.NET+Ajax+ashx 实现Echarts图表动态交互
前言:
使用Echarts展示图表效果,在这里只做了四种案例:折线、柱状、圆形、雷达。当初是一位朋友用到Echarts展示数据,他没有太多时间弄,所以我就帮他搞出来,当初刚接触的时候也是一头雾水,不知道该怎么下手,网上类似的案例有也不多,并且不是自己想要的效果。正好今天整理电脑时候发现还有实现的案例,就放在自己的博客上留着以后用。
实现步骤:
既然说到了动态数据,当然离不开查询,我在这用SQL Server建一个简单的库,只为展示其效果。

看到数据大家伙都知道这是一个车品牌的图例(说了一句废话^_^),接下来开始画前台页面,效果大概是这个样子的:

当然这是根据个人爱好,我喜欢比较规整的东西,所以就浪费了一些时间画出一个样式。
css样式代码:
body,ul,li,div,a,span{ margin:auto; } .btnChart{ width:750px; height:40px; margin:0 auto; } .BarFigure { BACKGROUND: url(/chartImg/column3d.gif) no-repeat 4px 4px; } .RadarFigure { BACKGROUND: url(/chartImg/leidatu.gif) no-repeat 4px 4px; } .PieFigure { BACKGROUND: url(/chartImg/pie.gif) no-repeat 4px 4px; } .LineFigure { BACKGROUND: url(/chartImg/donut.gif) no-repeat 4px 4px; } .btnChart ul li{ text-decoration:none; border:1px solid gray; padding:5px; border-radius:5px; color:#000; font-size:14px; font-family:'楷体'; float:right;list-style:none; margin-left:10px; } .btnChart ul li:hover { color: orange; cursor:pointer; } .Line { border-bottom: 1px solid #e1e1e1; width: 750px; margin: 0 auto; } .ChartStyle{ width:800px; height:500px; border:1px solid gray; margin:0 auto; display:none; }
html代码:
<body> <div style="height:600px;width:1000px;margin:0 auto; border:1px solid gray"> <br /> <div class="btnChart" > <ul> <li class='RadarFigure'> 雷达图 </li> <li class='PieFigure'> 饼状图 </li> <li class='BarFigure'> 柱状图 </li> <li class='LineFigure'> 折线图 </li> </ul> </div> <div class="showCharArray"> <div class=" ChartStyle" > <%--折线图--%> <div id="Line" style="width:800px; height:450px;margin-top:30px;" ></div> </div> <div class="ChartStyle" > <%--柱状图--%> <div id="Bar" style="width:800px; height:450px;margin-top:30px;"></div> </div> <div class="ChartStyle"> <%--饼状图--%> <div id="Pie" style="width:800px; height:450px;margin-top:30px;"></div> </div> <div class="ChartStyle"> <%--雷达图--%> <div id="Radar" style="width:800px; height:450px;margin-top:30px;"></div> </div> </div> </div> </body>
接下来开始做Echarts的准备工作啦,先从官网下载echarts.min.js 链接:http://echarts.baidu.com/download.html ,jquery.js我就不说啦。
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <%--jquery.js--%>
<script src="Scripts/echarts.min.js" type="text/javascript"></script> <%-- Echarts.js --%>
<link href="css/ChartPage.css" rel="stylesheet" type="text/css" /> <%--引用的css样式--%>
前台写的差不多了,我们开始写查询数据。
