Wpf基础入门——容器(Panel)
WPF布局基础#
WPF的布局原则#
- 一个窗口中只能包含一个元素
- 不应显示设置元素尺寸
- 不应使用坐标设置元素的位置
- 可以嵌套布局容器
WPF有哪些布局容器?#
- Grid:网格。可以自定义行和列并通过行列的数量、行高和列宽来调整控件的布局。近似于HTML中的Table。
- StackPanel:栈式面板。可将包含的元素在竖直或水平方向上排成一条直线,当移除一个元素后,后面的元素会自动向前移动以填充空缺。
- Canvas:画布。内部元素可以使用以像素为单位的绝对坐标进行定位,类似于WindowsForm编程的布局方式。
- DockPanel:泊靠式面板。内部元素可以选择泊靠方向,类似于在 Windows Form编程中设置控件的 Dock属性。
- WrapPanel:自动折行面板。内部元素在排满一行后能够自动折行,类似于HTML中的流式布局。
布局容器详解#
Grid#
Grid的特点如下:
- 可以定义任意数晁的行和列, 非常灵活。
- 行的高度和列的宽度可以使用绝对数值、相对比例或自动调整的方式进行精确设定,并可设置最大和最小值。
- 内部元素可以设置自己的所在的行和列, 还可以设置自己纵向跨几行、横向跨儿列。
- 可以设置Children 元素的对齐方向。
基于这些特点, Grid适用的场合有:
- UI布局的大框架设计。
- 大量UI元素需要成行或者成列对齐的情况。
- UI整体尺寸改变时, 元素需要保持固有的高度和宽度比例。
- UI后期可能有较大变更或扩展。
StackPanel#
StackPanel可以把内部元素在纵向或横向上紧凑排列、形成栈式布局,通俗地讲就是把内部元素像垒积木一样“撂起来”。垒积木大家都玩过,当把排在前面的积木块抽掉之后排在它后面的元素会整体向前移动、补占原有元素的空间。
注意:在容器的可用尺寸内放置有限个元素,元素的尺寸总和(长/高)不允许超过StackPanel的尺寸, 否则超出的部分不可见。
基于这个特点,StackPanel适合的场合有:
- 同类元素需要紧凑排列(如制作菜单或者列表)。
- 移除其中的元素后能够自动补缺的布局或者动画。
StackPanel的三个属性:
- Orientation
- HorizontalAlignment
- VerticalAlignment
Canvas#
Canvas译成中文就是“画布”,显然,在Canvas里布局就像在画布上画控件一样。使用Canvas布局与在Windows Form窗体上布局基本上是一样的,当控件被放置在Canvas里时就会被附加上 Canvas.X和 Canvas.Y属性。
Canvas很容易被从Windows Form迁移过来的程序员所滥用,实际上大多数时候我们都可以使用Grid或StackPanel等布局元素产生更简洁的布局。
想要显露盖在下面的元素,可以在代码中修改上面元素的 Visibility属性值或Opacity属性值。
Canvas适用的场合包括:(平时很少使用 )
- 一经设计基本上不会再有改动的小型布局(如图标)。
- 艺术性比较强的布局。
- 需要大量使用横纵坐标进行绝对点定位的布局。
- 依赖于横纵坐标的动画。
DockPanel#
DockPanel内的元素会被附加上 DockPanel.Dock这个属性,这个属性可取Left、Top、Right和 Bottom 四个值。根据Dock属性值,DockPanel内的元素会向指定方向累积、切分DockPanel 内部的剩余可用空间,就像船舶靠岸一样。
DockPanel还有一个重要属性——bool类型的LastChildFill,它的默认值是True。当LastChildFill属性的值为True时,DockPanel内最后一个元素的 DockPanel.Dock 属性值会被忽略,这个元素会把DockPanel内部所有剩余空间充满。这也正好解释了为什么Dock 枚举类型没有Fill 这个值。
WarpPanel#
WrapPanel内部采用的是流式布局。WrapPanel使用Orientation属性来控制流延伸的方向,使用HorizontalAlignment和VerticalAlignment两个属性控制内部控件的对齐。
在流延伸的方向上,WrapPanel会排列尽可能多的控件,排不下的控件将会新起一行或一列继续排列。
代码演示#
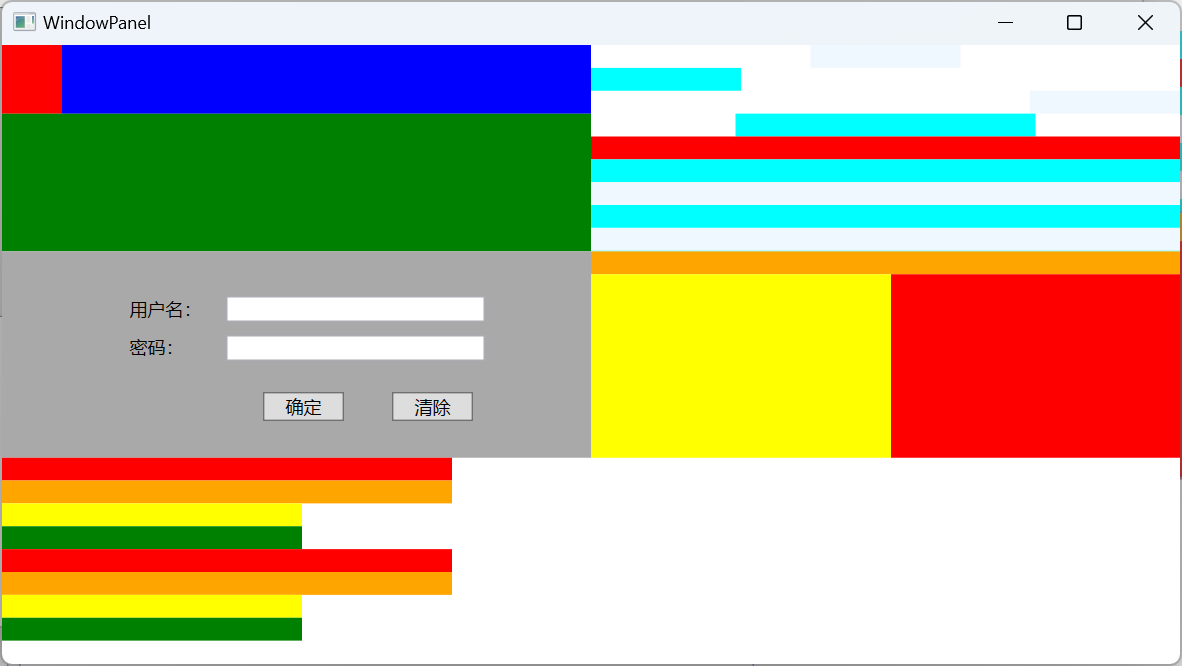
<!--Grid网格布局--> <Grid> <!--定义3行2列--> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <!--为了方便演示,这里在第一个网格中重新定义Grid演示--> <Grid Grid.Row="0" Grid.Column="0"> <!--这里面定义2行2列--> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="40" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBlock Background="Red" Grid.Row="0" Grid.Column="0" /> <TextBlock Background="Blue" Grid.Row="0" Grid.Column="1" /> <TextBlock Background="Green" Grid.Row="1" Grid.ColumnSpan="2" /> </Grid> <!