this,call,apply,bind之间的关系
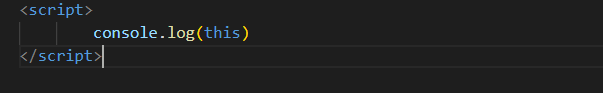
1、在全局调用this的时候,this就指向window

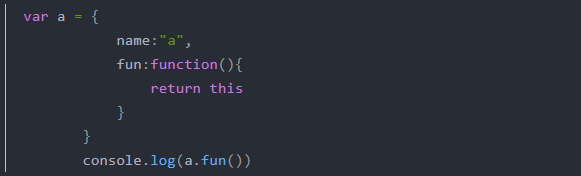
2、当一个函数被当成一个对象的方法调用时,this指向这个对象(this永远指向最后调用他的那个对象)

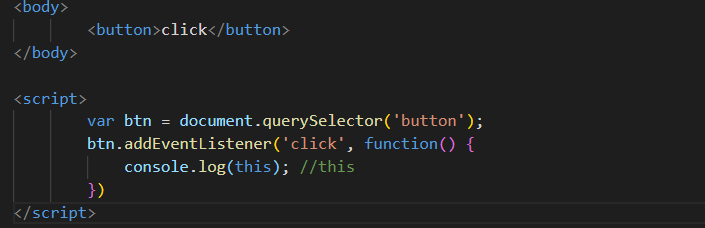
3、通过事件来调用时,this指向这个函数的调用者

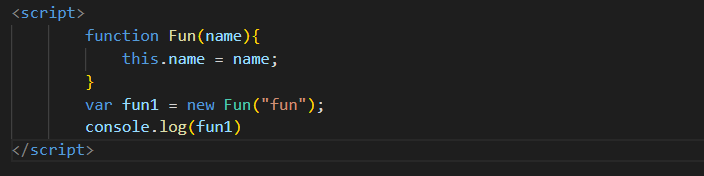
4、在构造函数中的this指向它的实例化对象(this指向new出来的那个新的对象)

5、call、apply、bind中的this被强绑定在指定的那个对象上;
6、箭头函数中this比较特殊,箭头函数this为父作用域的this,不是调用时的this.要知道前四种方式,都是调用时确定,也就是动态的,
而箭头函数的this指向是静态的,声明的时候就确定了下来;
7、apply、call、bind都是js给函数内置的一些API,调用他们可以为函数指定this的执行,同时也可以传参。
改变this指向的call,apply,bind使用方法及区别
相同点:
1.都是用来改变函数的this对象的指向。
2.第一个参数都是this要指向的对象。
3.都可以利用后续参数传参
不同点:
call()方法可以传递两个参数。第一个参数是指定函数内部中this的指向第二个参数是函数调用时需要传递的参数。
call方法中的第一个参数是必须的,可以是null,undefined,this,但是不能为空.
call和apply不同之处主要在于参数的形式,call参数是一个列表,apply参数是一个数组。
而bind会创建一个新函数,需要手动调用,bind的参数形式和call相同。