static string conStr = ConfigurationManager.ConnectionStrings["conStr"].ToString(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string sql = @" select Id,Num,Product from SalesVolume"; //SQL语句 DataTable dt = ExecuteDataTable(sql,CommandType.Text,null); //查询结果 List<object> lists = new List<object>(); //创建object类型的泛型 foreach (DataRow dr in dt.Rows) { var obj = new { name = dr["Product"], value = dr["Num"] }; //key,value lists.Add(obj); } var jsS = new JavaScriptSerializer(); //创建json对象 context.Response.Write(jsS.Serialize(lists)); //返回数据 } public DataTable ExecuteDataTable(string sql, CommandType type, params SqlParameter[] pars) { DataSet ds = new DataSet(); DataTable dt = new DataTable(); using (SqlConnection con = new SqlConnection(conStr)) { con.Open(); SqlCommand cmd = new SqlCommand(sql, con); cmd.CommandType = type; if (pars != null) { cmd.Parameters.AddRange(pars); } SqlDataAdapter adpt = new SqlDataAdapter(cmd); adpt.Fill(ds); dt = ds.Tables[0]; } return dt; }
后台查询也很简单,只要能返回key和value值就可以了。前台的js直接上代码吧,差不多都能看懂。

$(function () { $("select").addClass("form-control"); $(".LineFigure").click(function () { var $content = $(this).parent().parent().next().children("div:nth-child(1)"); if ($content.is(":visible")) { $(this).css({ "color": "#000", "border-color": "gray" }); $content.html(""); $content.hide(); } else { $(this).css({ "color": "orange", "border-color": "orange" }); $(this).siblings().css({ "color": "#000", "border-color": "gray" }); $content.siblings().hide(); var newElement = $('<div id="Line" style="width:800px; height:450px;margin-top:30px;" ></div> '); $content.append(newElement); //-----------上下都是设置样式的可以无视掉,这里才是核心-------------------- $.ajax({ url: "ashx/Echarts.ashx", data: { cmd: "bar" }, cache: false, async: false, dataType: "json", success: function (data) { if (data) { var list = eval(data); var name = []; //Line的数据需要object类型,所以创建name和value数组存放数据 var value = []; for (var i = 0; i < list.length; i++) { name.push(list[i].name); value.push(list[i].value); } LineChart(name, value); //调用封装好的Line } }, error: function (msg) { alert("系统发生错误"); } }); //--------------------------------------------------------------------------- $content.show(); } }) $(".BarFigure").click(function () { var $content = $(this).parent().parent().next().children("div:nth-child(2)"); if ($content.is(":visible")) { $(this).css({ "color": "#000", "border-color": "gray" }); $content.html(""); $content.hide(); } else { $(this).css({ "color": "orange", "border-color": "orange" }); $(this).siblings().css({ "color": "#000", "border-color": "gray" }); $content.siblings().hide(); var newElement = $('<div