ElementPlus随笔
组件基本
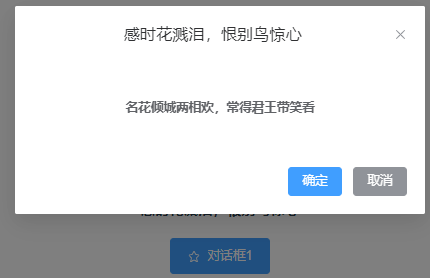
Dialog

与elemntUI的异同
<div v-if="dialogVisible">
<el-dialog v-model="dialogVisible" :title="myTitle" width="30%" draggable>
<h4>{{ banner }}</h4>
<template #footer>
<el-button type="primary">确定</el-button>
<el-button type="info" @click="dialogVisible=false">取消</el-button>
</template>
</el-dialog>
</div>
注意观察控制按钮区的标记脚本
接收参数
/*
子组件部分
*/
<script setup>
import { defineExpose,ref} from 'vue'
const showDialog=(inTitle)=>{
console.log("子组件激活--------->")
dialogVisible.value=true
myTitle.value=inTitle
}
defineExpose({ showDialog })
</script>
/*
父组件部分
*/
<script setup>
import dlgDia from '@/src/dialog.vue'
const showDialog=()=>{
diaRef.value.showDialog(banner.value)
}
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号