Xamarin.Android DatePickerFragment 日期控件
MainActivity 代码:
public class MainActivity : Activity { TextView _dateDisplay; Button _dateSelectButton; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); _dateDisplay = FindViewById<TextView>(Resource.Id.date_display); _dateSelectButton = FindViewById<Button>(Resource.Id.date_select_button); _dateSelectButton.Click += DateSelect_OnClick; } void DateSelect_OnClick(object sender, EventArgs eventArgs) { DatePickerFragment frag = DatePickerFragment.NewInstance(delegate (DateTime time) { _dateDisplay.Text = time.ToLongDateString(); }); frag.Show(FragmentManager, DatePickerFragment.TAG); } }
DatePickerFragment.cs 代码:
public class DatePickerFragment : DialogFragment, DatePickerDialog.IOnDateSetListener { // TAG can be any string of your choice. public static readonly string TAG = "X:" + typeof(DatePickerFragment).Name.ToUpper(); // Initialize this value to prevent NullReferenceExceptions. Action<DateTime> _dateSelectedHandler = delegate { }; public static DatePickerFragment NewInstance(Action<DateTime> onDateSelected) { DatePickerFragment frag = new DatePickerFragment(); frag._dateSelectedHandler = onDateSelected; return frag; } public override Dialog OnCreateDialog(Bundle savedInstanceState) { DateTime currently = DateTime.Now; DatePickerDialog dialog = new DatePickerDialog(Activity, this, currently.Year, currently.Month - 1, currently.Day); return dialog; } public void OnDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // Note: monthOfYear is a value between 0 and 11, not 1 and 12! DateTime selectedDate = new DateTime(year, monthOfYear + 1, dayOfMonth); Log.Debug(TAG, selectedDate.ToLongDateString()); _dateSelectedHandler(selectedDate); } }
Main.axml 代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/top_padding"> <TextView android:id="@+id/date_display" android:layout_height="wrap_content" android:layout_width="match_parent" android:paddingTop="@dimen/top_padding" android:text="@string/selected_date_text" style="@android:style/TextAppearance.Large" /> <Button android:id="@+id/date_select_button" android:paddingLeft="@dimen/left_padding" android:paddingRight="@dimen/right_padding" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/pick_date_text" android:layout_below="@id/date_display" /> </RelativeLayout>
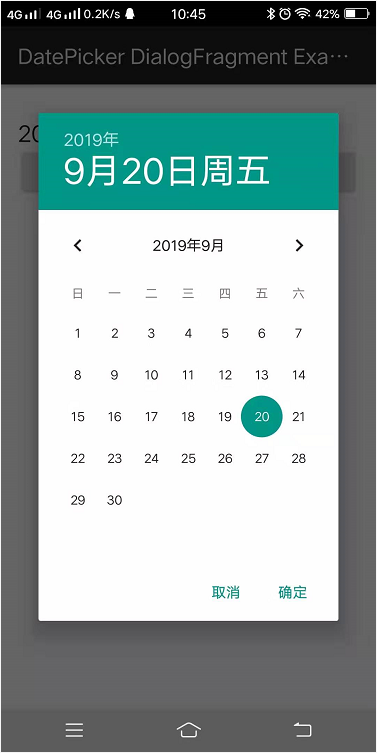
实现结果:

参考文献:
https://docs.microsoft.com/zh-cn/xamarin/android/user-interface/controls/pickers/date-picker
分类:
Xamarin.Android





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构