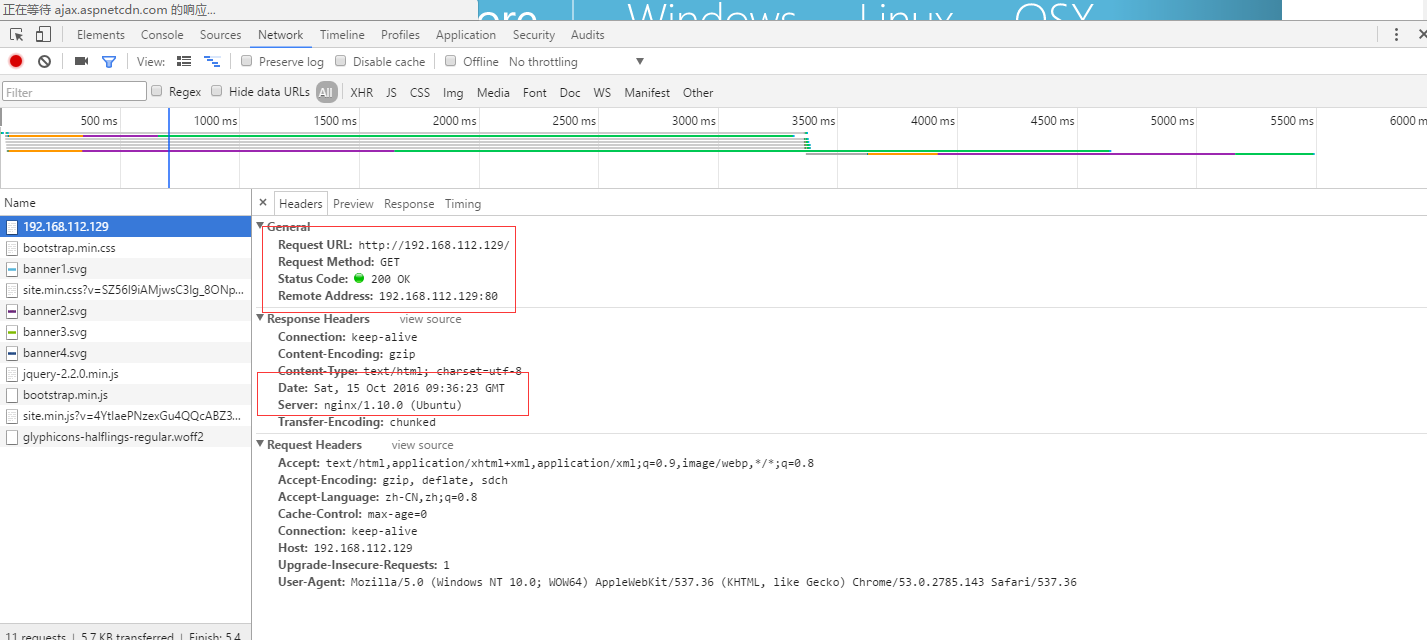
从报文里可以看到Linux服务器的地址和反向代理nginx及nginx的版本。 Web我是直接用VS2015 Core Web的模板。


