webpack4.x基本配置
在学习vue的时候,需要进行打包操作,视频看的是webpack3的踩了好多坑,所以在记录一下,方便后续复习。有错误请指出。
- 新建项目文件

- 在项目文件下 执行npm init -y,进行初始化,生成
package.json文件 - 可以安装淘宝镜像,使用cnpm下载的会快点 npm install -g cnpm --registry=https://registry.npm.taobao.org
- cnpm install -d 可以看到当前项目文件下面多了node_modules文件夹
- 尝试打包 webpack ./src/main.js -o ./dist/bundle.js --mode development 此时会提示是否要安装webpack-cli,也可以使用cnpm install webpack-cli -g 安装 g-表示全局安装,d-表示本地安装


可使用webpack -v查看当前版本号。
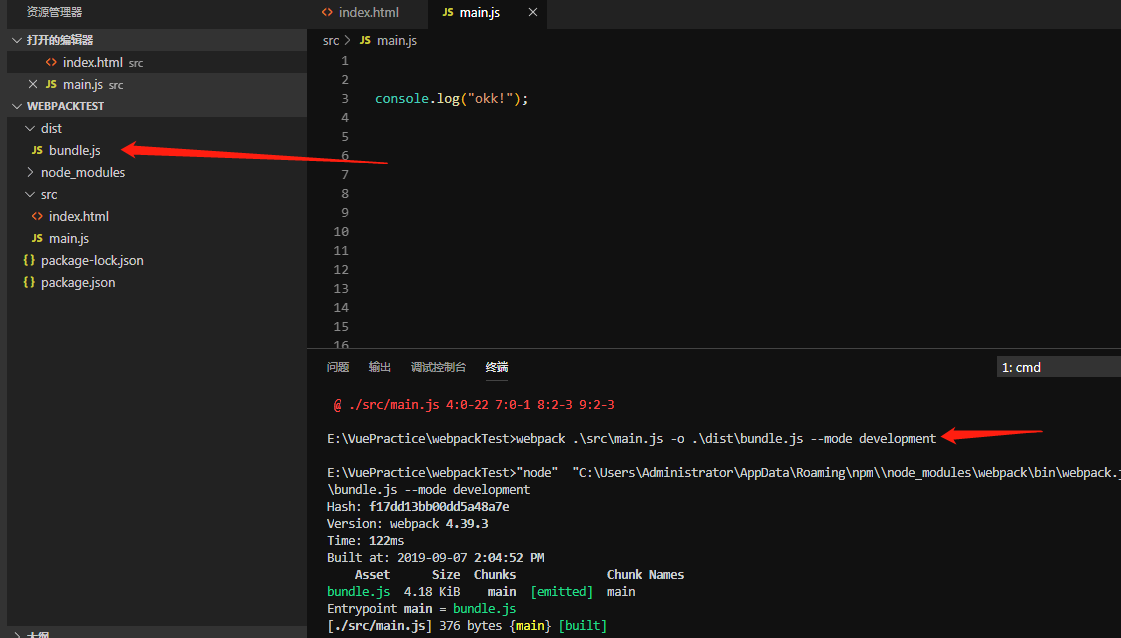
接下来进行打包,使用 webpack ./src/main.js -o ./dist/bundle.js --mode development 语句,打包成功。可以看到多了一个dist文件夹,但打包出来的文件是设置的文件名bundle.js

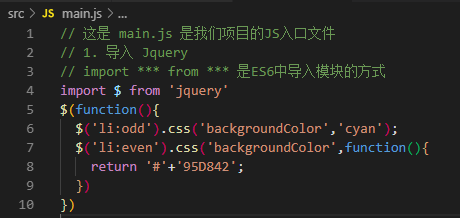
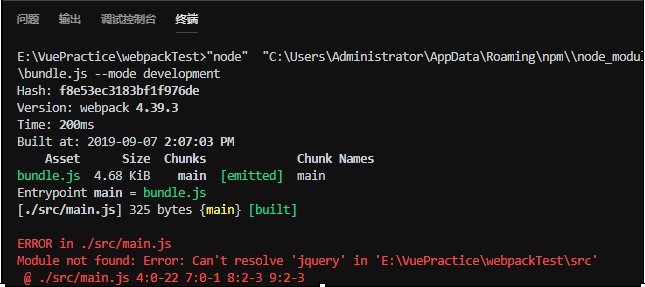
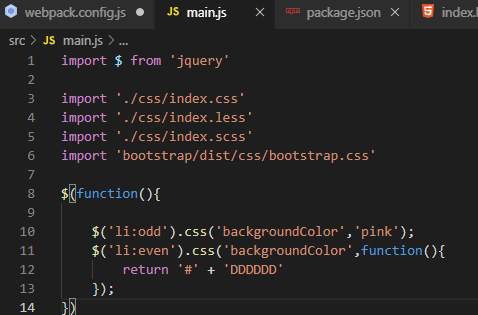
如果有引入jquery,还需要手动安装jquery。npm install jquery -D


