前端之css基础学习(更正版)
css是什么
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
简单的说css的引入就是为了使得HTML语言能够更好地适应页面的美工设计。
同时我们可以理解html与css的关系如下图:

使用CSS的优点:

css的语法与注释规则

css的三种引入方式
css有三种引入方式,分别为:
内联式
<p style="color: red">不卑不亢不怂</p>
嵌入式
<style type="text/css"> p{ color: red } </style>
外部式
<link rel="stylesheet" type="text/css" href="">
注意
三种方式都具有优缺点,内联式便于查找具体的一个标签修改样式,嵌入式分离html与css,但是推荐外部式,因为可复用,降低代码量,可能会产生请求,但是可以通过技术避免,也符合软件开发规范,推荐使用外部式。
三种引入方式的优先级
内联式>嵌入式&外部式,外部式与嵌入式的优先级由html文件解析顺序决定,后执行的覆盖先执行的,也就是为什么css叫层叠样式表的原因了。(其实是一种覆盖现象,内联式直接在标签内所以优先级最大)
css选择器
css选择器是用于选择需要的标签进行样式操作的工具,有很多不同形式的选择器。
基础选择器
标签选择器
顾名思义就是根据标签进行选择,示例如下:
p{ color: red }
ID选择器
根据标签ID进行选择
#i1{ color:red; }
类选择器
根据自定义的类进行选择,同时一个标签中可以使用多个类,通过类选择器我们可以实现一个类操作多个标签的功能。
如何玩好类选择器,提取类中的公共类,实际就是一个降低代码冗余的过程,提高页面加载速度,写更少的代码,实现同样的功能。
.active{ color:red; }
css高级选择器
后代选择器
后代选择器,顾名思义就是当前选择器的后代选择,只要是后代就可以被选择,没有代数限制,各个基础选择器直接用空格连接。
div a{ color:red; }
子代选择器
选择当前基础选择器的下一代的选择器,之间用>连接。
div>a{ color:red; }
组合选择器
组合选择器将不同的基础选择器进行并列选择,使用,连接。
div,a,p{ color:red; }
交集选择器
设置两个基础选择器之间的样式,直接连接。

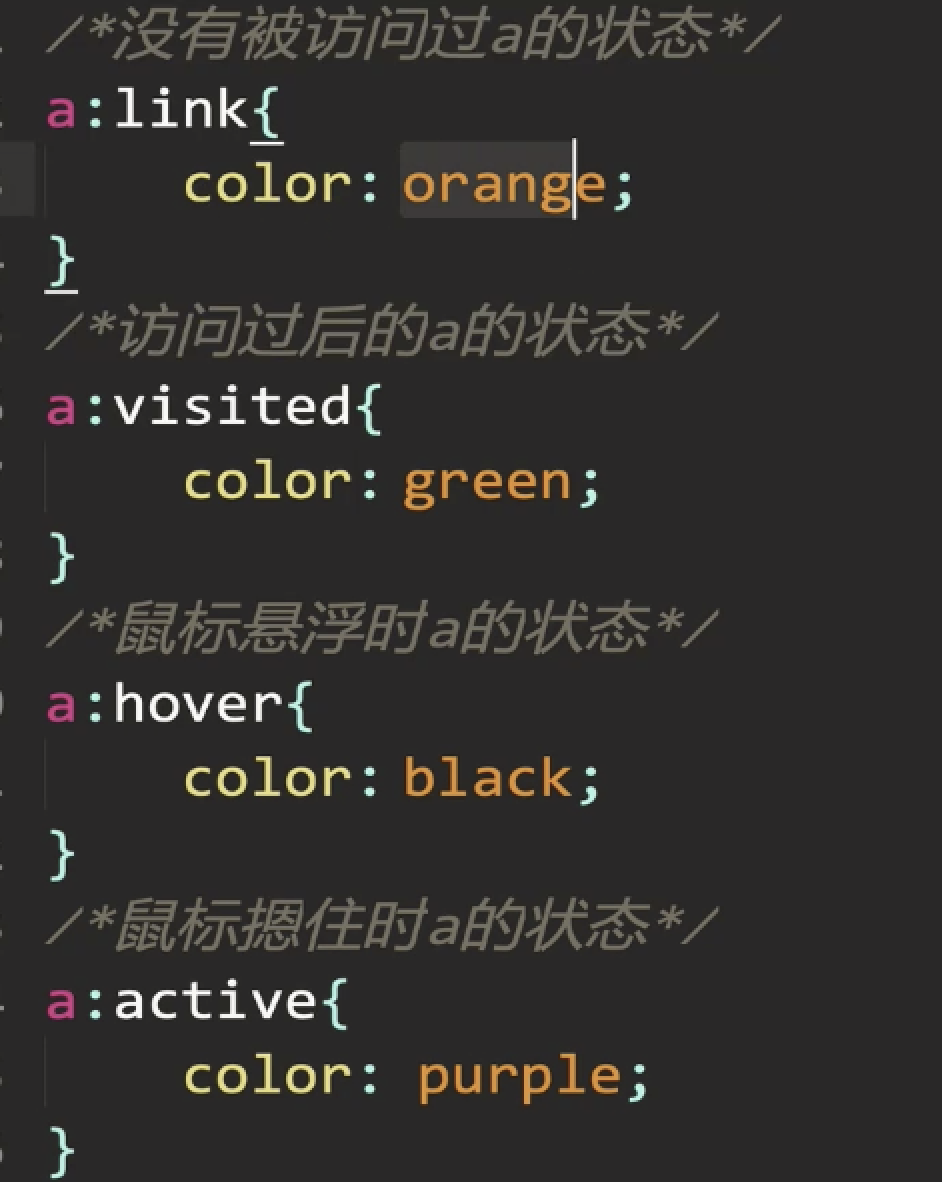
伪类选择器
伪类选择器是用于标签状态的选择器,图中已做详细说明。
其中hover不止适用于a标签,也能使用在其他任何标签。同时伪类选择器也可以与其他选择器一起使用

css的继承性
css中也具有继承性,例如body下设置的样式可以在其他标签中生效,但是不是所有继承,具体可以通过浏览器的控制台查看属性是否高亮进行判断,高亮则是继承的。
css选择器权重
权重是用于判断使用哪个样式的计算方法,永不进位。

注意
在权重中,继承的权重接近于0,低于其他权重,示例代码如下:

