Vue基础
Vue的环境配置
1.找到我们的项目所在的文件夹
2.npm init
3.npm install vue --save
通过这三步我们的基础环境就配置完成了。
Vue的起步
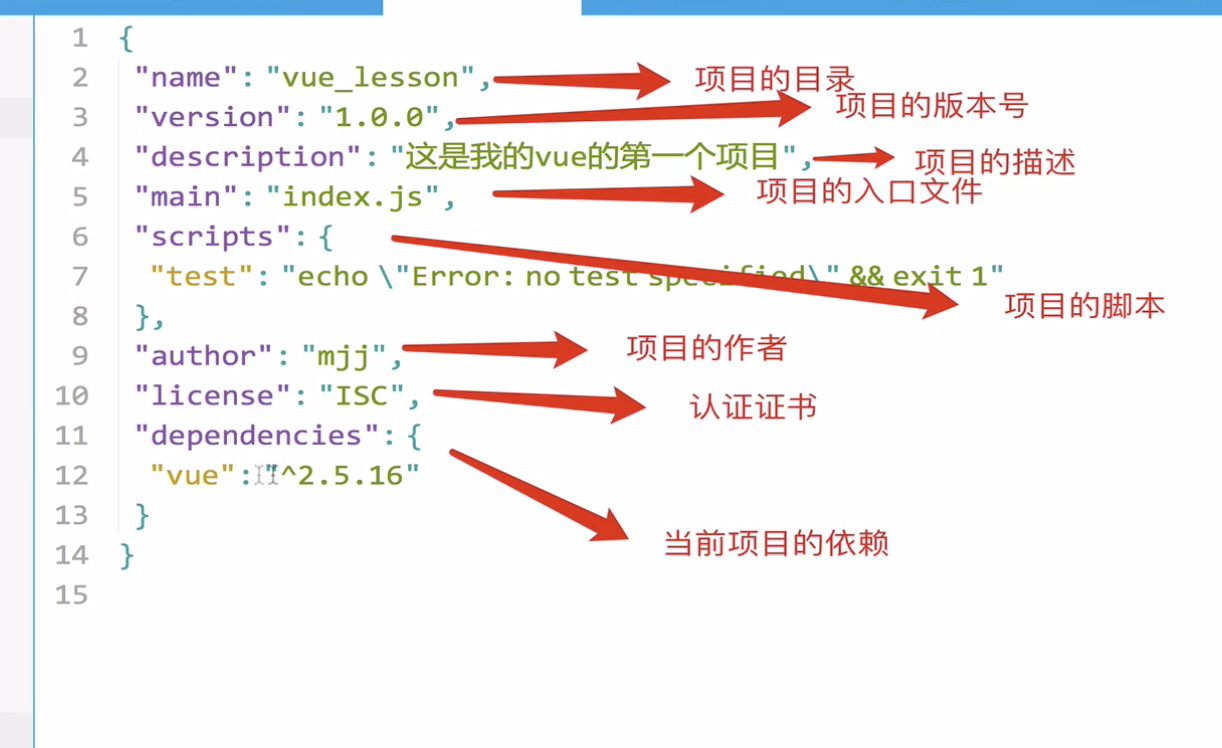
npm的基本信息

Vue的基础知识

attention:

