vue懒加载 路由 router 的编写(resolve)
如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长。
当你用require这种方式引入的时候,会将你的component分别打包成不同的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载这个js。
你可以打包的时候看看目录结构就明白了。 
正文
我先用控制台创建了vue项目demo(如何创建可以参考我之前的写的笔记 http://www.cnblogs.com/atjinna/p/6723293.html)。由于单页面开发,会出现打包后的JavaScript包非常大,这会影响页面加载速度,那我们可以考虑使用懒加载去优化这个问题,因此
resolve出现了。具体参考下面:
1、引入 vue-router(由于使用的是控制台创建的项目,并且使用了webpack这个模板,所以可以省略这一步)

2、定义 component 指定变量
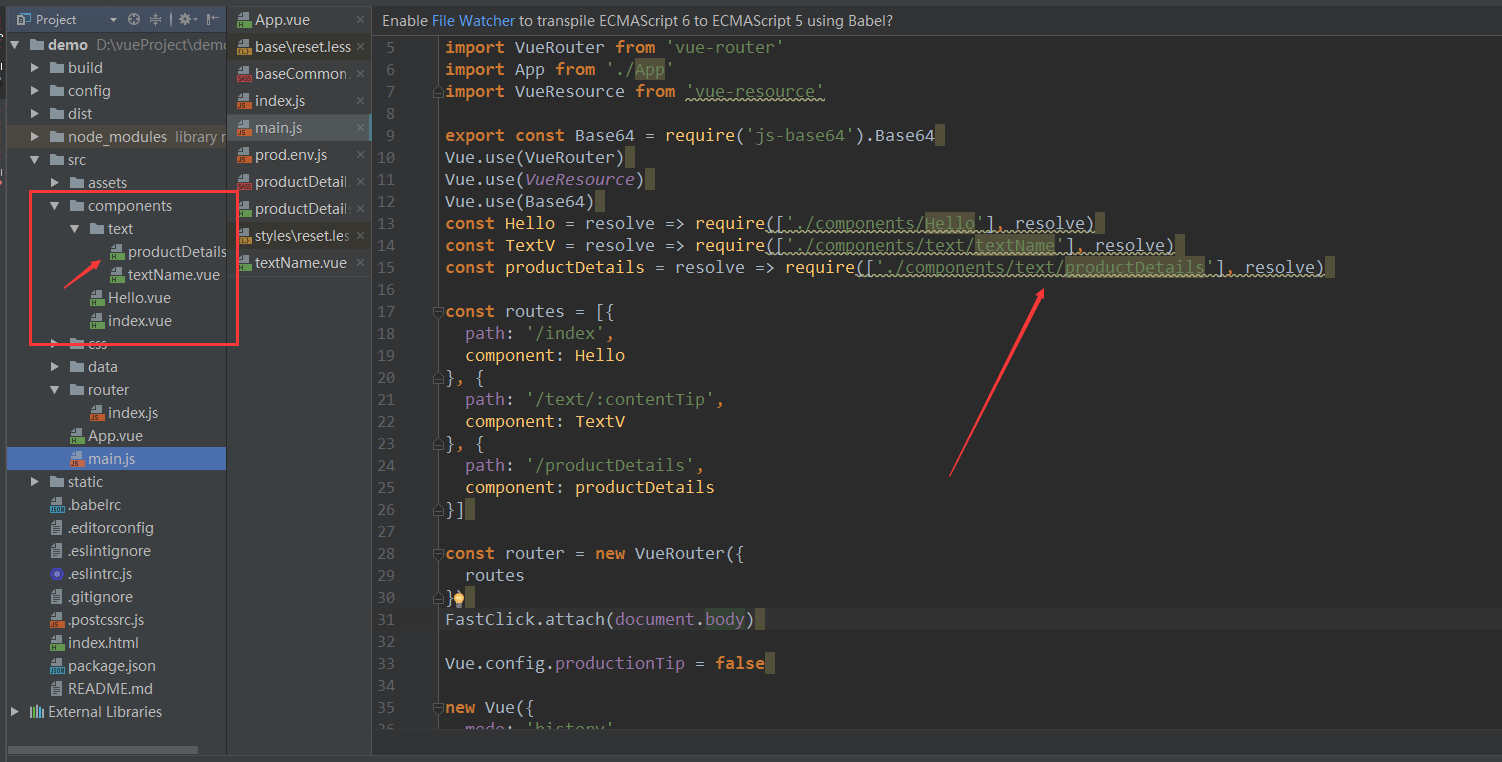
1)、先看下目录

2)、component 指定变量

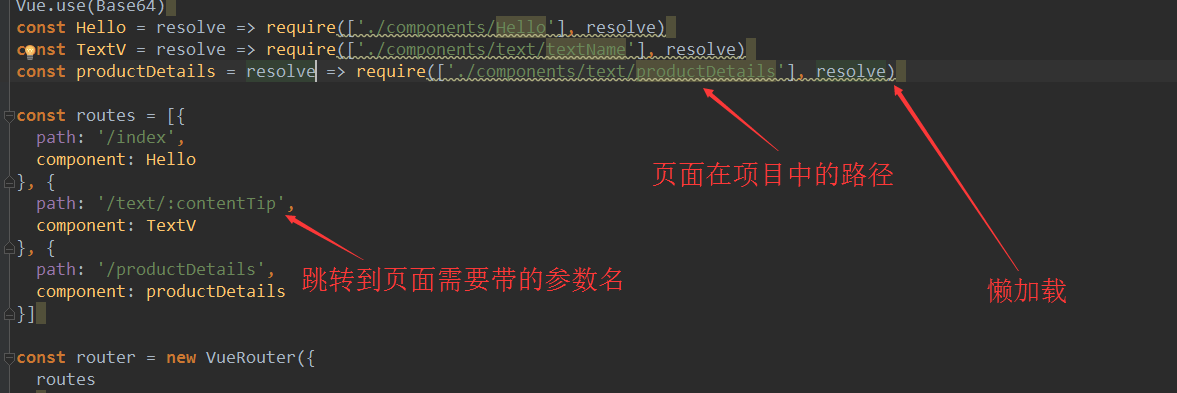
3、path路径注意点:
参数名、页面路径、以及懒加载

补充
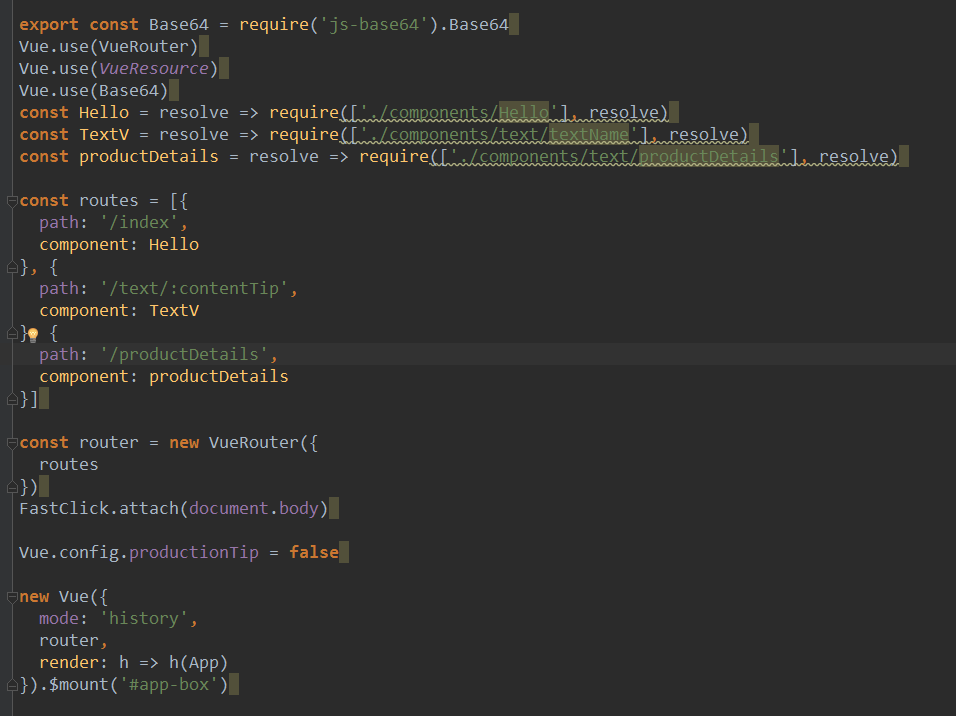
我将整个router展示给大家看吧,这个其实是我上面提到的demo那个项目的代码

还在研究中,所以写得很青涩,也没有解释为何如此用,大家可以参考下文档吧 https://router.vuejs.org/zh-cn/api/options.html#routes 以及另一份文档 https://cn.vuejs.org/v2/guide/ 。哦,对了,我用的都是vue2,也建议大家使用vue2.




