图片懒加载
什么是图片懒加载?
当打开一个有很多图片的页面时,先只加载页面上可视区域的图片,等滚动到页面下面时,再加载所需的图片。这就是图片懒加载。
图片懒加载的作用
减少或延迟请求数,缓解浏览器的压力,增强用户体验。
图片懒加载的基本原理
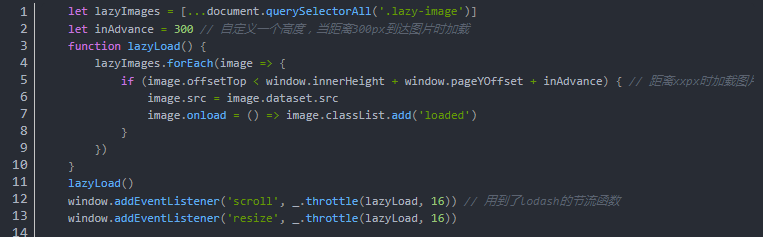
1、设置图片src属性为同一张图片,同时自定义一个data-src属性来存储图片的真实地址
2、 页面初始化显示的时候或者浏览器发生滚动的时候判断图片是否在视野中
3、 当图片在视野中时,通过js自动改变该区域的图片的src属性为真实地址
1.document.documentElement.clientHeight获取屏幕可视窗口大小;
2.document.documentElement.scrollTop获取浏览器窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离
3.判断当滚动条滚动到一定高度的时候就进行图片懒加载

懒加载突出一个“懒”字,懒就是拖延迟的意思,所以“懒加载”说白了就是延迟加载,比如我们加载一个页面,这个页面很长很长,
长到我们的浏览器可视区域装不下,那么懒加载就是优先加载可视区域的内容,其他部分等进入了可视区 域在加载。
懒加载是一种网页性能优化的方式,它能极大的提升用户体验
总结:
全部加载的话会影响用户体验
浪费用户的流量,有些用户并不像全部看完,全部加载会耗费大量流量。
原理:
由于网页中占用资源较多的一般是图片,所以我们一般实施懒加载都是对图
片资源而言的,所以这里的实现原理主要是针对图片。
大家都知道,一张图片就是一个<img>标签,而图片的来源主要是 src 属性。浏览器是否发起亲求就是根据是否有 src 属性决定的。
既然这样,那么我们就要对<img>标签的 src 属性下手了,在没进入可视区域的时候,我们先不给这个<img>标签赋 src 属性,
这样岂不是浏览器就不会发送请求了。