一个!important的问题:!important改变的只是当前所在那一行的属性,其余仍旧遵循权重规则。
css字体属性
font-family
font-family是字体的类型属性,比如宋体、黑体等,可以填写很多备选字体,浏览器会依次查找本机电脑安装的字体,从而进行展示。
font-size
font-size是字体大小的属性,通常用px表示大小,谷歌浏览器中默认为16px,px是像素,是一种点阵的概念
color
color是字体的颜色属性,通常有3种表示方式:英文法,rgb(255,255,255) & rgba(255,255,255,.5),16进制法(其实就是rgb换算成16进制的结果#FFFFFF)。
font-style
字体的样式,正常或者斜体的样式,斜体的属性为italic
font-weight
font-weight属性用于设置字体的粗细默认是normal,bold是加粗。
也可使用数值进行调节,区间是100-900,400是正常值。
css文本属性
text-decoration
文本的下划线,删除线,上划线样式的属性,none用于清除

text-indent
用于文本的首行缩进,可以使用em或者px单位,一般缩进两格推荐使用2em
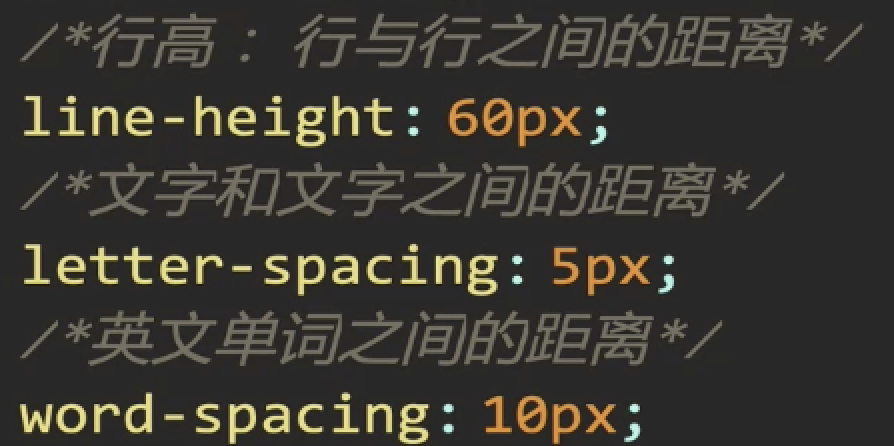
文本行高、字间距、英文间距设置

text-align
文本水平居中显示为center,靠左为left(默认),靠右是right
元素
元素分类
在css中元素分为三类,分别为块状元素、行内元素、行内块元素。
块状元素

属于块状元素的有:div, ui, ol, p, h, table, form
行内元素

属于行内元素的有:a, span, em, strong, lable
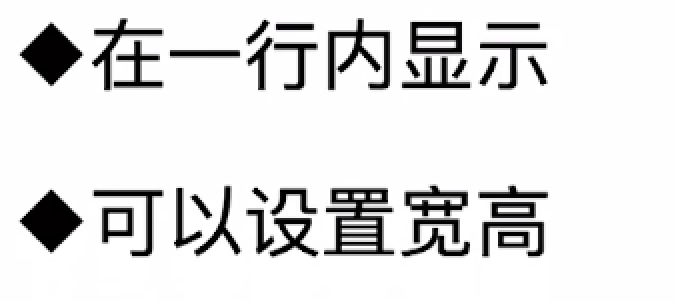
行内块元素

属于行内块元素的有:input, img
display属性
display属性用于修改标签的元素属性,即块状元素、行内元素、行内块元素。
通常的属性为:块级元素 block, 行内元素 inline, 行内块元素 inline-block
我们可以通过display属性修改标签实现我们所需要的功能
盒子模型(重点)
什么是盒模型
官方说法:
css model这一术语是用来设计和布局时使用。
所有的HTML元素可以看做盒子。
它包括:外边距、边距、内填充和实际内容。
具体实例
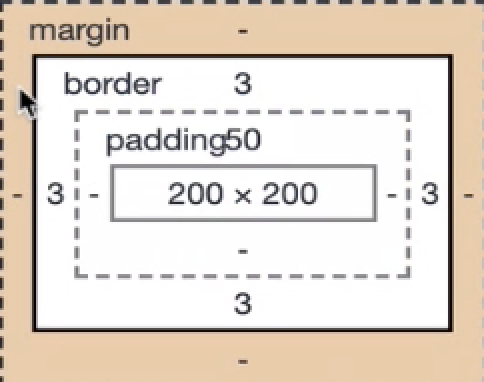
一般块级元素都具有盒子模型的特征,以div模型为例,如图:

此图是在控制台的属性图其中有四个属性,分别为:
1.内容(content),是图中最中间的部分,通常设置宽高修改的是content的宽高
2.内边距(padding),是边框距离内容的距离,修改之后视觉上感觉盒子变大,实际修改的是内边距。
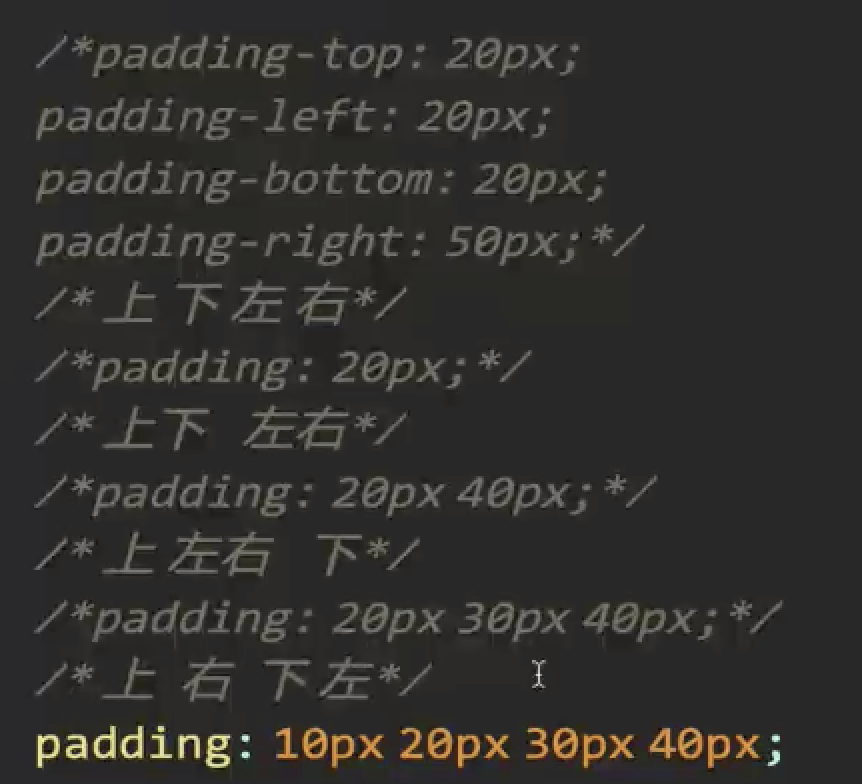
padding的一些基础用法:

3.边框(border),是图中黑色实线部分,也可修改边框的宽度。可以根据方向修改边框粗细,形状以及样式。
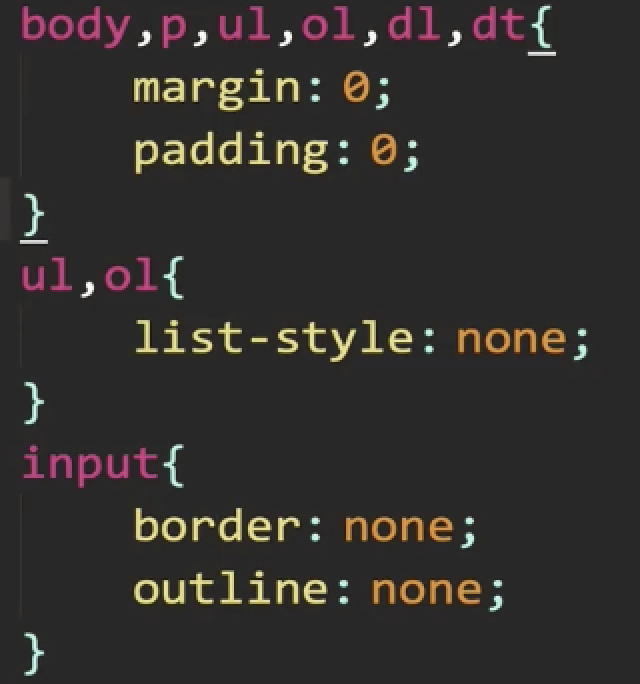
清除input默认样式可以使用border:0/none,点击时的外边框则是outline:0/none

