项目上线前的优化
项目上线前的优化
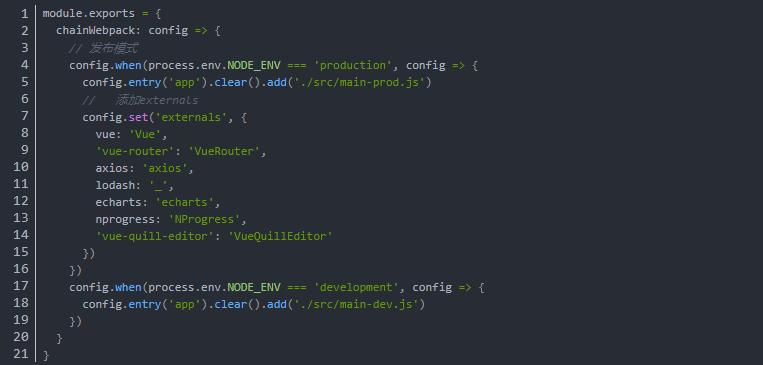
- 根目录下新建vue.config.js,配置开发模式和发布模式的打包入口文件。src文件夹下新建main-prod.js和main-dev.js。复制main.js到这2个文件中。删除main.js。
- 在vue.config.js中添加externals, 删除main-prod.js(发布阶段)中对应的css样式表,在index.html中添加相应的css连接和js连接(cnd资源),来减少打包时的体积。

- 注释掉main-dev.js里导入element-ui的语句,在index.html里导入element-u的css和js的cnd,来减轻依赖体积。
- 首页优化:在vue.config.js里声明参数isProd,再根据isProd是否为true来确定如何渲染首页