nuxt.js开启的第一个SSR爬坑记(一)
首先按照官网的入手:https://zh.nuxtjs.org/guide/installation
npx create-nuxt-app <项目名> // 之后的提示信息按照个人喜好即刻,或者根据recommand
安装完成之后:显示的页面是这个样子!

很顺畅,没毛病。
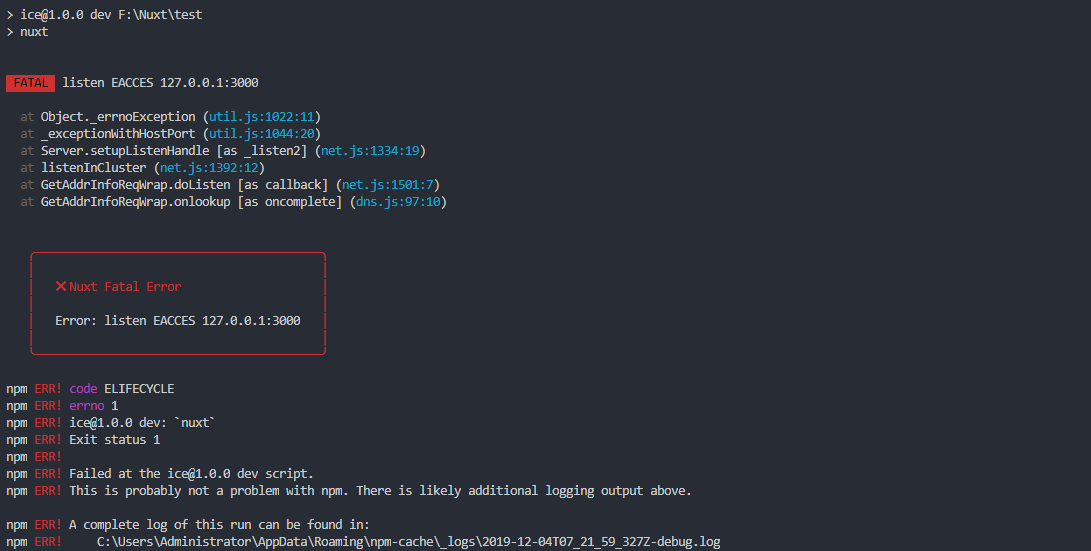
紧接着我们按提示做,反生了第一个问题,端口被占用:

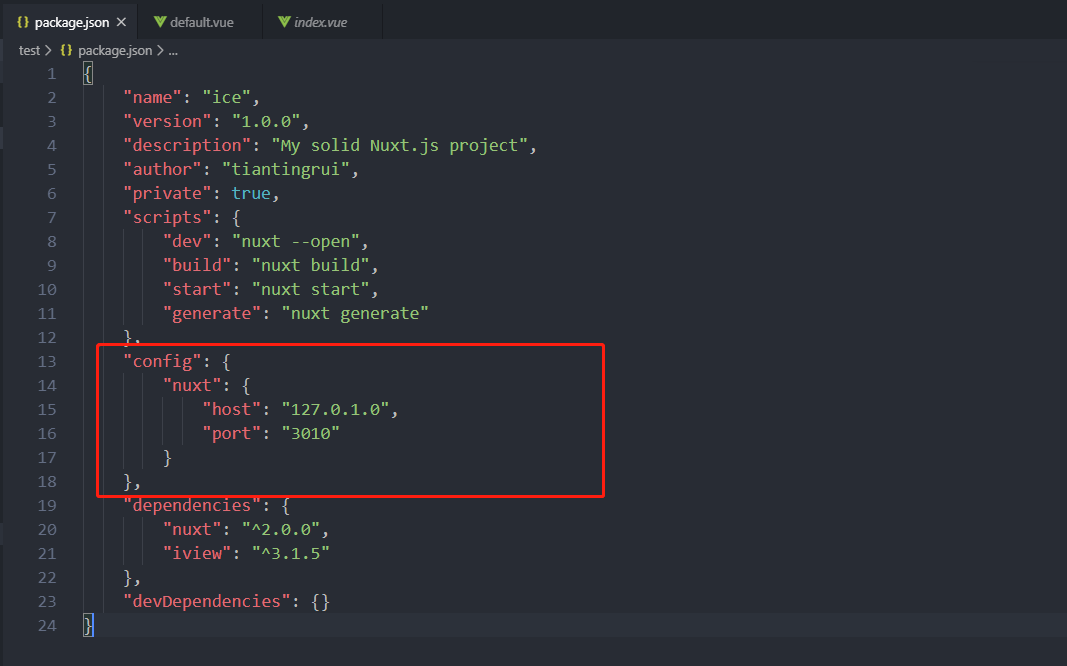
解决方案提供一种(个人喜欢的),我们改变他的端口即可,在package.json中敲几行代码

之后我们再接着运行来看一下:

问题解决完成。
现在我们来详细说一下生成的nuxt.js这个项目的目录结构:

更多有趣的干货请参考:https://www.jianshu.com/p/04ffa2046dbc
每天进步一点点~