4.外边距(margin),是盒子与盒子的距离,修改可以改变盒子的位置。
margin在水平方向上的边距是叠加的,在垂直方向上的是包含的,又称塌陷,即取最大边距为准。
清除html的一些默认样式
为了是我们的网页更加符合UI的设计,我们通常需要将一些标签的默认样式清除,下图是部分样式清除的方法:

同时我们可以使用其他大牛写好的样式清除CSS文件来实现样式清除,比如reset.css等。
HTML盒子居中显示
想要使一个盒子在另一个盒子里面居中显示,可以使用margin:0 auto实现。如果是带方向的margin-left;auto则会盒子向右移,同理其他方向的auto也是如此。
浮动
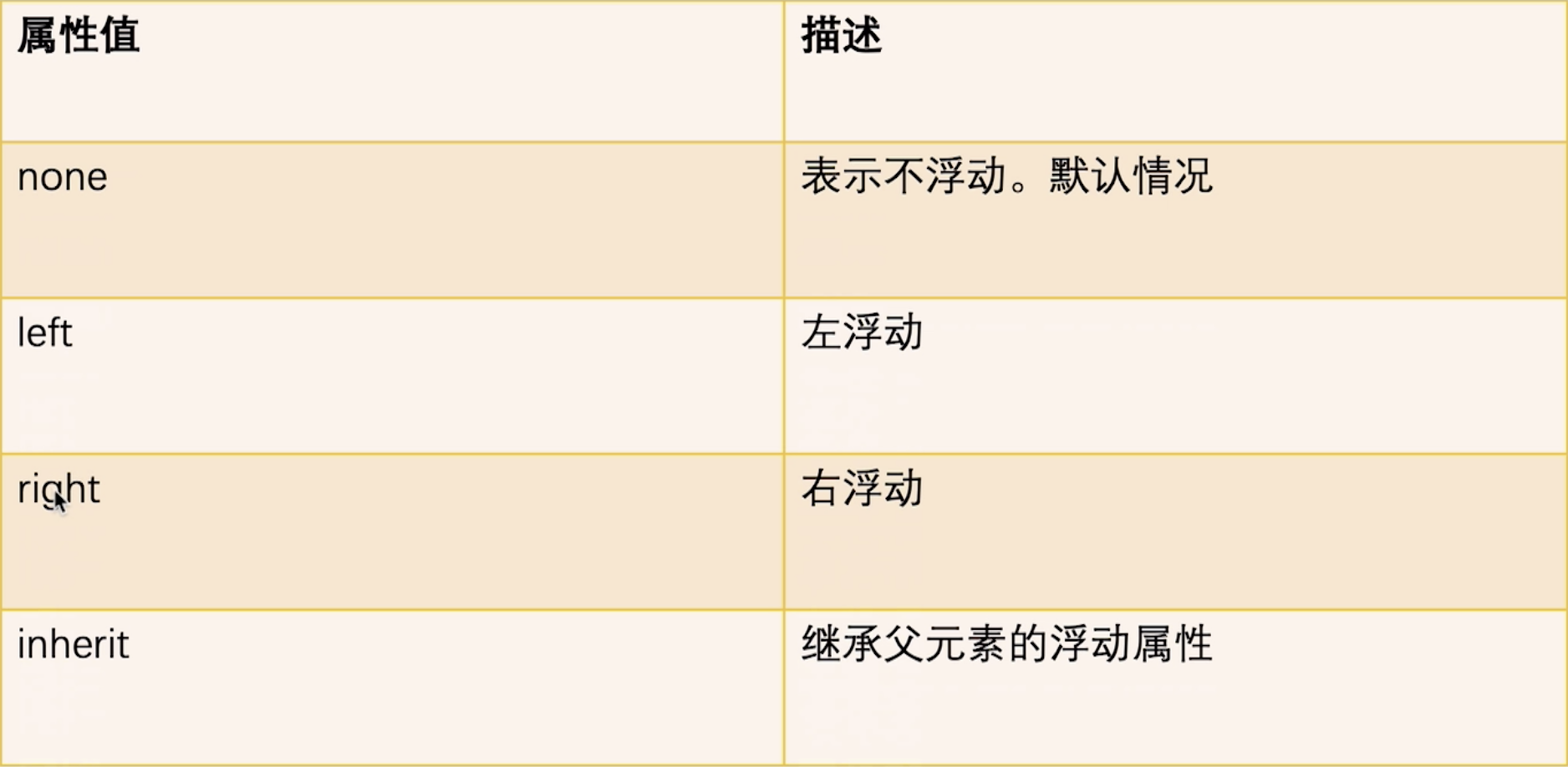
浮动一开始的出现是为了解决文本环绕问题,类似图片周围包裹着文字。现在多用于多元素的排版,常用属性有:

关于文字环绕
在将图片和文字都存在的页面中。如果我们将图片设置浮动,则文字就会包裹着图片,形成一种文本环绕的现象,其实是一个文本流的问题。
文档流
在html文件中,文件的解析过程是从左往右,自上而下的,也就是文档流的解析过程。而浮动在这里就是脱离文本流的存在,给人一种飘起来的感觉。同时也会引发一个文本塌陷问题,根本原因就是浮动的元素与普通元素不在一个文本流上,无法支撑一定的高度,导致下面的元素向上挤,从从而导致文本塌陷。
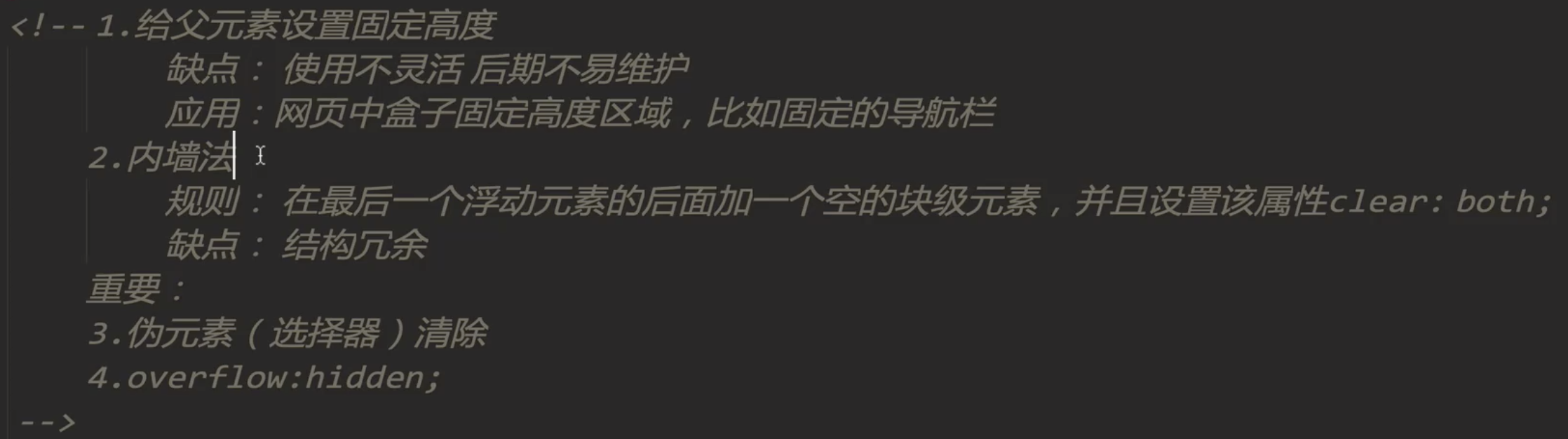
清除浮动
有四个方法,具体如图:

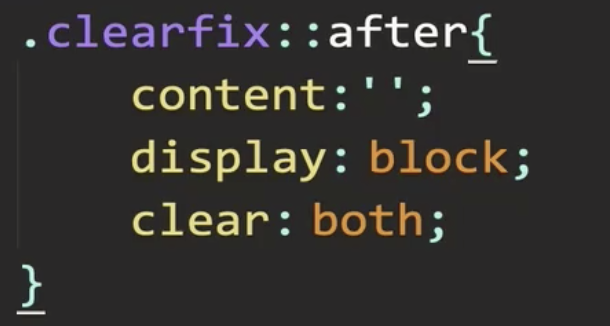
伪元素选择器清除浮动
将我们需清除浮动的标签中添加该属性,可以清除浮动,并且此方式较为友好,不改变代码结构。

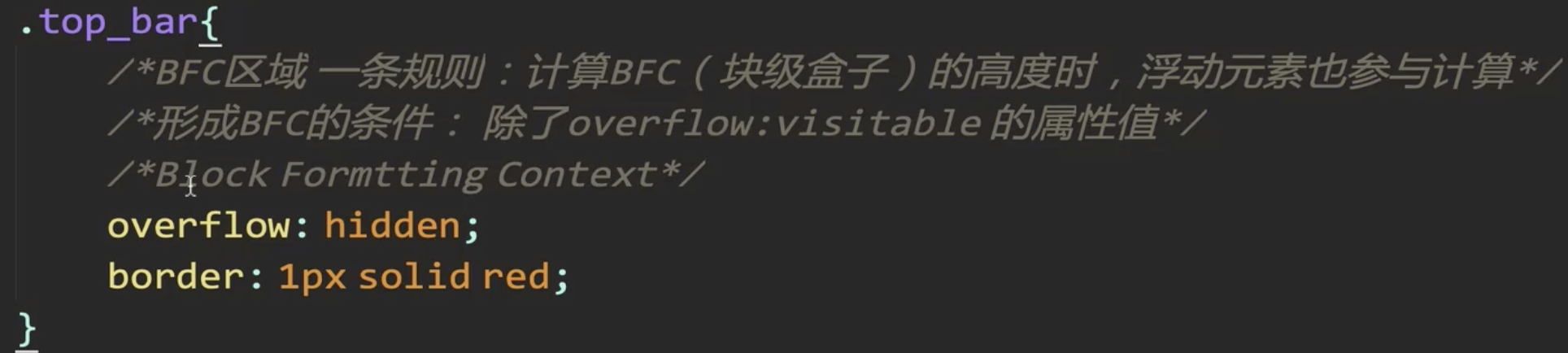
通过overflow:hidden实现浮动清除(添加于父级标签)

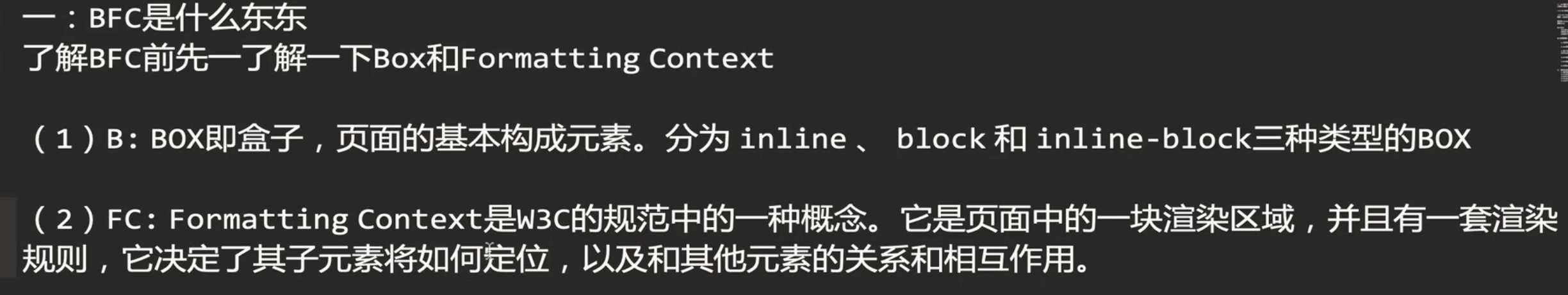
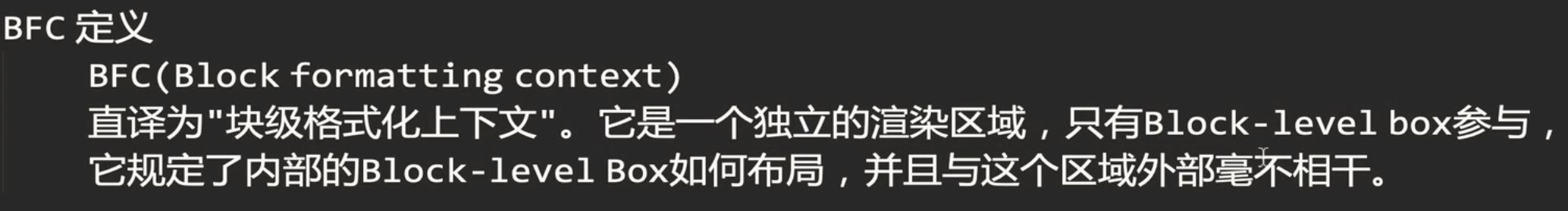
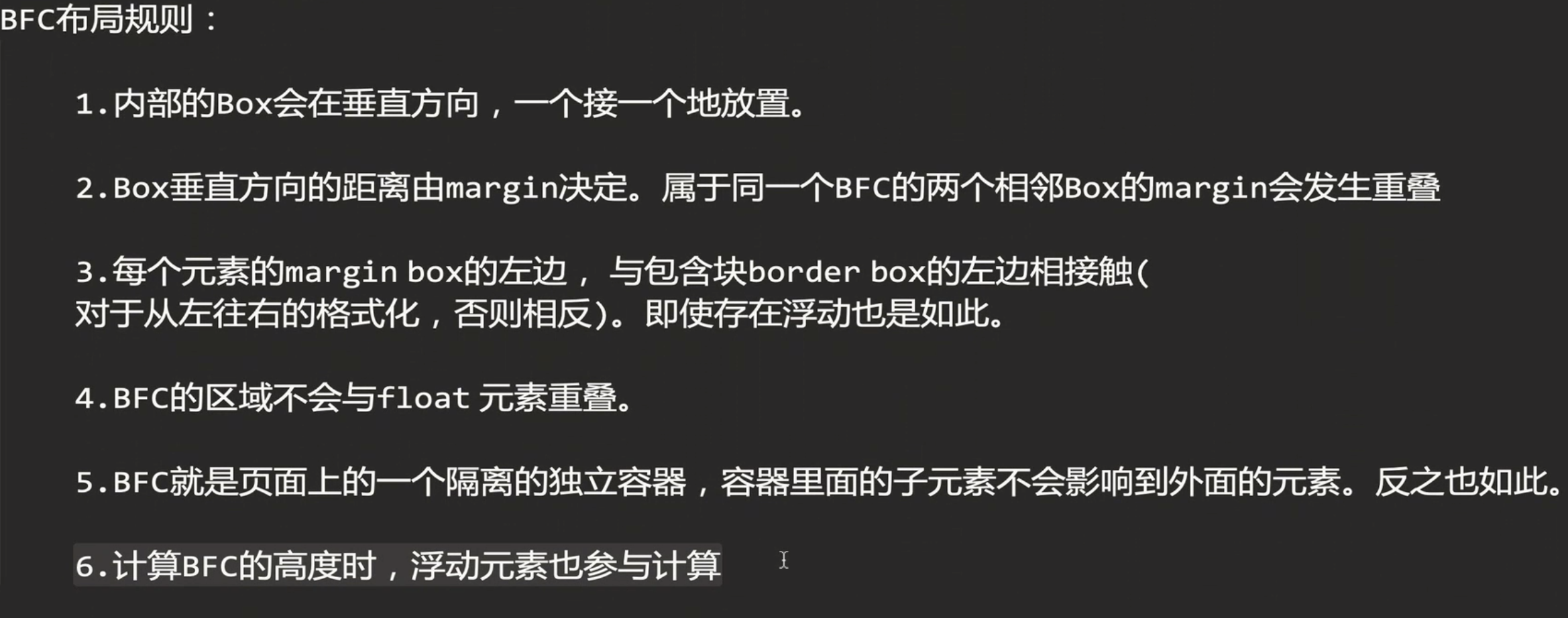
BFC
目前已知通过bfc去计算浮动的元素的高度,从而解决高度塌陷问题。