id="Bar" style="width:800px; height:450px;margin-top:30px;" ></div> '); $content.append(newElement); //-----------上下都是设置样式的可以无视掉,这里才是核心-------------------- $.ajax({ url: "ashx/Echarts.ashx", data: { cmd: "bar" }, cache: false, async: false, dataType: "json", success: function (data) { if (data) { var list = eval(data); var name = []; var value = []; for (var i = 0; i < list.length; i++) { name.push(list[i].name); value.push(list[i].value); } BarChart(name, value); //调用封装好的BarChart } }, error: function (msg) { alert("系统发生错误"); } }); //--------------------------------------------------------------------------- $content.show(); } }) $(".PieFigure").click(function () { var $content = $(this).parent().parent().next().children("div:nth-child(3)"); if ($content.is(":visible")) { $(this).css({ "color": "#000", "border-color": "gray" }); $content.html(""); $content.hide(); } else { $(this).css({ "color": "orange", "border-color": "orange" }); $(this).siblings().css({ "color": "#000", "border-color": "gray" }); $content.siblings().hide(); var newElement = $('<div id="Pie" style="width:800px; height:450px;margin-top:30px;" ></div> '); $content.append(newElement); //-----------上下都是设置样式的可以无视掉,这里才是核心-------------------- $.ajax({ url: "ashx/Echarts.ashx", data: { cmd: "bar" }, cache: false, async: false, dataType: "json", success: function (data) { if (data) { var list = eval(data); var name = []; var value = []; for (var i = 0; i < list.length; i++) { name.push(list[i].name); value.push(list[i].value); } PieChart(data, name); // 圆形不同的是数据类型是这样的:{value:335, name:'直接访问'},{value:310, name:'邮件营销'},{value:234, name:'联盟广告'} } }, error: function (msg) { alert("系统发生错误"); } }); //--------------------------------------------------------------------------- $content.show(); } }) $(".RadarFigure").click(function (e) { var $content = $(this).parent().parent().next().children("div:nth-child(4)"); if ($content.is(":visible")) { $(this).css({ "color": "#000", "border-color": "gray" }); $content.html(""); $content.hide(); } else { $(this).css({ "color": "orange", "border-color": "orange" }); $(this).siblings().css({ "color": "#000", "border-color": "gray" }); $content.siblings().hide(); var newElement = $('<div id="Radar" style="width:800px; height:450px;margin-top:30px;" ></div> '); $content.append(newElement); //-----------上下都是设置样式的可以无视掉,这里才是核心-------------------- $.ajax({ url: "ashx/Echarts.ashx", data: { cmd: "bar" }, cache: false, async: false, dataType: "json", success: function (data) { if (data) { var list = eval(data); var name = []; var value = []; for (var i = 0; i < list.length; i++) { name.push(list[i].name); value.push(list[i].value); } RadarChart(name, value, data); //调用封装好的RadarChart } }, error: function (msg) { alert("系统发生错误"); } }); //--------------------------------------------------------------------------- $content.show(); } }) })

