JavaScript从入门到放弃之杂七杂八拾遗篇
一个关于定义一个函数来实现获取标签的小方法
function $(id) {
return document.getElementById(id);//设置返回值,利用这个接口来获取ID
}
$('你需要选择的那个id').onclick=function () {
//你需要的事件驱动
}
一个关于this的细节问题
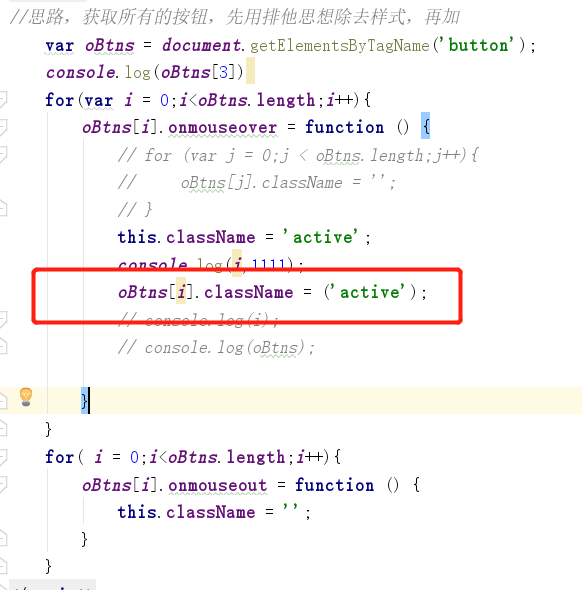
红色框内的代码与this.className = 'active';看起来是一样的,实则不同,具体原因如下
明白了执行流程,也就清楚了:
执行流程:
for循环先执行,为每一个元素对象绑定事件;//每个元素绑定了事件,并未执行
for循环结束后,i的值变为length;//所以this不能替换为oBtns[i],此时的oBtns[i]为oBtns[length],不存在,undefined
触发事件,执行方法体.//因为此时的元素对象才都绑定了事件,所以可以执行.
解决方式: