
1.功能分析:点击这个三级菜单,从而跳转到商品的搜索页面

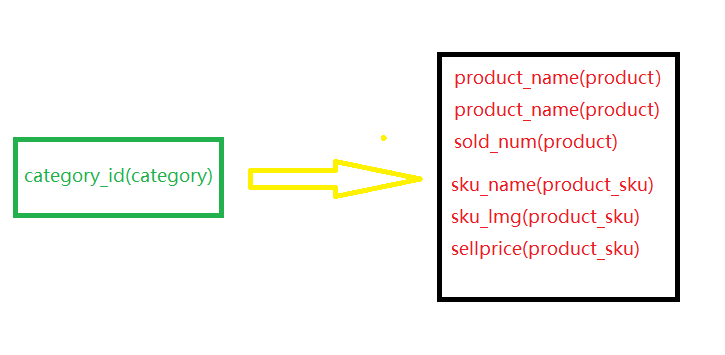
分析数据库结构

同一个category_id 下有多个商品,同一个商品又有多个套餐,而很多商品是同一个套餐
流程大概如下:

值得注意的是同一个商品有多个套餐,这里选择套餐中sellprice最小的
2.后端接口部分
sql语句实现
1.根据三级分类id查询商品的id
SELECT * FROM product WHERE category_id =13
2.根据已得到的商品id获得商品套餐,并且选择sellprice最少的那个
SELECT * FROM product_sku WHERE product_id =19 ORDER BY sell_price LIMIT 0,1
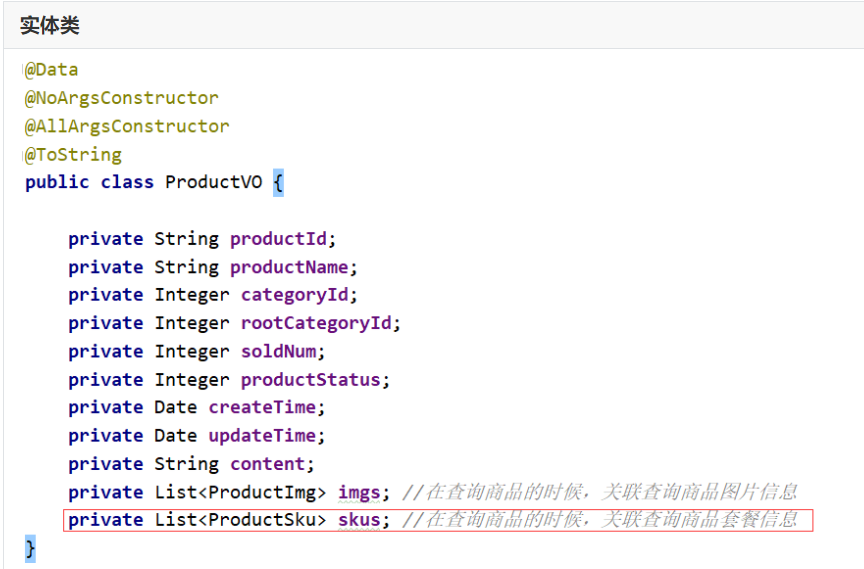
由于product实体类并不包含sku的信息,所以要新建productVo类

由于要翻页功能所以新建pageHelper类

productMapper
//根据三级分类id分页查询商品 还需要当前页的起始索引,当前页的查询记录数
public List<ProductVo> selectProductInfoByCid(@Param("cid") int cid,
@Param("start") int start,
@Param("pagesize") int pagesize);//
productMapper.xml
<resultMap id="ProductMap2" type="com.qfedu.fmmall.entity.ProductVo">
<id column="product_id" jdbcType="VARCHAR" property="productId" />
<result column="product_name" jdbcType="VARCHAR" property="productName" />
<result column="category_id" jdbcType="INTEGER" property="categoryId" />
<result column="root_category_id" jdbcType="INTEGER" property="rootCategoryId" />
<result column="sold_num" jdbcType="INTEGER" property="soldNum" />
<result column="product_status" jdbcType="INTEGER" property="productStatus" />
<result column="create_time" jdbcType="TIMESTAMP" property="createTime" />
<result column="update_time" jdbcType="TIMESTAMP" property="updateTime" />
<result column="content" jdbcType="LONGVARCHAR" property="content" />
<!--根据商品id查询sellprice最低的套餐-->
<collection property="skuList" column="product_id" select="com.qfedu.fmmall.dao.
ProductSkuMapper.getLowerPriceByProductId"/>
</resultMap>
<select id="selectProductInfoByCid" resultMap="ProductMap2">
SELECT
p.product_id,
p.product_name,
p.category_id,
p.root_category_id,
p.sold_num,
p.product_status,
p.content
FROM product p
where p.category_id =#{cid}
limit #{start},#{pagesize}
</select>
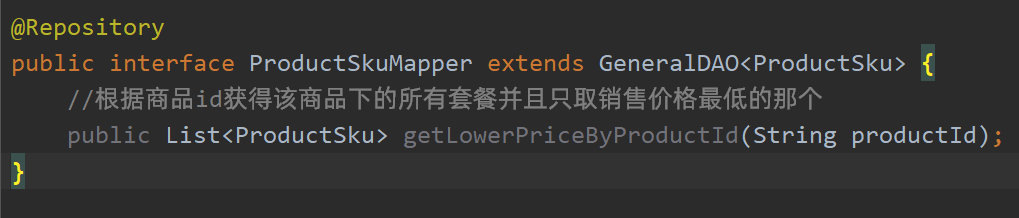
ProductSkuMapper

productSkuMapper.xml(按sellprice从小到大排序,从0开始选,只选一个)
<select id="getLowerPriceByProductId" resultMap="BaseResultMap">
SELECT sku_id,product_id,sku_name,sku_img,untitled,
original_price,sell_price,discounts, stock ,
create_time ,update_time,status
FROM product_sku WHERE product_id =#{productId} ORDER BY sell_price LIMIT 0,1
</select>
productService
//根据商品的分页id即categoryId进行分页查询,当前的页数即pageNum,每页最多有多少项limit
public ResultVo getProductInfoByCid(int categoryid,int pageNum,int limit);
productServiceImpl
@Override
public ResultVo getProductInfoByCid(int categoryid, int pageNum, int limit) {
//pageNum是当前的页码数,limit是pagesize 当前页数据的项数、
//1.查询分页数据
int start=(pageNum-1)*limit;
//start是当前页的起始索引,第一页起始索引是0,第二页起始索引则是limit
List<ProductVo> productVos = productMapper.selectProductInfoByCid(categoryid, start, limit);
//2.查询当前类别下的商品总记录数
Example example = new Example(Product.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("categoryId",categoryid);
int count = productMapper.selectCountByExample(example);
//3.计算总页数
int pageCount=0;
if(count%limit == 0) pageCount=count/limit;
else pageCount=count / limit +1;
//返回封装数据 传递的是pageHelper 总记录数,总页数
PageHelper<ProductVo> productVoPageHelper = new PageHelper<>(count, pageCount, productVos);
return new ResultVo(ResStatus.OK,"success",productVoPageHelper);
}
productController
@ApiOperation("根据商品的分类id即categoryId来查询商品信息的接口")
@GetMapping("/listByCid/{cid}")
//前端要传给后端三个参数,商品id 哪一页的评论 该页有多少评论
@ApiImplicitParams({
@ApiImplicitParam(dataType = "int", name="pageNum",value="当前的页码数",required = true),
@ApiImplicitParam(dataType = "int", name = "limit", value="每页最多显示多少条数据",required =true)
})
public ResultVo getProductByCids(@PathVariable("cid") int cid,int pageNum,int limit){
ResultVo resultVo = productService.getProductInfoByCid(cid, pageNum, limit);
return resultVo;
}
3.前端界面实现
分页功能的实现是值得注意的
<!-- 分页功能 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="pager"
:current-page="pageNum"
:page-size="limit"
layout="total, prev, pager, next"
:total="count">
</el-pagination>
pager:function(page){
//1.获取从上个页面传过来的参数
this.pageNum=page
var cid =getUrlParam("cid")
this.catagoryId=cid;
axios({
url:baseUrl+"/product/listByCid/"+this.catagoryId,
method:"get",
params:{
pageNum:this.pageNum,
limit:this.limit
}
}).then((res)=>{
console.log(res.data.data);
this.count=res.data.data.count
this.products=res.data.data.list
console.log(this.products);
this.skuList=this.products[0].skuList
console.log(this.skuList);
})
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决