HTML5实践篇之audio
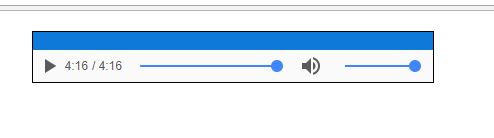
来实践动手音频播放器吧,先看看样图

视频与音频某些属性与方法是共同的,直接上代码吧
<!DOCTYPE>
<html>
<head>
<title>html 音频播放器</title>
<meta charset="utf-8">
<style>
#music{
width:400px;
height: 50px;
border: 1px solid #000000;
background: #0e79d8;
}
.part{
width:400px;
height: 50px;
margin: 20 auto;
}
</style>
<script type="text/javascript">
var audio = document.getElementById("music");
</script>
</head>
<body>
<div class="part">
<audio id="music" src="./mp3/五月天 - 小太阳.mp3" controls>
</audio>
</div>
</body>
</html>
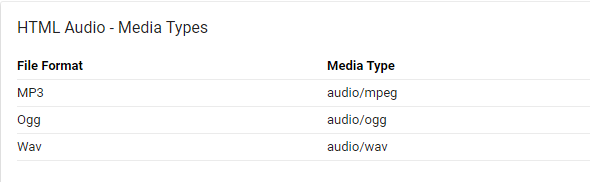
这里音频的格式我用的是MP3的,看看音频有哪三种格式

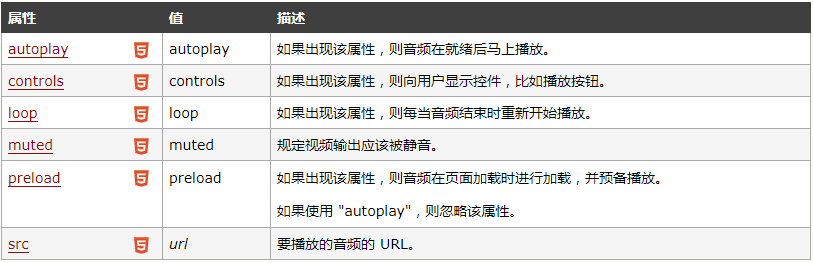
其实不管那种格式,用法大相径庭的,有过video的实践操作与复习,这里我就不多对audio的属性解释直接看下图吧