解决两个标签高度不一致的问题
在css样式中添加vertical-align:middle;
原理探索:
定位
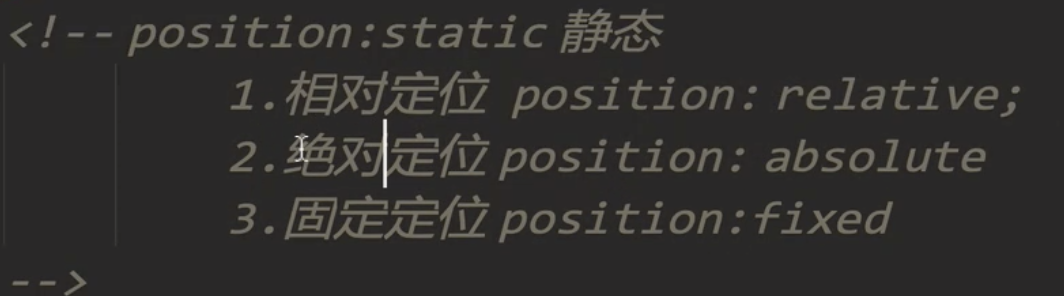
定位的分类
其中静态定位不能够设置定位,即静态定位是默认状态的定位。

相对定位 position:relative
相对定位不脱离文档流,可以调整元素。定位以该元素原来的位置为参考点,原来位置所占区域不脱离文本流。
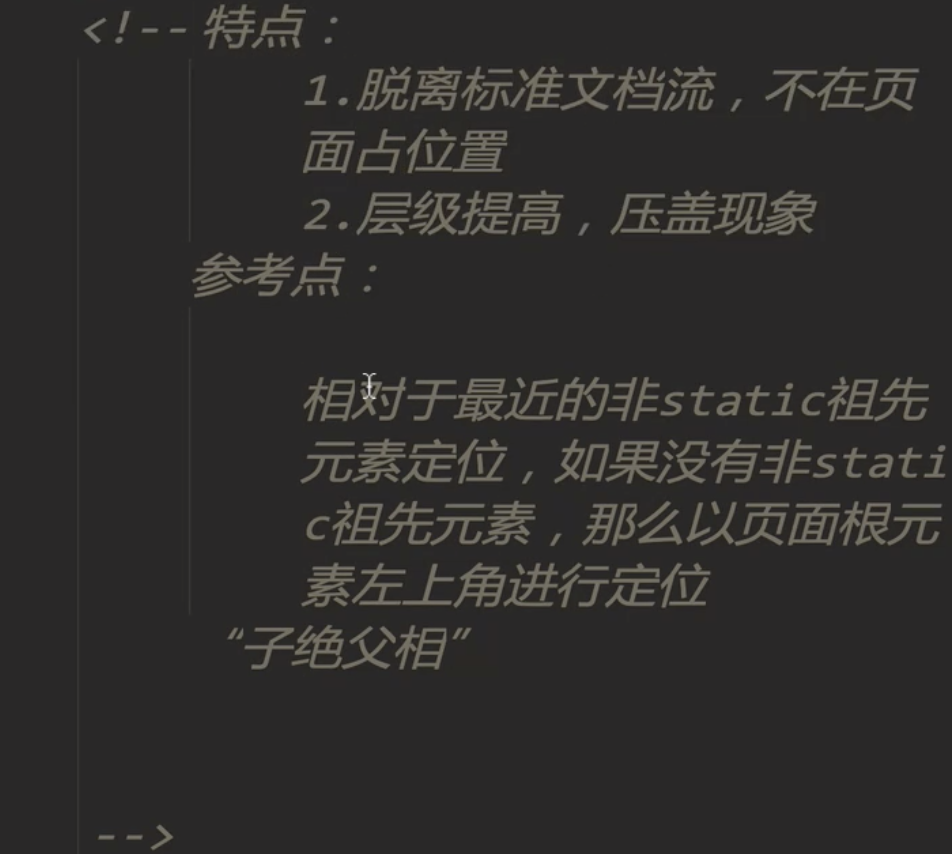
绝对定位 子绝父相

