Jquery 动态追加控件并获取值
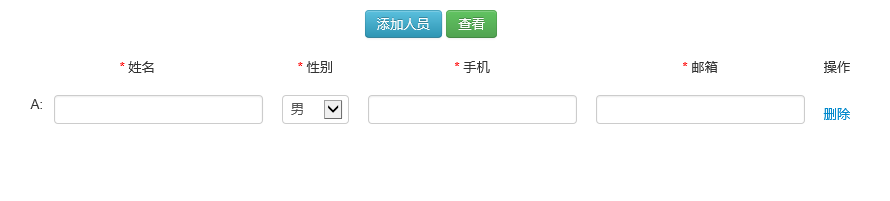
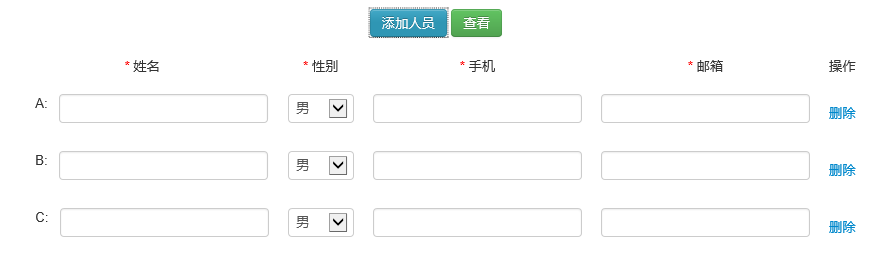
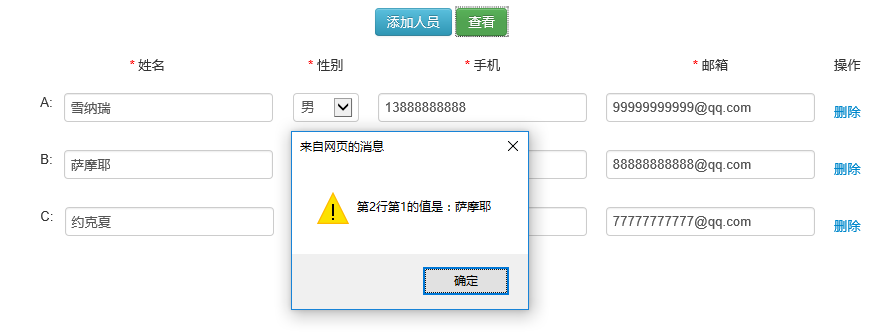
先展示通过动态添加控件的结果:



实现步骤:
1.引用js文件 <script src="Script/jquery-1.5.1.min.js" type="text/javascript"></script>
2.引用BootStrap(纯属为了控件好看) <link href="css/bootstrap.css" rel="stylesheet" />
3.画一个Table控件用于存放按钮 控件
<table id="tabConten" cellpadding="10" cellspacing="0"> <tr> <td style=" border-left-width:0px;" colspan="5" > <input type="button" value="添加人员" style="margin-right:0px;" onclick="add()" class="btn btn-info"/> <input id="btn_save" type="button" value="查看" class="btn btn-success" onclick="query()"/> </td> </tr> <tr class="addPersonTh"> <td class="tdFontW tdCos_01"><span style="color: #F00" class="tdAlignL">*</span> 姓名</td> <td class="tdFontW tdCos_02"><span style="color: #F00" class="tdAlignL">*</span> 性别</td> <td class="tdFontW tdCos_03"><span style="color: #F00" class="tdAlignL">*</span> 手机</td> <td class="tdFontW tdCos_04"><span style="color: #F00" class="tdAlignL">*</span> 邮箱</td> <td class="tdFontW tdCos_05">操作</td> </tr> <tr class="addPerson"> <td> <span class="span_none">A: </span> <input type="text" maxlength="10" /> </td> <td> <select class="sex_style"> <option value="1">男</option> <option value="0">女</option> </select> </td> <td><input type="text" maxlength="11" /></td> <td><input type="text" maxlength="50" /></td> <td><a href="#" class="del">删除</a></td> </tr> </table>
4.设置布局样式
<style type="text/css"> #index /* 全局样式 */ { margin:0 auto; padding:0 auto; width:900px; /*border:1px solid red;*/ font-size:15px; } #tabConten{ /* 表格样式 */ margin:0 auto; border-collapse: collapse; text-align:center; } #tabConten tr td{ /* 表格内td设置 */ border:0px solid gray; } .sex_style /* 设置性别下拉框样式 */ { width:70px; } </style>
5.编写js脚本 <script type="text/javascript"> /* 增加tr行 */ var num = 1; //全局变量 默认为一组控件 function add() { /* 增加人员行 */ num++; var str = String.fromCharCode(64 + num); var $tr = $("<tr class=\"addPerson\"><td><span class=\"span_none\"> " + str + ": </span><input type=\"text\" maxlength=\"10\"/></td><td><select class=\"sex_style\" ><option value=\"1\">男</option><option value=\"0\">女</option></select></td><td><input type=\"text\" maxlength=\"11\" /></td><td><input type=\"text\" maxlength=\"50\"/></td><td><a href=\"#\" class=\"del\">删除</a></td></tr>"); var $parent; if (num == 1) { $parent = $("table tr:.addPersonTh"); //num默认为1 如果当前没元素就在标题后添加 } else { $parent = $("table tr:.addPerson:eq(" + (num - 2) + ")"); //num默认为1 进入add事件首先将num+1,所以此处要获取在哪里添加元素需-2 } $parent.after($tr); init(); } function query() { /* 获取人员行 */ for (var i = 0; i < num; i++) { for (var j = 0; j < 4; j++) { if (j == 1) { alert("第"+(i+1)+"行第"+(j+1)+"的值是:"+$("table tr:.addPerson:eq(" + i + ") td:eq(" + j + ") select:.sex_style option:selected").val()); } else { alert("第"+(i+1)+"行第"+(j+1)+"的值是:"+$("table tr:.addPerson:eq(" + i + ") td:eq(" + j + ") :text").val()); } } } } function init() { /* 删除人员行 */ $("table tr td a.del").unbind("click").click(function () { $(this).parent().parent().remove(); for (var i = 0; i < num - 1; i++) { var str = String.fromCharCode(65 + i) + ":"; $("table tr:.addPerson:eq(" + i + ") span").html(str); } num--; }); } </script>
其中追加的位置可分为四种,根据实际需求使用。
append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在被选元素之后插入内容 before() - 在被选元素之前插入内容



