js放大镜
js放大镜
分析:
- 难点列出
1.鼠标在图片区域时,透明小区域出现,放大的区域出现
2.鼠标移出图片时,透明小区域小时,放大区域消失
3.透明小区域随着鼠标移动 - 难点解决关键(对应解决回答)
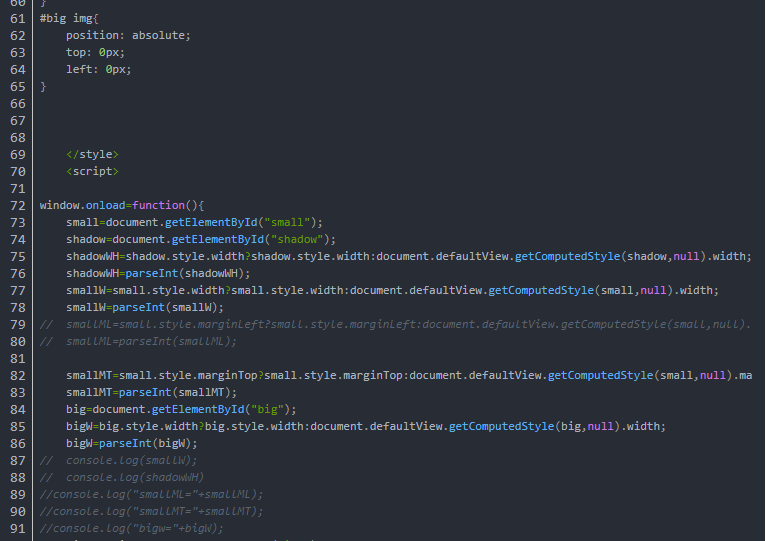
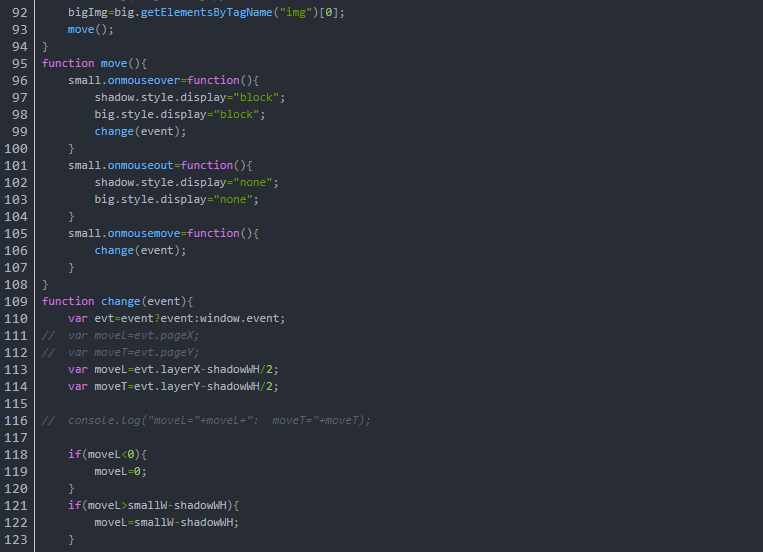
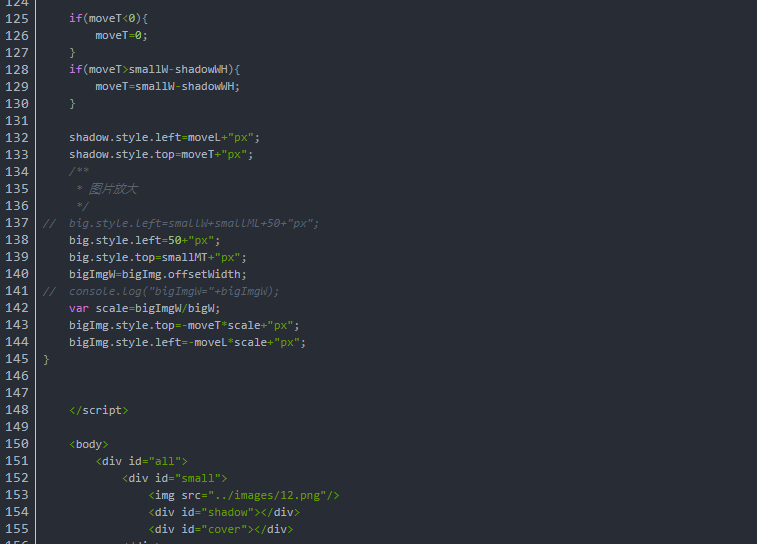
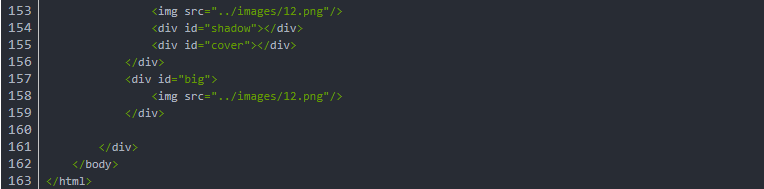
1.通过鼠标onmourseover监听鼠标的略过图片,改变透明小区域和放大区域的display,置为block
2.通过鼠标onmourseover监听鼠标的略过图片,改变透明小区域和放大区域的display,置为none
3.通过event对象获取鼠标的当前坐标位置,即方法event.layerX,event.layer.Y,然后通过放入鼠标事件onmoursemove监听,不停的将透明小区域的top和left置为event.layerX,event.layer.Y的值