jQuery学习
jQuery
jQuery是JavaScript的一个库,封装了部分js的接口,能够更加便利的调用dom的对象,使开发更为便利。(不能混淆jQuery与JavaScript的基本用法)
入口函数
// $(document).ready() == $(function () {})
// 执行时机: 只需要等待网页中的DOM结构加载完毕,就能执行包裹的代码
// 执行次数: 可以执行多次, 第N次都不会被覆盖
$(function(){
alert(2);
})
解决命名空间冲突的方法

基础选择器与层级选择器
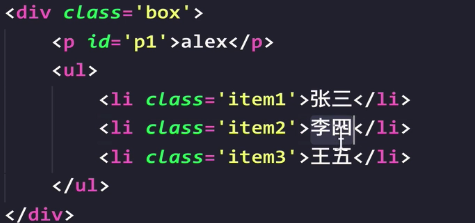
示例结构:

示例代码:

过滤选择器和属性选择器
基础选择器

层级选择器

过滤选择器

内容过滤选择器

属性过滤选择器
其余选择器后续补充。
Dom节点操作
插入节点

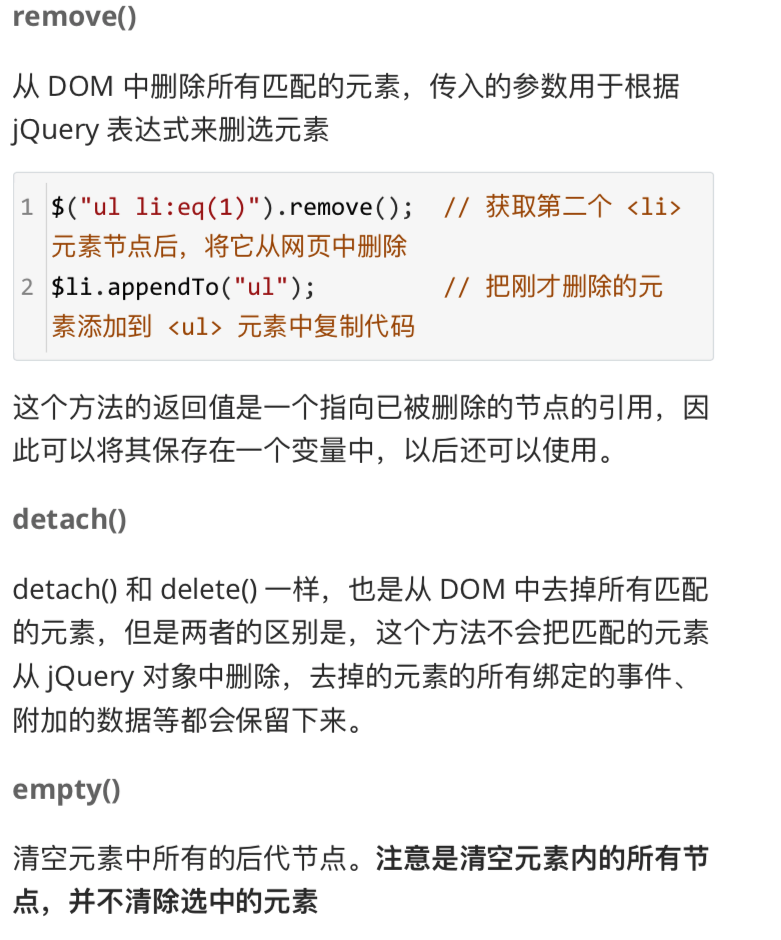
删除节点

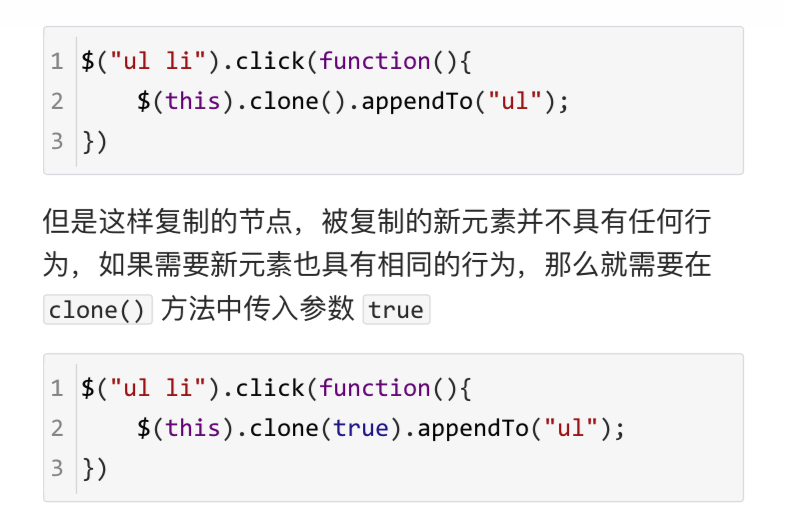
克隆节点

其他方法



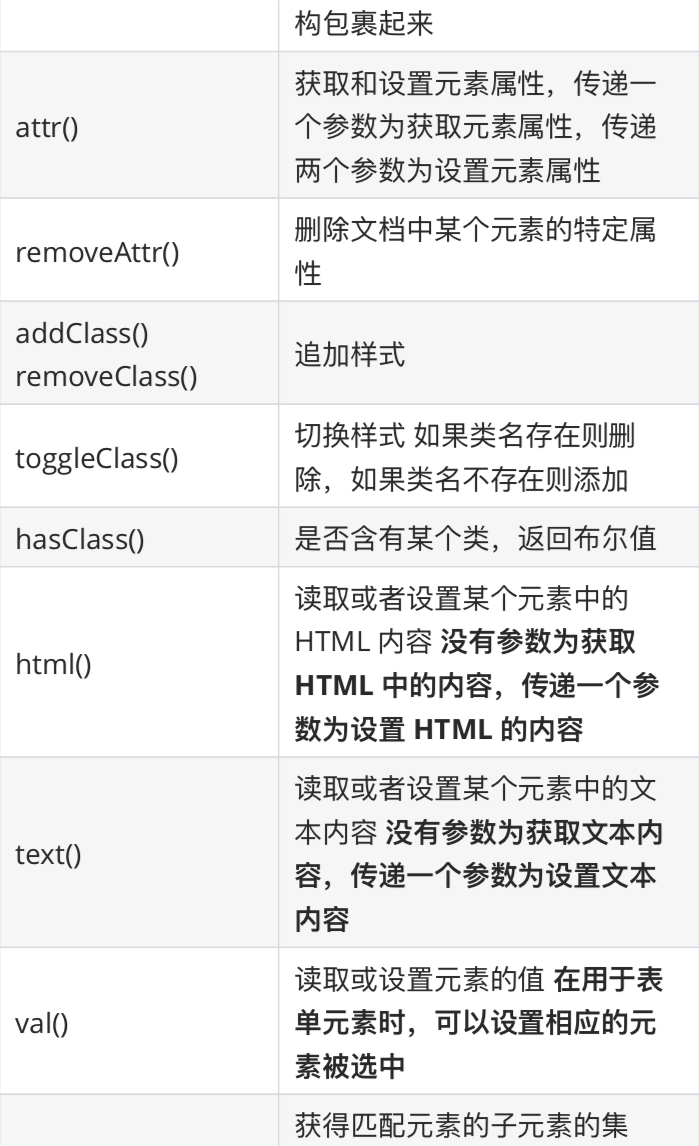
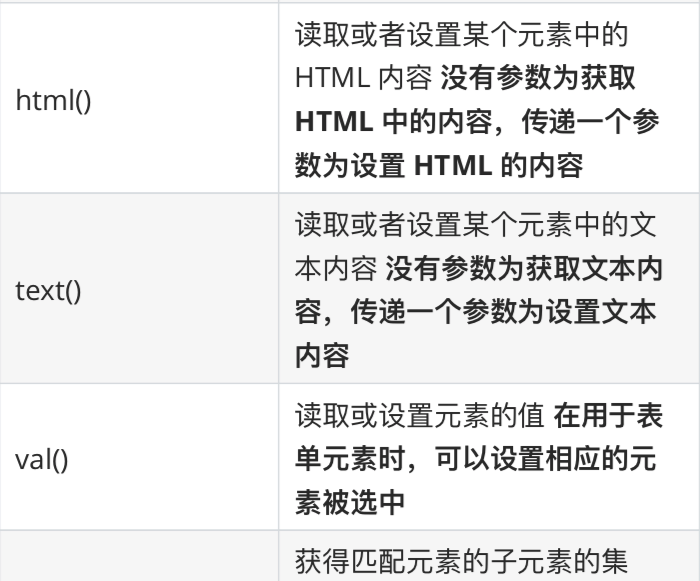
属性操作
以标签div为例
设置属性时:
1. $('div').attr('name', 'tom)
2. $('div')'attr({'id' = 'i1', 'title' = 'ha'}) 设置多个属性的时候
获取属性:
1.$('div').attr('name')
类操作

值的操作

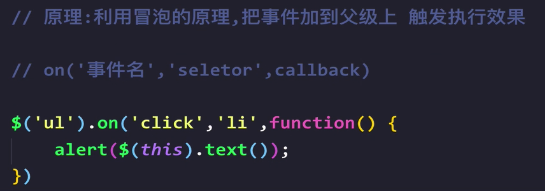
*事件委托