<script type="text/javascript"> //封装好的图表类,传入数据即可 function LineChart(name, value) { var myChart = echarts.init(document.getElementById('Line')); // 指定图表的配置项和数据 var option = { title: { text: '汽车销量统计', subtext: '纯属虚构', x: 'center' }, tooltip: {}, xAxis: { data: name //恒坐标的值name }, yAxis: {}, series: [{ name: '销量', type: 'line', data: value //纵坐标的值value }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } function BarChart(name,value) { var myChart = echarts.init(document.getElementById('Bar')); // 指定图表的配置项和数据 var option = { title: { text: '汽车销量统计', subtext: '纯属虚构', x: 'center' }, tooltip: {}, xAxis: { data: name }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: value }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } function PieChart(data,name) { var myChart = echarts.init(document.getElementById('Pie')); option = { title: { text: '汽车销量统计', subtext: '纯属虚构', x: 'center' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', left: 'left', data: name }, series: [{ name: '访问来源', type: 'pie', radius: '55%', center: ['50%', '60%'], data: data, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }] }; myChart.setOption(option); } function RadarChart(name,value,data) { var myChart = echarts.init(document.getElementById('Radar')); option = { title: { text: '汽车销量统计(纯属虚构)', subtext: '纯属虚构', x: 'right', y: 'bottom' }, tooltip: { trigger: 'item', backgroundColor: 'rgba(0,0,250,0.2)' }, legend: { data: name }, visualMap: { color: ['red', 'yellow'] }, radar: { indicator: (function () { var indicator = []; for (var i = 0; i < name.length; i++) { indicator.push({ text: name[i], max: 4000 //限制最大数数值 }) } return indicator; })() }, series: (function () { var series = []; for (var i = 0; i < data.length; i++) { series.push({ type: 'radar', symbol: 'none', itemStyle: { normal: { lineStyle: { width: 1 } }, emphasis: { areaStyle: { color: 'rgba(0,250,0,0.3)' } } }, data: [ { value: value, name: name[i] } ] }); } return series; })() }; myChart.setOption(option); } </script>
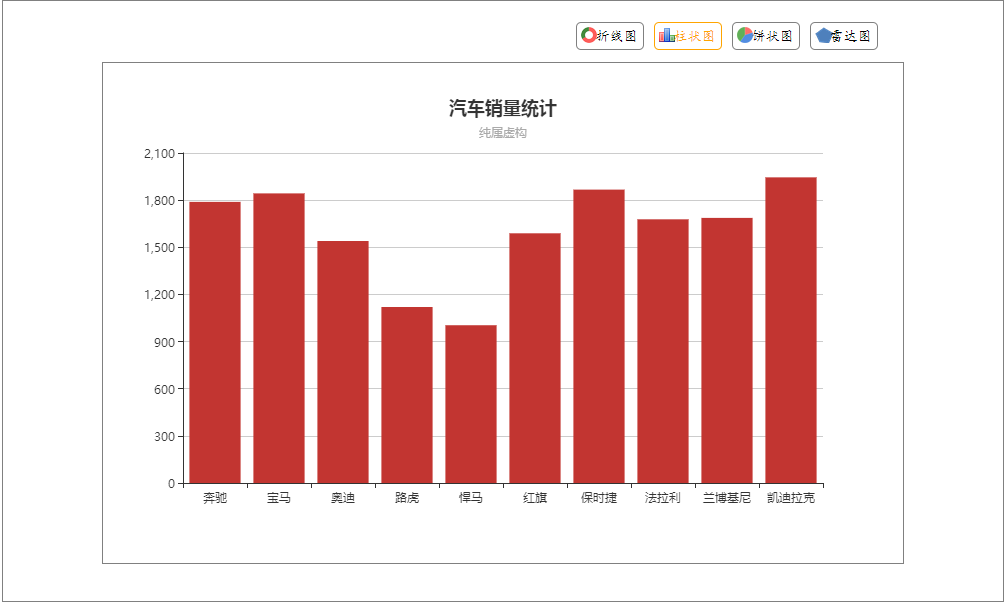
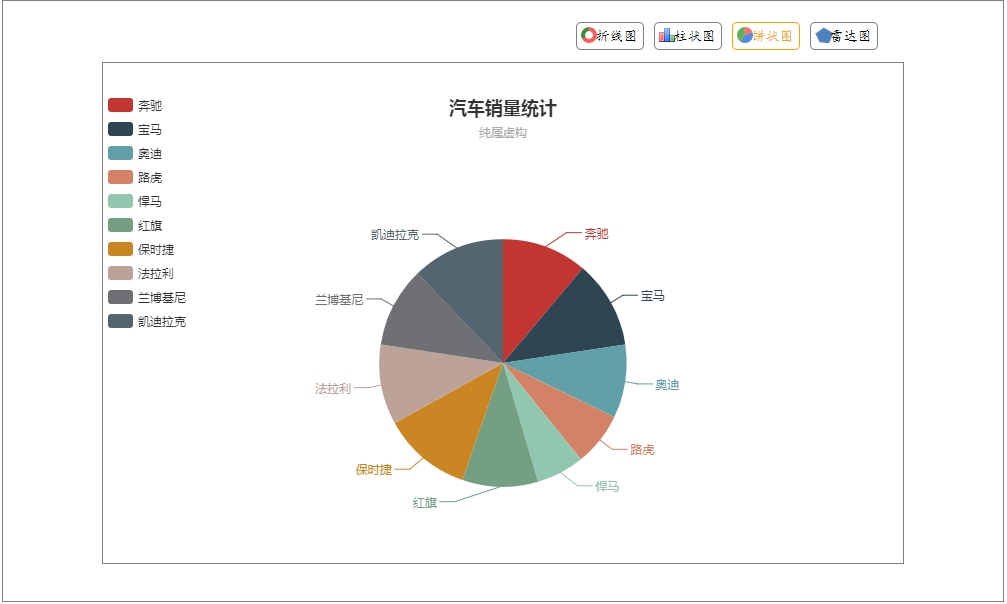
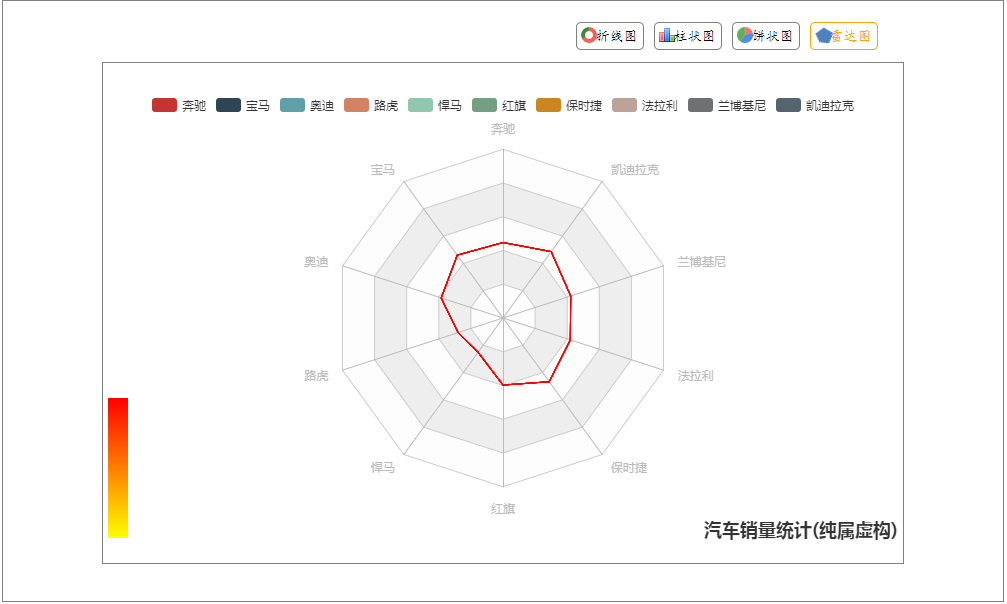
到这里功能都能实现了,给大家展示一下我的成品,前端编写能力有些差,大伙凑合的看吧^_^。




本文到这里就完事儿了,当然哪里写的不好大神可以加以点评,欢迎拍砖扶正,共同进步^_^~




