Vue.use() 不一样的发现
1、Vue.use()首先是可以接受一个函数
var a = function () {
console.log(a)
}
Vue.use(a)
// 没有问题会输出a
2、当这个a上面有install属性呢? 会发生一个奇怪的事情,我们接着看
var a = function () {
console.log(a)
}
a.install = function () {
console.log("install")
}
// 我们接着再次用Vue.use(a)
Vue.use(a)
// install
当Vue.use() 去使用一个插件时候,并且会执行install 方法
3、接着我们来了解几个不常用的api
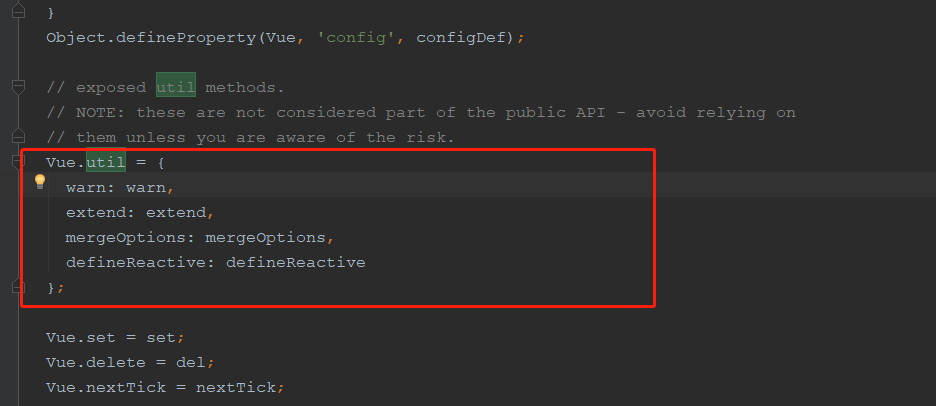
(1) vue.util 是vue自带的工具函数,我们看下源码一探究竟

(2)vue.mixin()全局混入vue中,包含data数据,methods方法,生命周期(钩子函数等)
var a = function () {
console.log(1)
}
a.install = function (vue) {
console.log(vue.util)
vue.mixin({
data () {
return {
aaa: 111
}
},
methods: {
doubleA () {
return 222
}
},
created () {
// console.log('i am created')
}
})
}
Vue.use(a)
更有趣的事情我们慢慢去发现,愿这世界美好与我们环环相扣~





