VS Code使用Emmet解决html代码自动补全
VS Code在一般的*.vue文件下,HTML代码是不能自动补全标签的,即便安装了 Vetur 也不行,要解决这个问题,就用到了Emmet插件。
Emmet
Emmet(前身为 Zen Coding),如果你从事Web前端开发的话,对该插件一定不会陌生。VsCode 内置了 Emmet 语法,使用仿 CSS 选择器的语法来生成代码,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发,极大的提高代码编写的效率.
Screenshot ( 文件后缀为 .vue ):

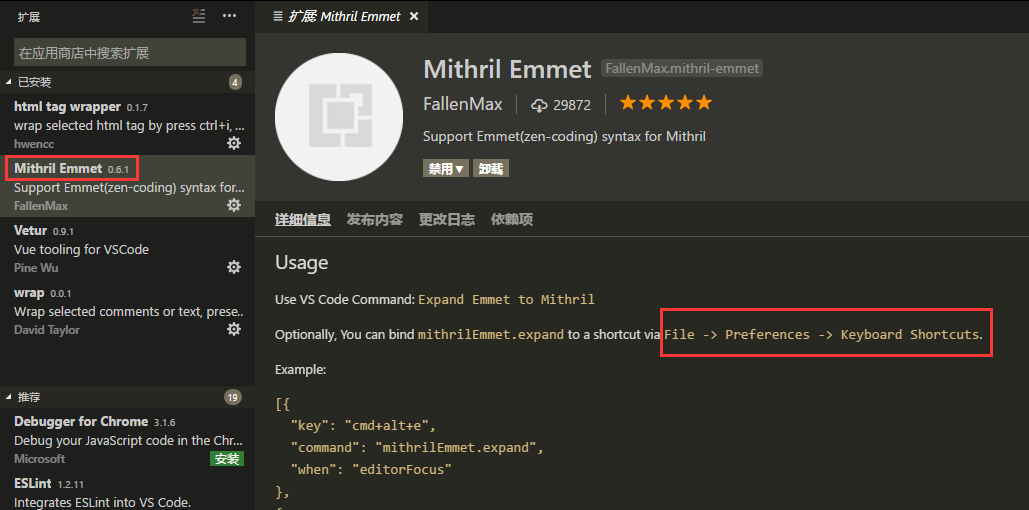
安装Emmet插件

配置
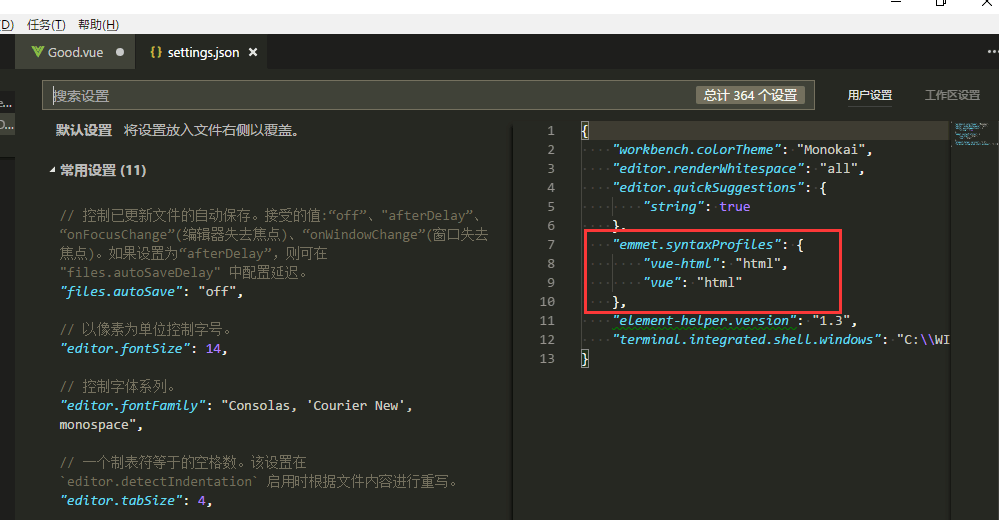
执行"文件 -> 首选项 -> 设置",添加如下配置:

代码如下:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
然后就ok了. 另外,推荐几个VS Code 常用插件<快捷键:ctrl + shift + x >:
Auto Close Tag 自动闭合HTML标签
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
HTML CSS Support css提示(支持vue)
以下是一些常用的基本语法
嵌套操作符(Nesting operators)
嵌套操作符用于将缩写元素放置在生成的树中,是否应放置在上下文元素的内部或附近.
子级:> 通过>标识元素可以生成嵌套子级元素,可以配合元素属性进行连写
div#pageId>ul>li =>
<div id="pageId">
<ul>
<li></li>
</ul>
</div>
同级:+ +字符表示生成兄弟级元素.
div#pageId+div.child =>
<div id="pageId"></div>
<div class="child"></div>
父级:^ 用于生成父级元素的同级元素,从这个字符所在位置开始,查找左侧最近的元素的父级元素并生成其兄弟级元素.
div>p.parent>span.child^ul.brother>li =>
<div>
<p class="parent"><span class="child"></span></p>
<ul class="brother">
<li></li>
</ul>
</div>
分组操作符(Grouping)
分组使用( )来实现缩写的分离.比如这个例子,如果不加括号那么 a 将作为 span 的子级元素生成.加上括号 a 将于( )内的元素同级.
div>(ul>li+span)>a =>
<div>
<ul>
<li></li>
<span></span>
</ul>
<a href=""></a>
</div>
乘法(Multiplication)
使用N即可自动生成重复项.N是一个正整数.在使用时请注意N所在位置,位置不同生成的结果不同.
ul>li*3 =>
=>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
自动计数(numbering)
这个功能挺方便的对于生成重复项时增加一个序号,只需要加上$符号即可.
ul>li.item${item number:$}*3 =>
<ul>
<li class="item1">item number:1</li>
<li class="item2">item number:2</li>
<li class="item3">item number:3</li>
</ul>
使用@修饰符,可以更改编号方向(升序或降序)和基数(例如起始值).注意这个操作符在$之后添加
@-表示降序,@+表示升序,默认使用升序.
@N可以改变起始值.需要注意的是如果配合升降序使用的话N是放到+-符后.
ul>li.item$@-*3 =>
<ul>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>
再来个配合嵌套元素和计数的大栗子.
div.nav>(nav#navbar>(ul>li>(a[href="/xxx/product/$" data-index=$]>lorem4)*5))+div.btn[type='button']>span{--}^^div#main =>
这个有点复杂,看下效果:
<div class="nav">
<nav id="navbar">
<ul>
<li>
<a href="/xxx/product/1" data-index="1">Lorem ipsum dolor sit.</a>
<a href="/xxx/product/2" data-index="2">Dolor vel, quia quas.</a>
<a href="/xxx/product/3" data-index="3">Qui hic, corrupti eum!</a>
<a href="/xxx/product/4" data-index="4">Necessitatibus perspiciatis, corrupti. Praesentium!</a>
<a href="/xxx/product/5" data-index="5">Nostrum quos, voluptate. Velit!</a>
</li>
</ul>
</nav>
<div class="btn" type="button"><span>--</span></div>
</div>
<div id="main"></div>
最后一个,包装文本:
首页
产品介绍
相关案例
关于我们
联系我们
而我们预期的效果是这样:
<nav>
<ul>
<li>首页</li>
<li>产品介绍</li>
<li>相关案例</li>
<li>关于我们</li>
<li>联系我们</li>
</ul>
</nav>
- 选中文本,按下 "ctrl+shift+p" 打开命令窗口输入"ewrap"
- 选择Emmet:使用缩写进行包装 (Wrap with Abbreviation) 选项
- 输入缩写字符 nav>ul>li* 按下回车键即可看到效果.






