对象的原型包含的属性及其用法1
在js中,函数也是一个对象,包含属性和方法
一.prototype属性
只要我们定义一个方法 prototype 者这个属性就已经存在了 初始值为一个对象
function person(){ }
console.log(person.prototype)
![]()
二.给属性添加属性和方法
1. 给通过构造函数创建的对象添加属性和方法:在函数内部通过this给构造函数返回的对象添加属性
function Person(name,age){
this.name=name;
this.age=age;
}
var person1 = new Person('张三',14)
// console.log(person1)
2. 通过构造函数prototype属性给对象添加属性和方法,这种方式添加的属性和方法会被所有的对象实例共享
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.address='北京'
Person.prototype.sayName = function(){
return this.name;
}
var person1 = new Person('李四',14)
var person2 = new Person('王五',14)
console.log(person2)
***注意:原型对象中的属性和对象自己的属性是有区别的,对象自己的属性是可配置可枚举的,而我们在原型中添加的属性
是可枚举但不可配置的
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.address='北京'
Person.prototype.sayName = function(){
return this.name;
}
var person1 = new Person('李四',14)
//判断是否可配置
delete person1.name
// console.log(person1.name)//undefined
delete person1.address
console.log(person1.address)//北京
// 判断是否可枚举
for(address in person1){
// console.log(address) //age address sayName
}
三.覆盖原型中的属性
如果对象出现了和原型对象中相同的属性或方法,原型中的属性或方法就会被覆盖掉。因为我们在访问对象的属性或方法时
会优先在自己的属性列表中查找,找不到的话再去原型对象中查找
function Person (name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function() {
return this.name;
}
var person1 = new Person('李四', 20);
person1.sayName = function() {
console.log('对象自己的sayName方法')
}
person1.sayName();//对象自己sayName方法
四.判断对象中是否存在某个属性
两种方法: hasOwnProperty() 方法和in操作符
hasOwnProperty()只能在自己的属性列表中搜索,in操作符会先在自己的属性列表中搜索,若搜索不到会在原型列表的属性中搜索
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.address = function(){
return this.address;
}
var person1 = new Person('李三婆',98)
console.log(person1.hasOwnProperty('address'))//false
console.log('address' in person1)//true
五.判断一个对象是否是另一个对象的原型
isPrototypeOf()方法
var monkey = {
feeds:'香蕉',
breathes:'空气'
}
function Human(name){
this.name = name
}
Human.prototype = monkey;
var person1 = new Human('猴子')
//判断mokey是否是posion1的原型
console.log(monkey.isPrototypeOf(person1))//true
//判断posion1的原型是否是monkey
console.log(Object.getPrototypeOf(person1) === monkey)//true
六. __proto__
当我们访问一个当前没有的属性时,会去prototype中查找
function Human(name){
this.name=name;
}
Human.prototype.breathes = '空气'
var developer = new Human('孙小二');
developer.feeds = '米饭';
developer.hacks = 'JavaScript';
console.log(developer.feeds) //米饭
//当查找一个当前没有的属性breathes时,就会去原型对象中查找,就像一个神秘的链接指向原型对象
console.log(developer.breathes) //空气
在大多数浏览器中都是以__proto__属性做为这个神秘的链接,在学习的过程中可以直接使用这个属性,但在开发过程中尽量不要使用,因为有些浏览器中没有__proto__属性 可以使用Object.getPrototypeOf()代替
七.扩展(增强)内置的构造函数创建的对象
内置的构造函数有 Array String Object Function等,我们可以通过改变原型对象的方式增强由这些构造函数创建的对像
1.给数组添加一个inArray()方法,用于判断数组中是否包含某个元素
Array.prototype.inArray = function(ele){
for(var i=0;i<this.length;i++){
if(this[i]===ele){
return true;
}
}
return false;
}
var colors = ['red','green','bule'];
console.log(colors.inArray('red'))//true
console.log(colors.inArray('black'))//false
2.给字符串添加一个反转的方法
String.prototype.inString = function(st){
return st.split('').reverse().join()
}
var str = 'qwertyuio';
console.log(str.inString('qwertyuio'))
八.改变原型对象的弊端
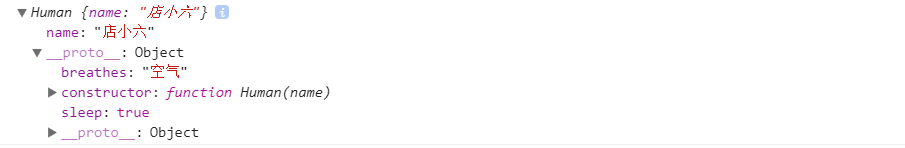
当我们给一个函数添加原型属性的时候 constructor属性会被自动忽略掉 所以使用的时候要记得添加constructor属性
function Human(name){
this.name=name
}
Human.prototype={
// constructor:Human,
sleep:true,
breathes:'空气'
};
var presion1 = new Human('店小六')
console.log(presion1)
结果:

function Human(name){
this.name=name
}
Human.prototype={
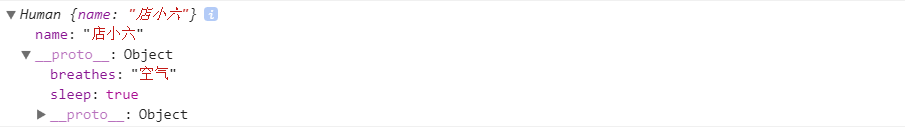
constructor:Human,
sleep:true,
breathes:'空气'
};
var presion1 = new Human('店小六')
console.log(presion1)
结果: