element upload 上传多文件时on-success方法只执行一次的解决
描述:点击上传按钮,显示打开窗口,可以多选,当点击确定时,自动上传。上传是先通过:action 属性绑定的url上传到服务器。上传成功后返回file信息,此时需要再调一个接口,把请求到的数据传回去。
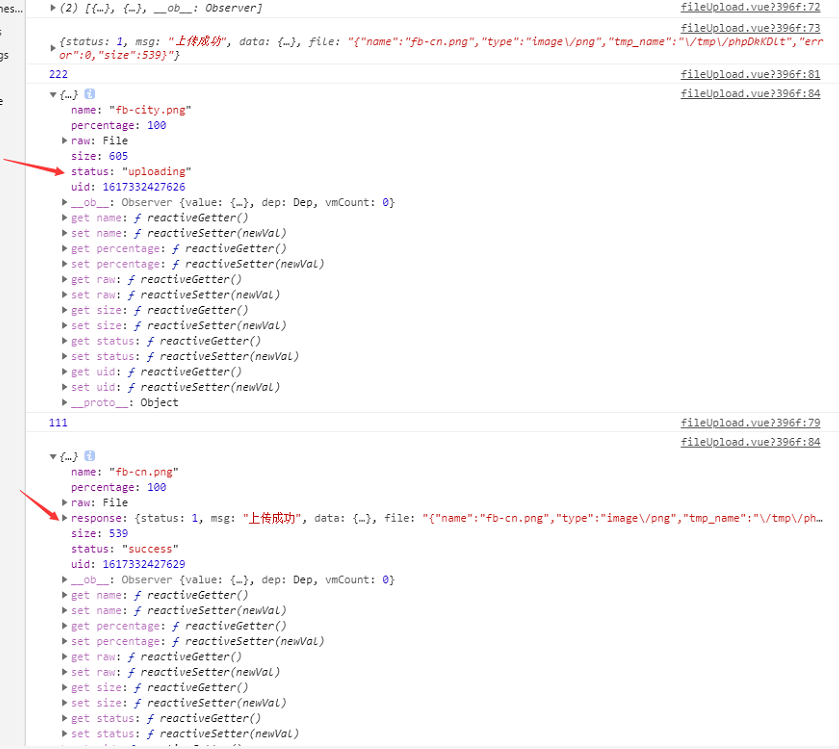
下面的log是我在on-success打印的,此时on-success只调用一次,而且只有第一张状态是上传成功的。


<el-upload :action="URL" :with-credentials="true" :file-list="uploadArr" :on-success="handleSuccess" :on-preview="handlePreview" :list-type="''" multiple class="upload" ref="uploadRef" :on-remove="handleRemove" > <el-button icon="el-icon-upload2">上传文件</el-button> </el-upload>
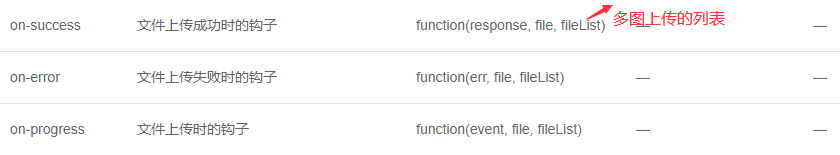
handleSuccess(res, file, fileList) { // 图片上传服务器后的回调
if (res.status === 1) {
this.urlList(res, file, fileList);// 以方法的形式调用就可以了,每一张图片都会到这个方法里
} else {
this.delShowFile(file, fileList);
this.$message.error(file.name + '上传失败!');
}
},
// 把上传失败的从list中删除
delShowFile(file, fileList) {
let index = fileList.findIndex(item => {
return item.name === file.name;
});
if (index !== -1) {
fileList.splice(index, 1);
}
},
urlList(res, file1, fileList) { // 为了回显,保存服务器传回URL
const { data, file } = res;
const temp = JSON.parse(file);
const time = this.getTime(new Date());
const url = data.img_url[0];
this.filesUpload(time, temp.name, url);
this.delShowFile(file1, fileList);
},
async filesUpload(time, file, imgUrl) {
const params = {
id: this.$route.query.id,
file: imgUrl,
type: this.type
};
await contactUpload(params).then((res) => {
if (res.status == 1) {
this.$message.success(res.msg);
}
});
},
记录一下,写的有点乱