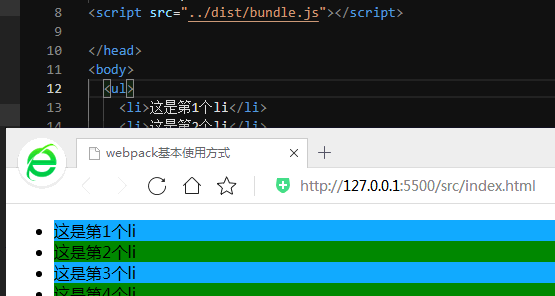
测试:在html文件中引入打包的js文件,在本地运行可以看到效果。
注意:这里每修改一次都要重新打包。

出入口文件配置
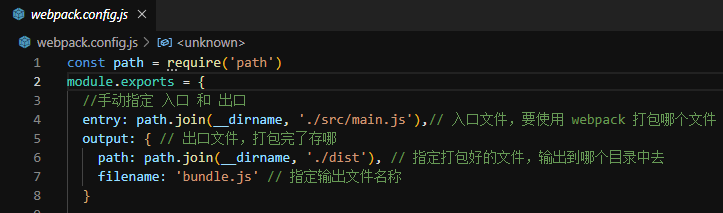
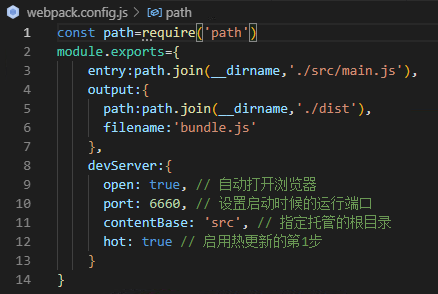
新建webpack.config.js文件,进行基本配置。指定完出入口之后,可以直接使用“webpack” 进行打包,但修改后还是需要手动更新。

接下来设置项目热部署,使用webpack-dev-server实现自动打包编译功能
1. 运行 npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖
2. 安装完毕后,这个工具的用法和 webpack 命令的用法,完全一样
3. 由于,我们是在项目中,本地安装的 webpack-dev-server , 所以,无法把它当作 脚本命令,在powershell 终端中直接运行;(只有那些 安装到 全局 -g 的工具,才能在 终端中正常执行)
4. 注意: webpack-dev-server 这个工具,如果想要正常运行,要求,在本地项目中,必须安装 webpack
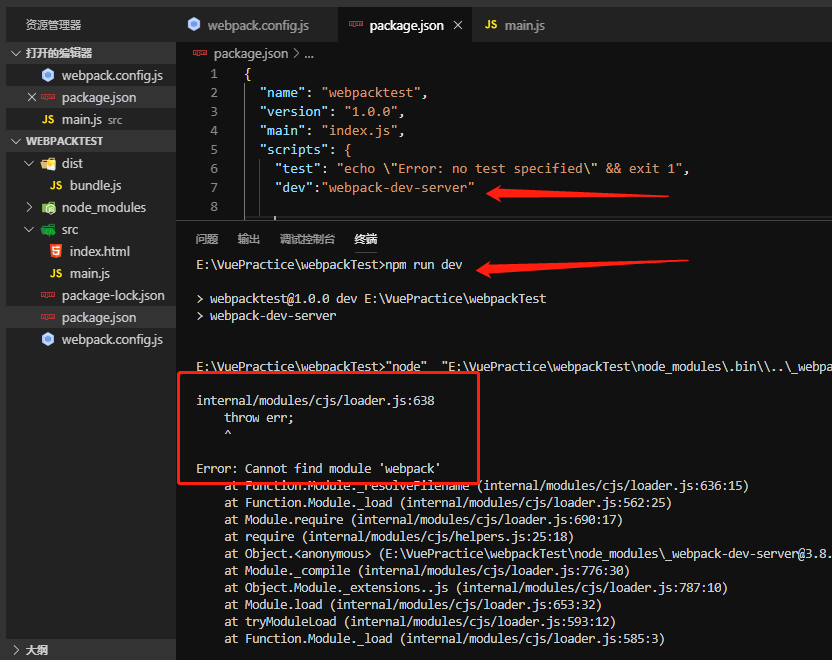
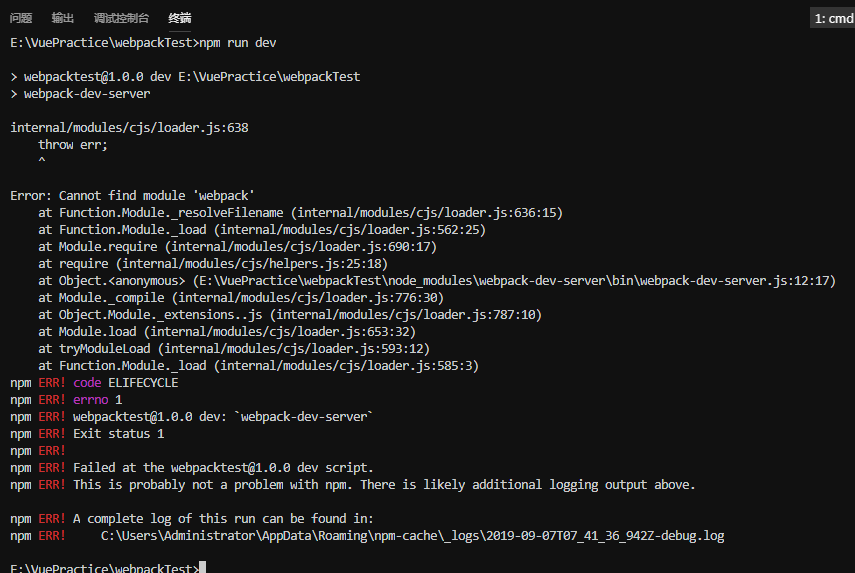
这里需要在package.json文件的script项里定义"dev":"webpack-dev-server" 代表我执行npm run dev时就执行这句话。执行npm run dev,报错了。。。。
本地安装webpack和webpack-cli。安装完packed.json文件里会显示相关的版本信息。如果本地安装完之后还是不行可以试试全局安装
npm install webpack-dev-server -g


5. webpack-dev-server 帮我们打包生成的 bundle.js 文件,并没有存放到实际的物理磁盘上;而是直接托管到了 电脑的内存中,所以我们在项目根目录中,根本找不到这个打包好的bundle.js;
6. webpack-dev-server 把打包好的文件,以一种虚拟的形式托管到了项目的根目录中,虽然我们看不到它,但是可以认为和dist,src,node_modules 平级,有一个看不见的文件,叫做bundle.js
这里遇到一个问题,我已经安装过了webpack,但是还是提示Error: Cannot find module 'webpack'。原因可能是webpack没有本地安装,重新安装一下就好了。

执行cnpm install webpack webpack-cli -D,然后npm run dev ,成功!现在可以点击端口号打开项目的页面,但是样式还是没有变。原因是刚开始在index.html里写死了<script src="../dist/bundle.js"></script>。改成这样就可以自动打包编译并且实时刷新浏览器<script src="/bundle.js"></script