开发和部署
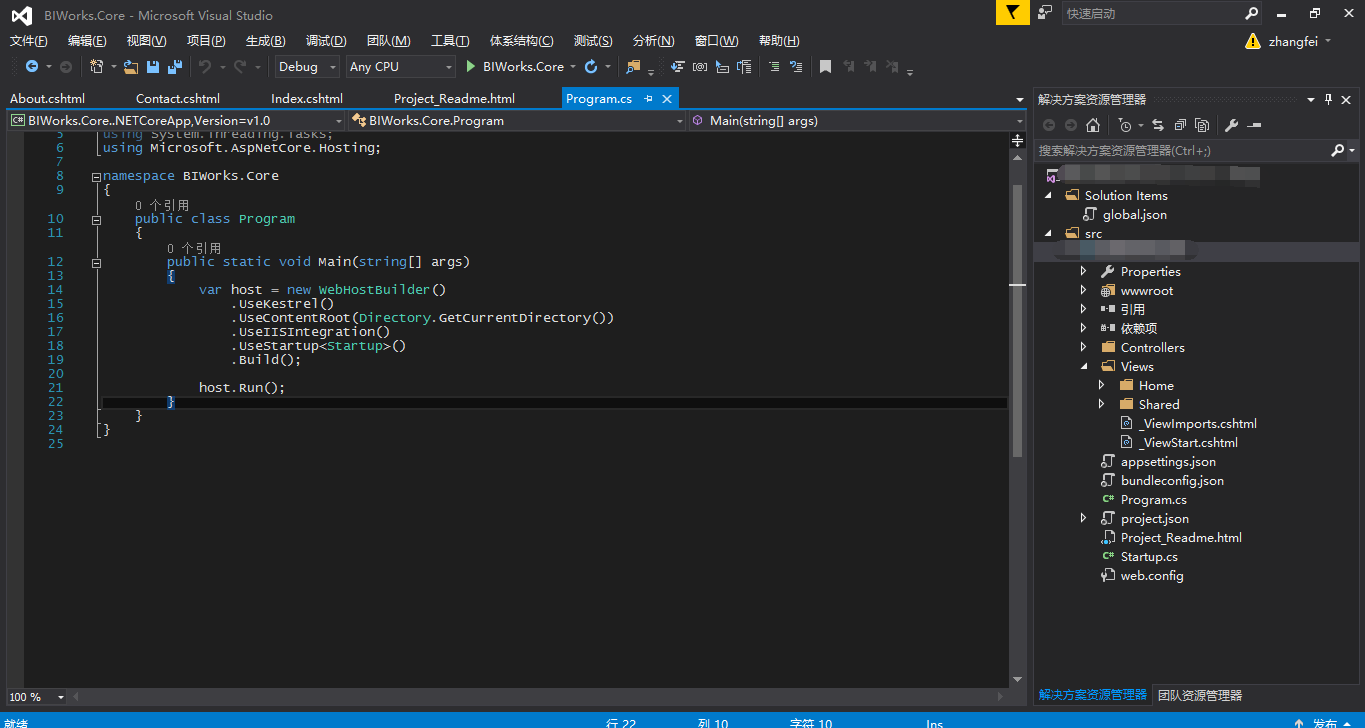
1、使用VS2015创建Core Web App。

2、在本地发布并浏览,切换到项目src下的根目录,,比如我的目录/Works.Core/src/Works.Core 运行命令:dotnet publish。运行命令确保你安装了npm。不然会报错。运行命令后会看到Published 1/1 projects successfully。
发布后本地根目录会有/bin/Debug/netcoreapp1.0/publish/。 publish则是我们需要的发布包。 在里面找到[projectname].dll。 在本地测试下项目发布包是否可以运行:dotnet Works.Core.dll。 运行后会提示Now listening on http://localhost:5000说明本地发布包没问题。
Linux
1、安装dotnet环境参照官方文档:https://www.microsoft.com/net/core#ubuntu
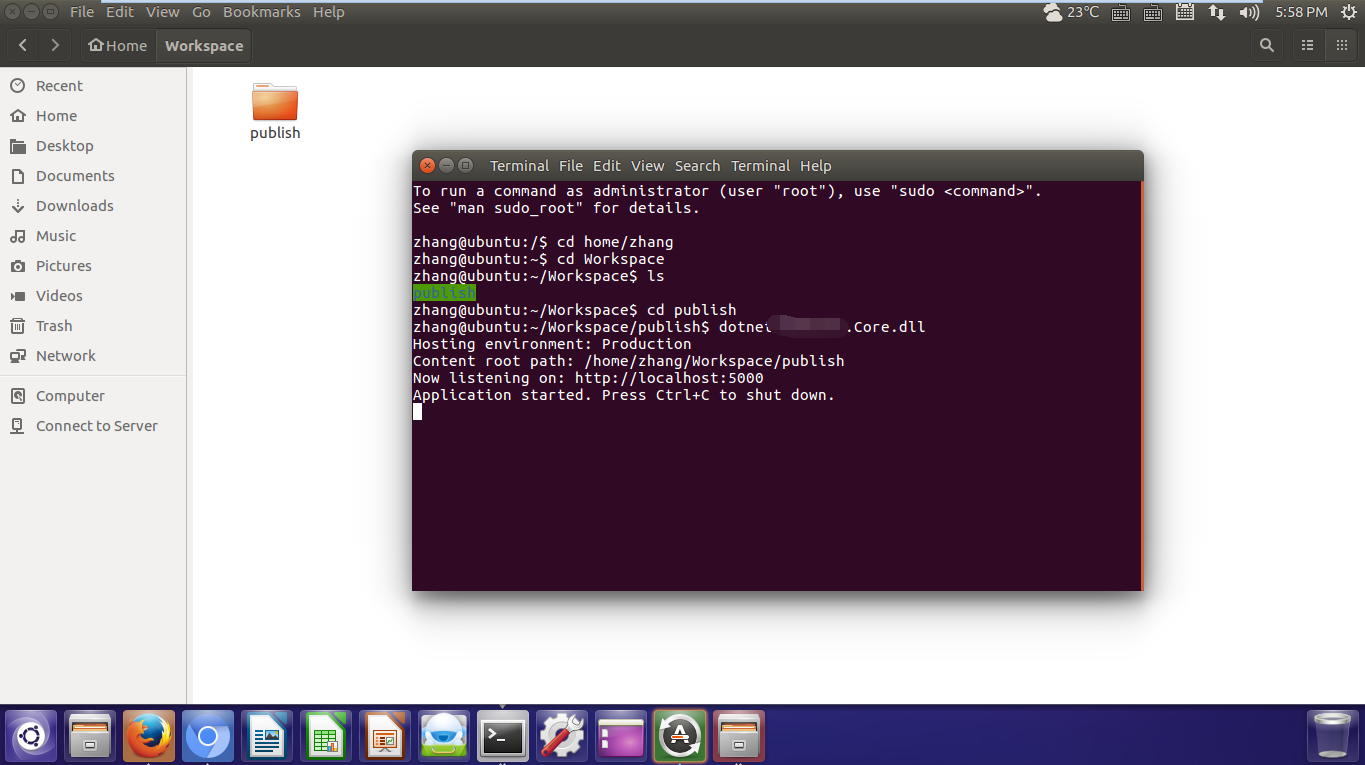
2、首先在Linux中创建一个Workspace文件夹,我放在/home/Workspace。然后把发布包拷贝到Workspace中。然后使用命令dotnet Works.Core.dll

看到提示在Linux里就可以浏览网站了
3、安装并配置nginx。
安装apt-get install nginx。 安装后查看nginx版本nginx -v
4、测试nginx安装是否成功,浏览器输入http://localhost

5、配置nginx代理。默认文件路径在/etc/nginx/sites-available/default。使用sudo gedit default打开文件。在Server节点,找到80端口的location,修改内容如下
server {
listen 80;
server_name 192.168.112.129;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
保存退出,然后使用命令sudo nginx -s reload重启nginx服务器。
OK, 可以用Linux服务器ip来访问你的Core Web App了。That's All!
| 博客地址: | http://www.cnblogs.com/sword-successful/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |