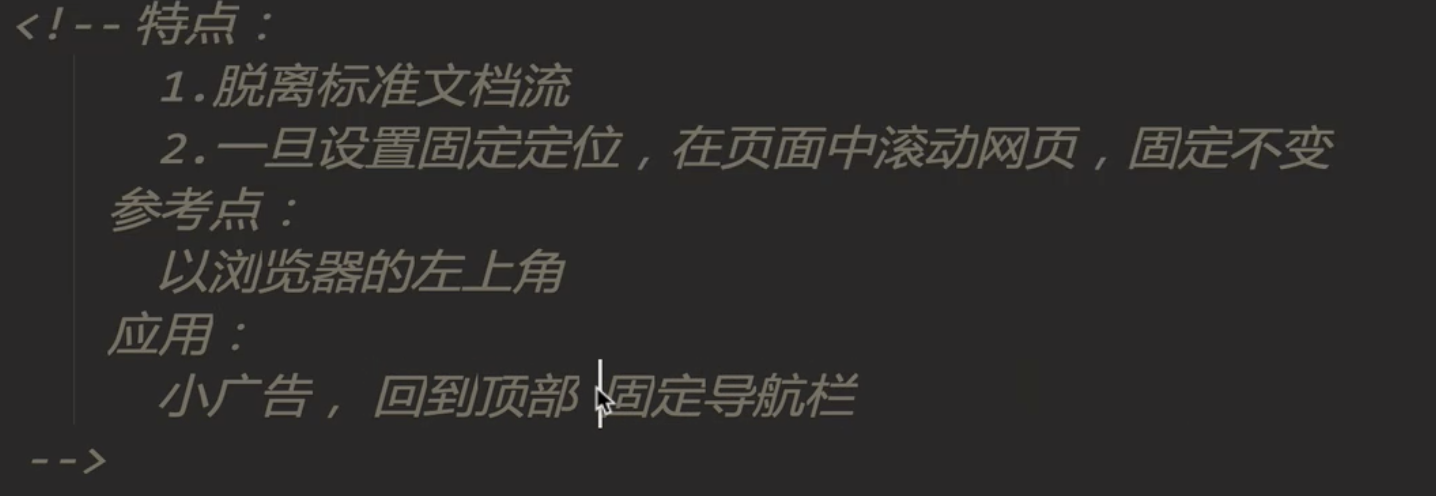
固定定位 position:fixed

浮动和定位给行内元素带来的影响
总结一句话,只要是脱离了标准文本流的行内元素,它的宽高就可以被修改。
z-index
该属性用于解决不同定位元素之间的压盖现象,属性的值为整数,数值大的压盖数值小的元素,只能用于已经定位的元素。
从父现象
如果两个同级元素各自有自己定位的父级元素,则z-index越大的父级压盖另外的父级,就是所说的从父现象。
css背景属性
属性总览

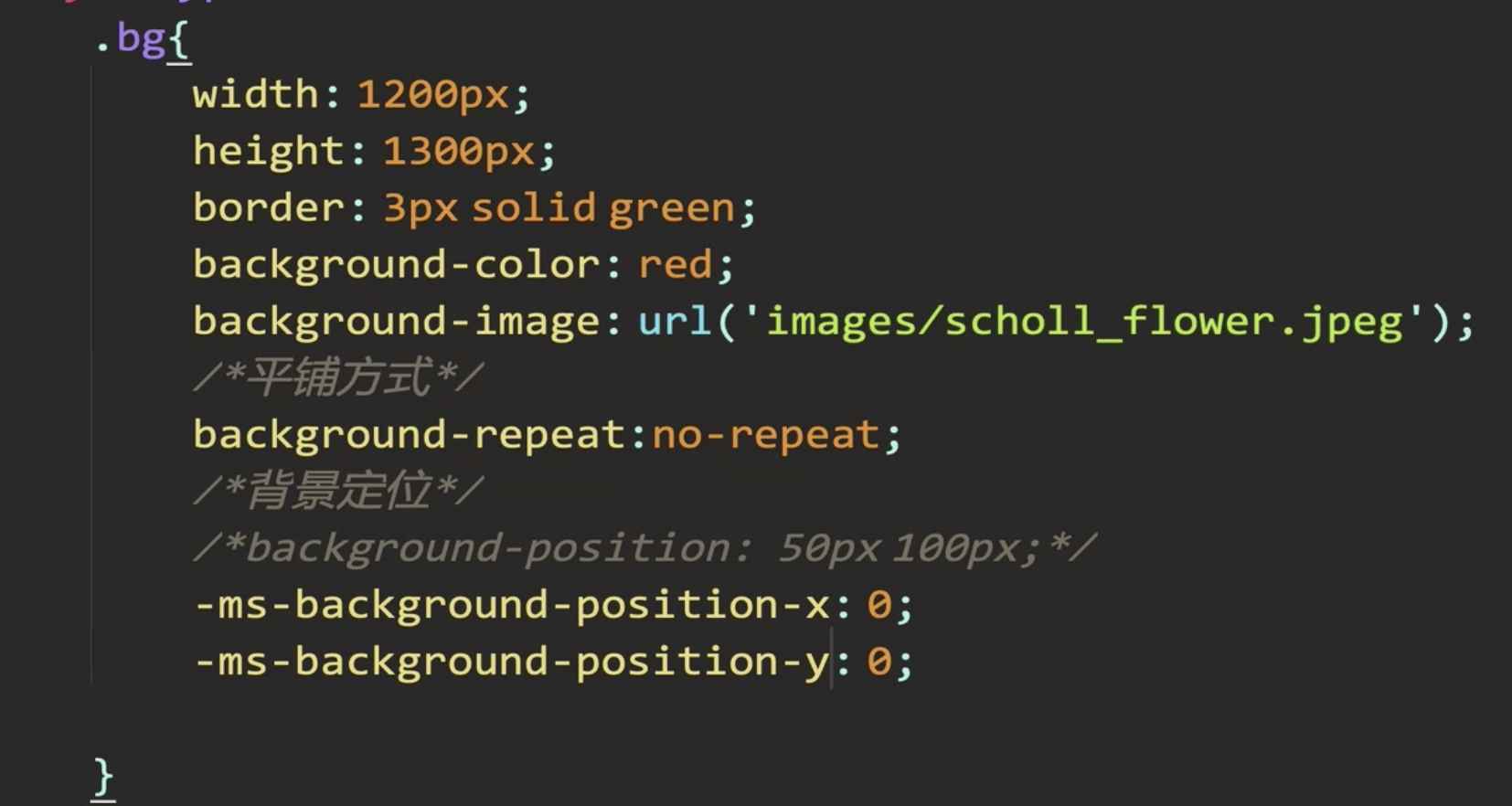
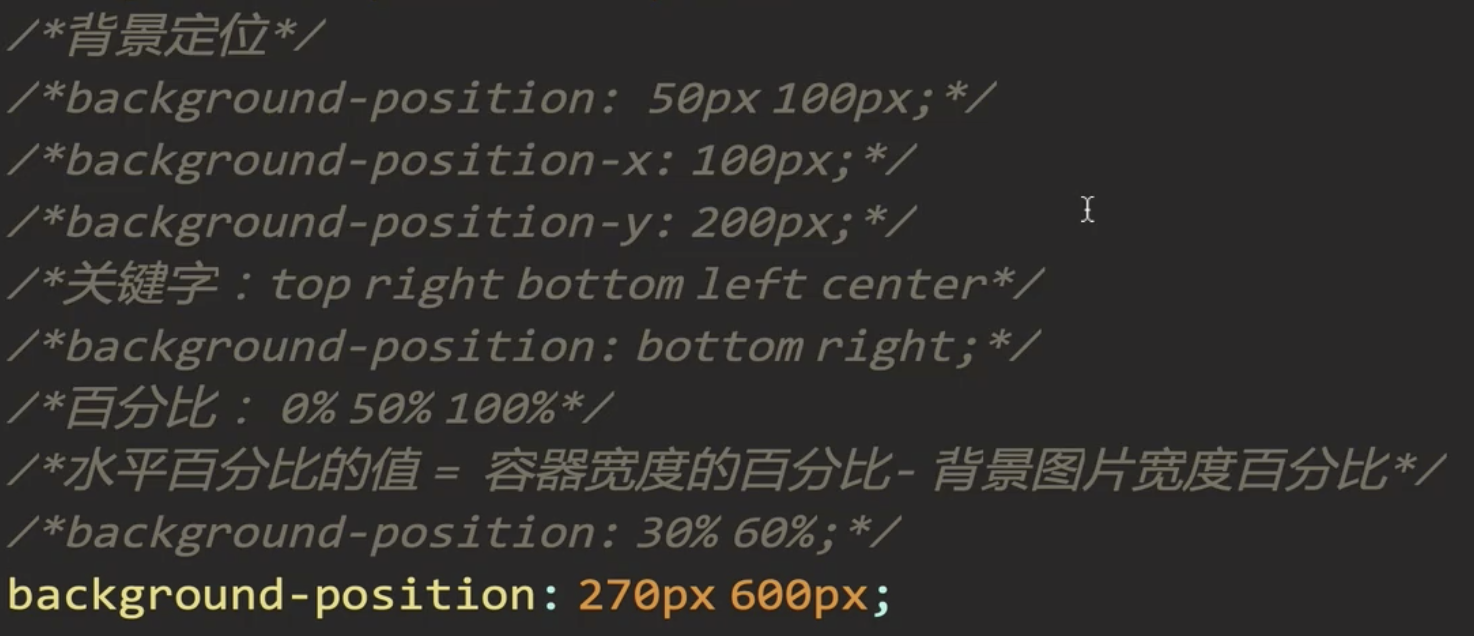
background-position详解
除了使用px定位,还可使用关键字、百分比等定位,其中百分比定位于之前的绝对定位等不同,具体为水平百分比的值 = 容器宽度的百分比 - 背景图片的百分比

示例:MIUI大图居中显示,代码如下,实际应用的代码为注释代码的简写,一般X-Y都可以用X的简写来实现。

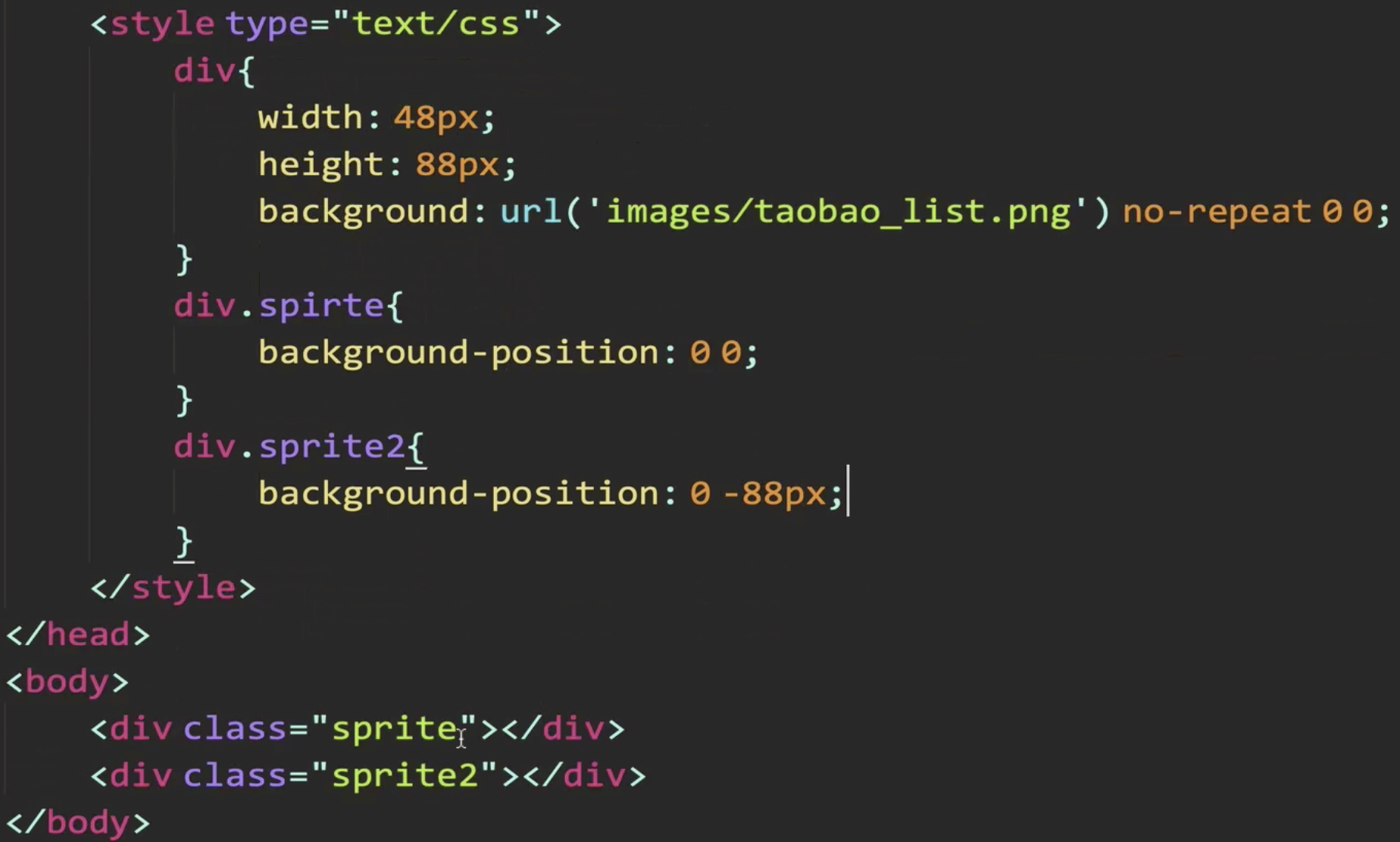
雪碧图技术
雪碧图技术,就是将页面中一些不随着用户需求而改变的类似图标的小图合成一个大图,通过定位去截取获取图标的技术,这样可以减少页面请求次数(因为每一次建立链接需要时间),提高网页性能。
示例代码:

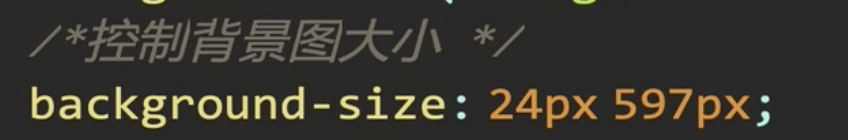
快速修改背景图的缩放比例,注意,将大图比例缩小之后,其他定位的比例也需要等比缩小

