vue-cli解除严格模式
我导入了js的文件时,控制台报错

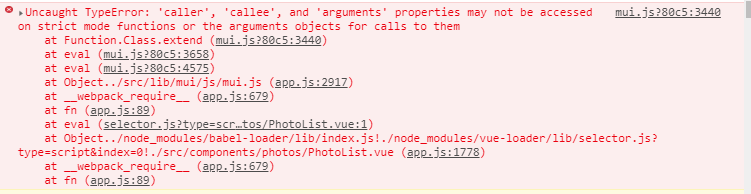
Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
错误原因:是js文件用到了 'caller', 'callee', and 'arguments' ,但是webpack打包好build.js,默认启用严格模式,所以冲突了
解决方案:
把webpack打包时候的严格模式禁用
这里我用vue-cli生成的项目
基本步骤
一: 下载安装包
npm install babel-plugin-transform-remove-strict-mode -D
二:把.babelrc中的配置为
.babelrc 文件添加配置
{
"plugins": ["transform-remove-strict-mode"]
}
npm run dev
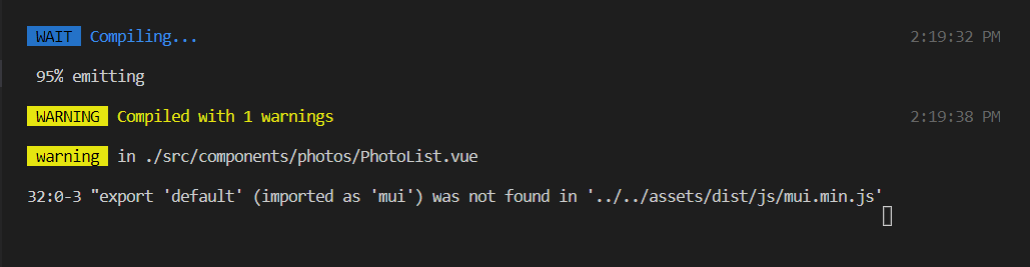
此时,我程序报错了(一个奇怪的错误)

WARNING Compiled with 1 warnings 2:19:38 PM
warning in ./src/components/photos/PhotoList.vue
32:0-3 "export 'default' (imported as 'mui') was not found in '../../assets/dist/js/mui.min.js'
研究了一下
三:把.babelrcl里面plugins的"transform-runtime"删除
这时候就可以了!(这是为什么呢,等待解惑)
(问题基本搞定 下面是我引用滑动文件js的报错解决)
四:js我这里与引用滑动有关系
我运行时控制台还是有报错

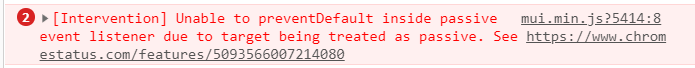
滑动时候警告:Unable to preventDefault inside passive event listener
在你引用滑动地方在css样式中加
touch-action: none;
或者在css样式中加
*{
touch-action: pan-y;
}
就好了
(这是为什么呢?我不太明白,这个等待解答)