--StackPanel演示--> <StackPanel Grid.Row="0" Grid.Column="1"> <TextBlock Background="AliceBlue" HorizontalAlignment="Center" Width="100" /> <TextBlock Background="Aqua" HorizontalAlignment="Left" Width="100" /> <TextBlock Background="AliceBlue" HorizontalAlignment="Right" Width="100" /> <TextBlock Background="Aqua" HorizontalAlignment="Stretch" Width="200" /> <TextBlock Background="Red" VerticalAlignment="Stretch" /> <TextBlock Background="Aqua" /> <TextBlock Background="AliceBlue" /> <TextBlock Background="Aqua" /> <TextBlock Background="AliceBlue" /> <TextBlock Background="Aqua" /> <TextBlock Background="AliceBlue" /> <TextBlock Background="Yellow" /> </StackPanel> <!--Canvas布局演示--> <Canvas Grid.Row="1" Grid.Column="0" Background="DarkGray"> <TextBlock Text="用户名:" Canvas.Left="85" Canvas.Top="31" /> <TextBlock Text="密码:" Canvas.Left="85" Canvas.Top="56" HorizontalAlignment="Center" VerticalAlignment="Top" /> <TextBox Canvas.Left="149" Canvas.Top="30" HorizontalAlignment="Left" VerticalAlignment="Center" Width="173" /> <TextBox Canvas.Left="149" Canvas.Top="56" HorizontalAlignment="Left" VerticalAlignment="Center" Width="173" /> <Button Content="确定" Canvas.Left="174" Canvas.Top="94" HorizontalAlignment="Left" VerticalAlignment="Center" Width="54" /> <Button Content="清除" Canvas.Left="260" Canvas.Top="94" HorizontalAlignment="Left" VerticalAlignment="Center" Width="54" /> </Canvas> <!--DockPanel演示--> <DockPanel Grid.Row="1" Grid.Column="1"> <TextBlock DockPanel.Dock="Top" Background="Orange" /> <TextBlock DockPanel.Dock="Left" Width="200" Background="Yellow" /> <TextBlock DockPanel.Dock="Right" Background="Red" /> </DockPanel> <!--WarpPanel演示--> <WrapPanel Grid.Row="2" Grid.Column="0"> <TextBlock Background="Red" Width="300" HorizontalAlignment="Center" /> <TextBlock Background="Orange" Width="300" HorizontalAlignment="Right" /> <TextBlock Background="Yellow" Width="200" /> <TextBlock Background="Green" Width="200" /> <TextBlock Background="Red" Width="300" /> <TextBlock Background="Orange" Width="300" /> <TextBlock Background="Yellow" Width="200" /> <TextBlock Background="Green" Width="200" /> </WrapPanel> </Grid>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构