雪碧图技术的项目示例中,小的选项的列表重合部分可以使用图片边框颜色调透明来实现不重叠的现象。
![]()
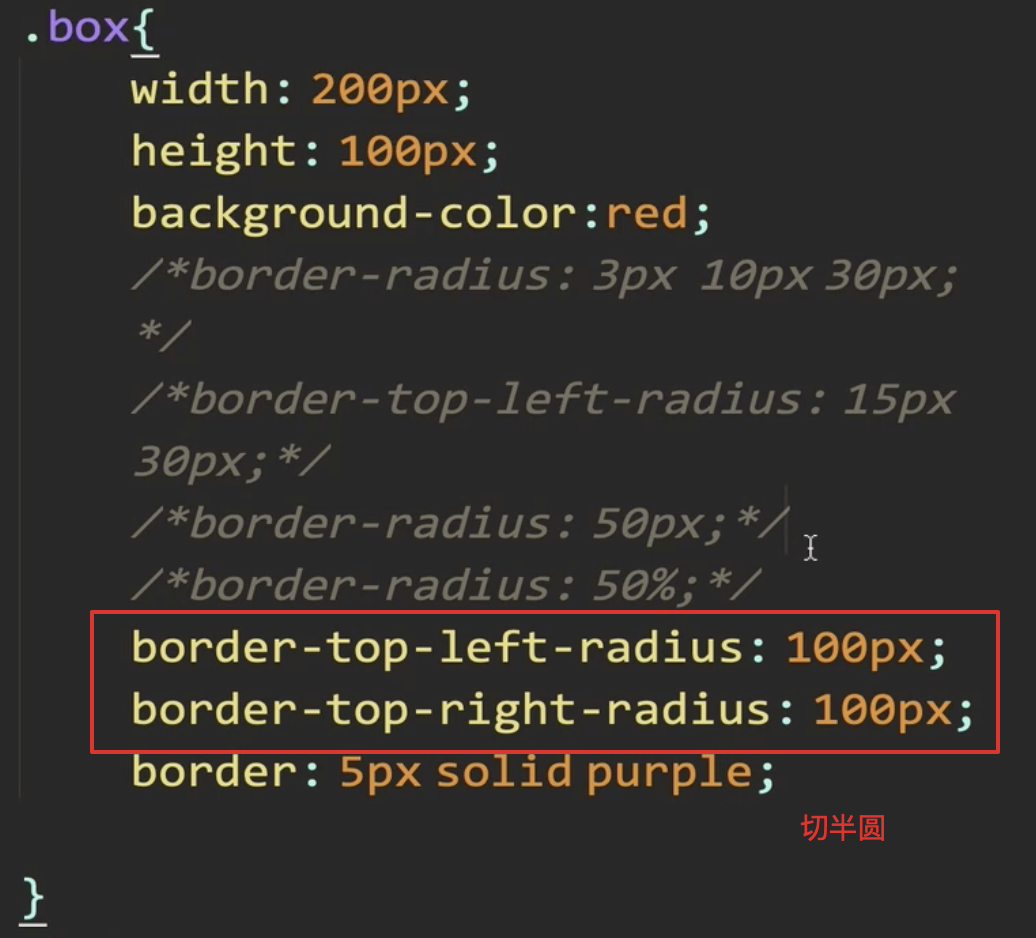
通过border-radius实现圆,半圆等图形

边框阴影
可参考此网站:https://www.html.cn/tool/css3Preview/Box-Shadow.html
css命名规范
http://www.divcss5.com/jiqiao/j4.shtml#no3
各类元素的居中方式
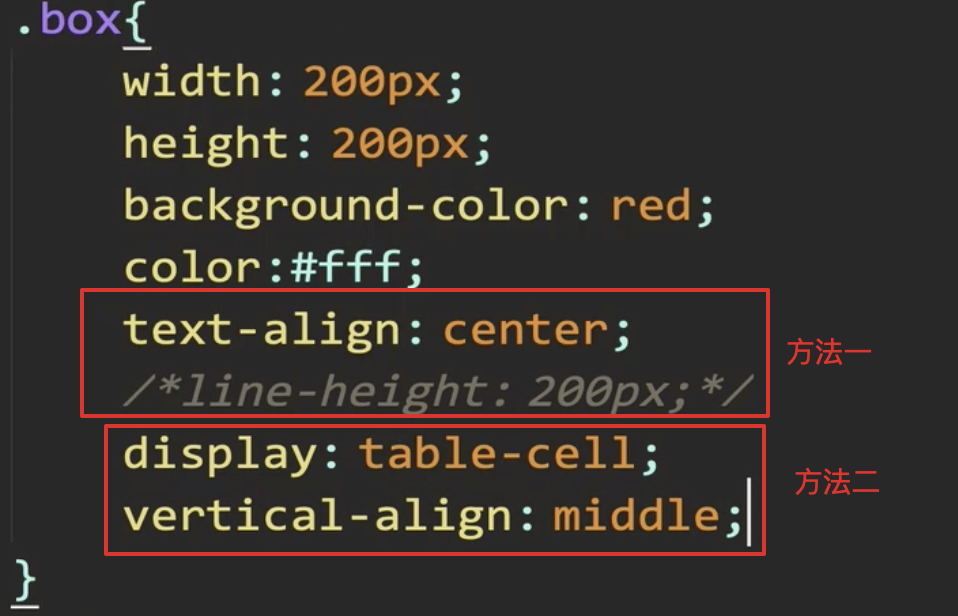
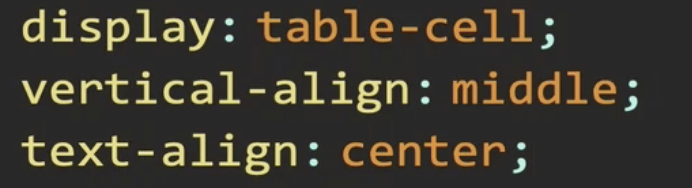
行内元素水平垂直居中

其中方法二是将元素设置成单元格的形式,从而实现居中效果的。
块级元素水平垂直居中的方法
方法一:通过定位position加margin:auto的方法实现,实现水平或者垂直只需其中两个属性即可。
.box1{ width: 200px; height: 200px; background: green; position: relative; } .box2{ width: 100px; height: 100px; background: red; position: absolute; margin: auto; top: 0; right: 0; left: 0; bottom: 0; }
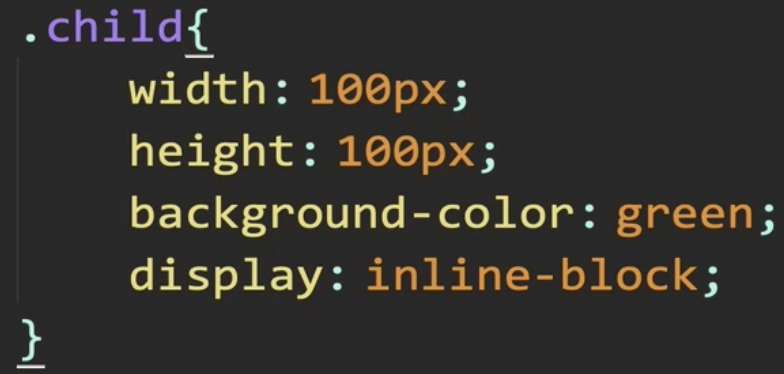
方法二:通过设置单元格的模式居中,但是子元素必须是行内块标签


方法三:通过设置具体像素实现定位,使用较多的一种方式