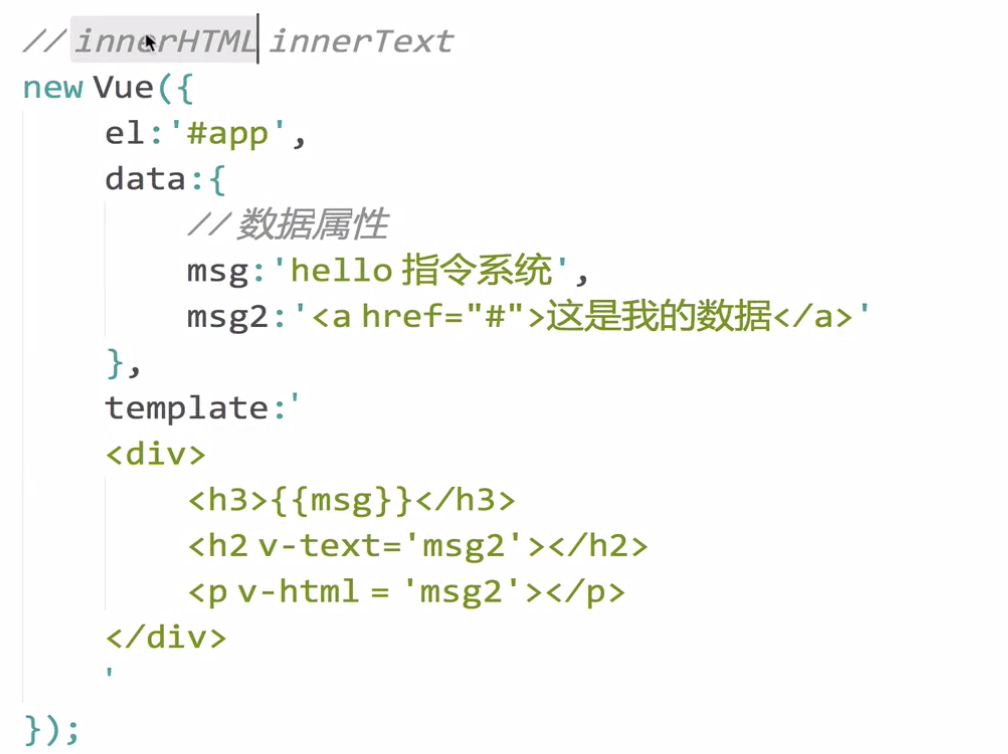
innerText and innerHTML

v-if and v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
注意:v-if对元素的销毁与创建会销毁页面性能,这是区别所在。
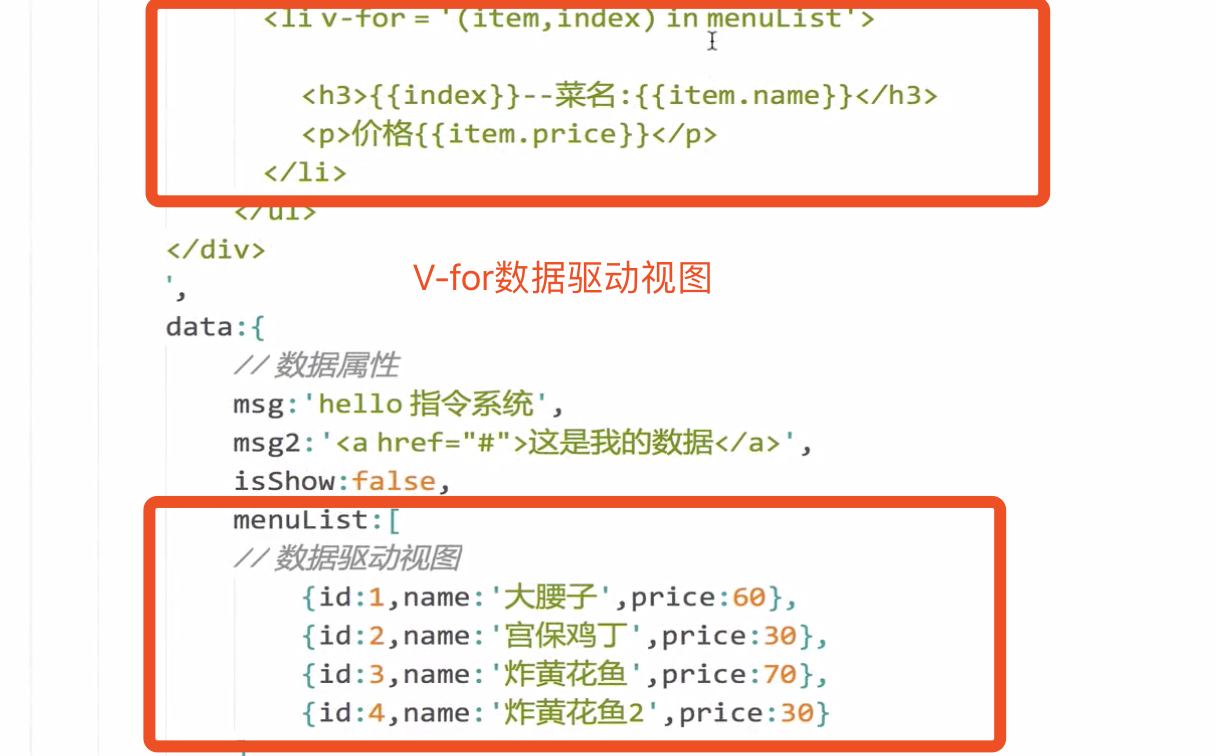
V-for

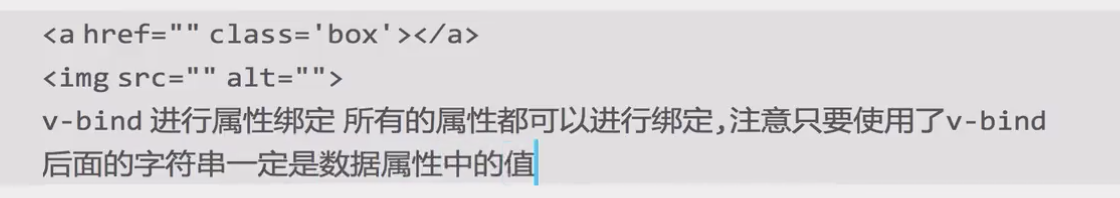
V-bind