自己动手丰衣足食之轮播图一动态修改marginTop属性实现轮播图
引言
学习jQuery有年头了,刚开始学习时自己动手写过轮播图,放的久了以至于忘了大致思路了。现在转而做前端,抽空把jquery轮播图拿出来写一写,把各种思路都自己练习练习,这里主要使用动态修改marginTop来实现。
实现原理
1、除第一张图片外,其余图片全部隐藏,4张图片重叠起来。
2、导航按钮添加mouseover和mouseleave事件。
3、设置interval函数,启动定时器调用ShowImg函数。
4、动态修改marginTop属性达到上下轮播的效果,说道动态修改margin属性,在以前滑动门中也是这个原理。
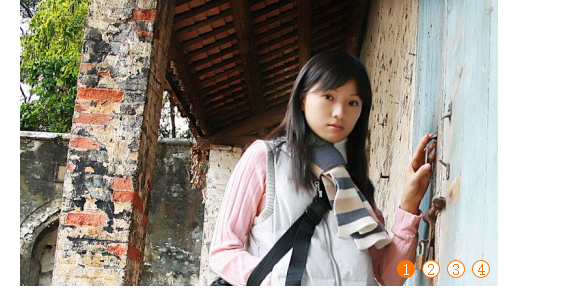
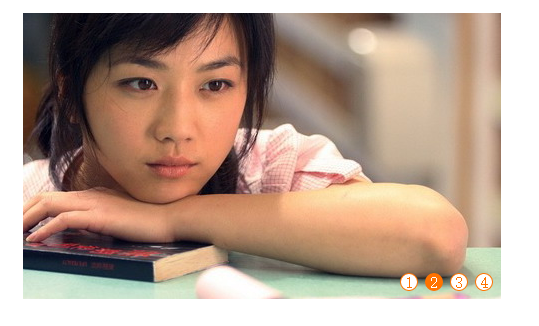
效果图(图片引用自橡树小屋博客)


实现代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Index</title>
<script type="text/javascript" src="js/jquery-1.4.1.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
ul li{list-style: none;}
#scrollpics{width: 478px;height: 286px;overflow: hidden;position: relative;margin:30px 50px;}
.num{position:absolute;right: 8px;bottom: 8px;}
.num li {float:left;color:#FF7300;text-align: center;width: 16px;height: 16px;line-height: 16px;border: 1px solid #FF7300;background-color: #fff; border-radius: 10px;overflow: hidden;cursor: pointer;margin-left: 7px;}
.num li.on {color:#fff;background-color: #FF7300;}
</style>
<script type="text/javascript">
var index=0;
var adTimer;
$(function(){
var len = $("ul.num li").length;
$(".num li").mouseover(function(){
index=$(".num li").index(this);
ShowImg(index);
});
$("#scrollpics").hover(function(){
clearInterval(adTimer);
},function(){
adTimer=setInterval(function(){
ShowImg(index);
index++;
if(index==len){
index=0;
}
},3000)
}).trigger('mouseleave');
});
function ShowImg(index){
var adHeight=$("#scrollpics>ul>li:first").height();
$(".slider").stop(true,false).animate({
"marginTop":-adHeight*index+"px"
},1000);
$(".num li").removeClass("on").eq(index).addClass("on");
}
</script>
</head>
<body>
<div id="scrollpics">
<ul class="slider">
<li><img src="img/p1.jpg"></li>
<li><img src="img/p3.jpg"></li>
<li><img src="img/p4.jpg"></li>
<li><img src="img/p5.jpg"></li>
</ul>
<ul class="num">
<li class="on">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</body>
</html>
| 博客地址: | http://www.cnblogs.com/sword-successful/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |