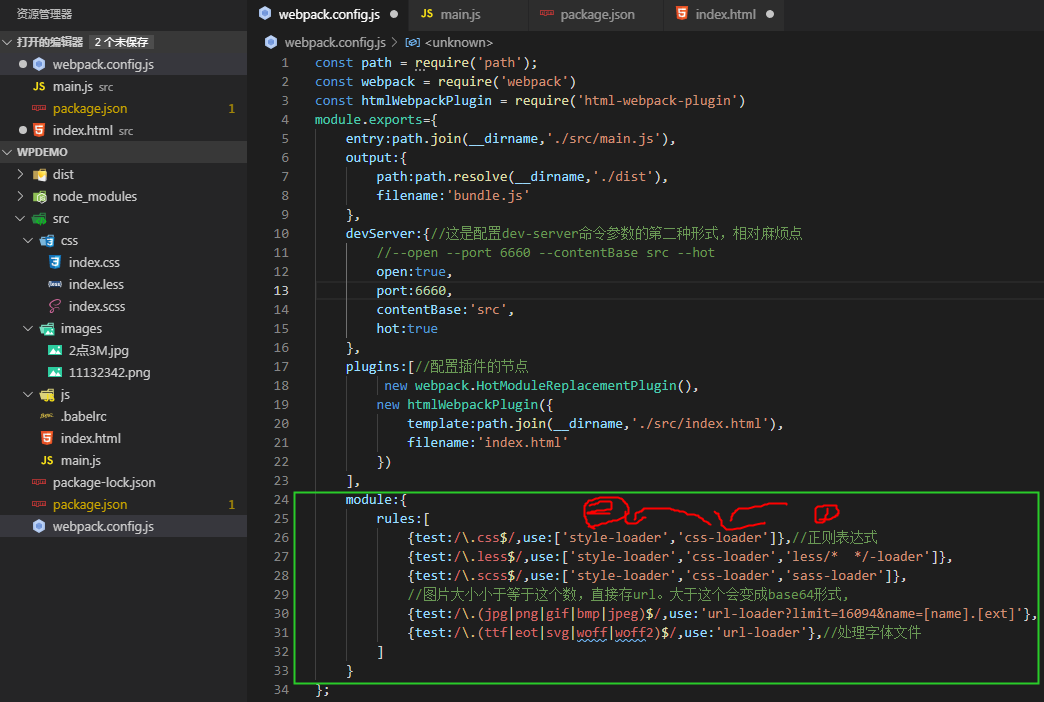
配置 dev-server 命令参数的第二种形式。webpack4.x不进行plugins配置也可以成功


html-webpack-plugin插件配置启动页面




配置处理CSS样式表的第三方loader
webpack默认只能打包JS类型的处理文件,无法处理其它非JS类型的文件,所以要安装第三方loader
1、打包处理CSS文件,需要安装cnpm i style-loader css-loader -D
cnpm i less-loader -D cnpm i less -D(这个是less-loader的内部依赖,不需要配置到webpack.config.js里)
cnpm i sass-loader -D cnpm i node-sass -D(这个是sass-loader的内部依赖,不需要配置到webpack.config.js里)
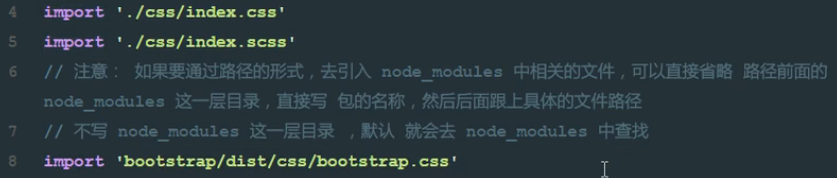
2、打开webpack.config.js配置文件,在里面新增一个配置节点,叫做module,它是一个对象,在这个moudle对象上,有个rules属性,
这个rules属性是个数组,数组中存放了所有第三方文件支持的匹配和处理规则。
注意:webpack处理第三方文件类型的过程:
1、发现这个要处理的文件不是JS文件,然后就去配置文件中,查找有没有对应的第三方 loader规则
2、如果能找到对应的规则,就会调用对应的 loader处理这种文件类型;
3、loader规则从右到左调用
4、当最后的一个loader 调用完毕,会把 处理的结果,直接交给 webpack 进行打包合并,最终输出到bundle.js中去
webpack中url-loader的使用
1.处理图片
cnpm i url-loader file-loader -D(file-loader是uel-loader的内部依赖,不需要配置到webpack.config.js里)
给定两个值limit和name,设置文件名为原来的文件名和后缀名
2.处理字体文件
注意:

module:{ rules:[ {test:/\.css$/,use:['style-loader','css-loader']},//正则表达式 {test:/\.less$/,use:['style-loader','css-loader','less-loader']}, {test:/\.scss$/,use:['style-loader','css-loader','sass-loader']}, //图片大小小于等于这个数,直接存url。大于这个会变成base64形式, {test:/\.(jpg|png|gif|bmp|jpeg)$/,use:'url-loader?limit=16094&name=[name].[ext]'}, {test:/\.(ttf|eot|svg|woff|woff2)$/,use:'url-loader'},//处理字体文件 ] }



webpack中Bable的配置
cnpm i babel-core babel-loader@7 babel-plugin-transform-runtime -D总结:
1.新建项目文件
2.npm init -y
结果:项目根目录会多一个package.json文件
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
3.npm install (或者是cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org )
结果: 项目中多出node_modules包
4.cnpm i webpack webpack-cli -D 安装webpack webpack-cli
作用:打包工具
5.cnpm i webpack-dev-server
作用:为webpack打包生成的资源文件提供web服务。webpack-dev-server 主要提供两个功能:
- 为静态文件提供服务
- 自动刷新和热替换(HMR)
配置:
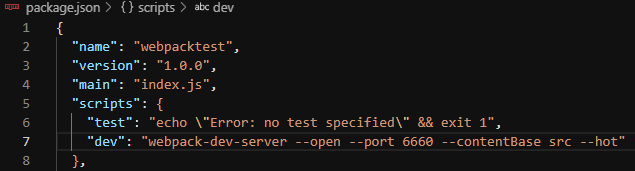
方法一:直接在package.json配置scripts
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 6660 --contentBase src --hot"
}
方法二:
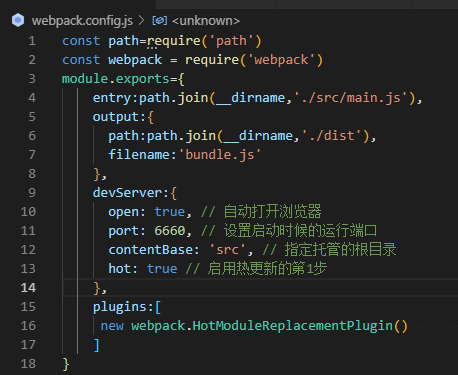
1.在webpack.config.js里配置devServer。
2.package.json配置scripts dev

1 const path = require('path'); 2 const webpack = require('webpack') 3 const htmlWebpackPlugin = require('html-webpack-plugin') 4 module.exports={ 5 entry:path.join(__dirname,'./src/main.js'), 6 output:{ 7 path:path.resolve(__dirname,'./dist'), 8 filename:'bundle.js' 9 }, 10 devServer:{//这是配置dev-server命令参数的第二种形式,相对麻烦点 11 //--open --port 6660 --contentBase src --hot 12 open:true, 13 port:6660, 14 contentBase:'src', 15 hot:true 16 17 }, 18 plugins:[//配置插件的节点 19 new webpack.HotModuleReplacementPlugin(), 20 new htmlWebpackPlugin({ 21 template:path.join(__dirname,'./src/index.html'), 22 filename:'index.html' 23 }) 24 ], 25 };
6.cnpm i html-webpack-plugin -D
作用:实现页面或bundle.js内存托管功能
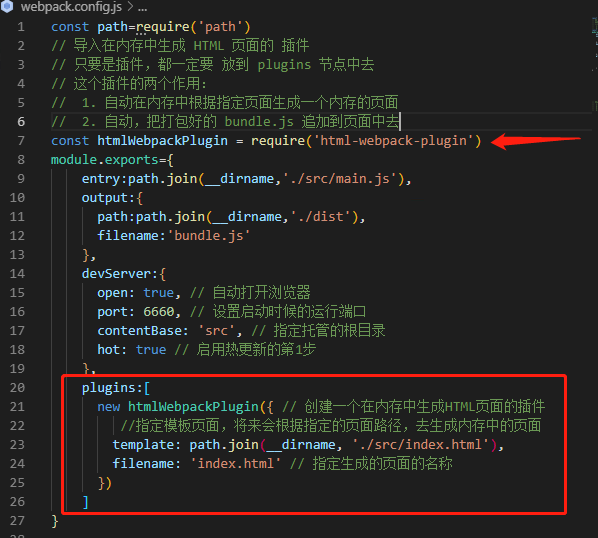
步骤:
1.在 webpack.config.js 中导入包
2. plugins配置插件的节点







