JavaScript中的堆和栈
栈(stack) 栈stack为自动分配的内存空间,它由系统自动释放;
堆(heap) 堆heap是动态分配的内存,大小不定也不会自动释放;
JavaScript的数据类型分为两种,基本类型和引用类型
1.基本类型
Undefined、Null、Boolean、Number和
String
2.引用类型
Object
其中基本类型在内存中占据空间小、大小固定 ,他们的值保存在栈(stack)空间,是按值来访问;
引用类型占据空间大、大小不固定, 栈内存中存放地址指向堆(heap)内存中的对象,是按引用访问的。

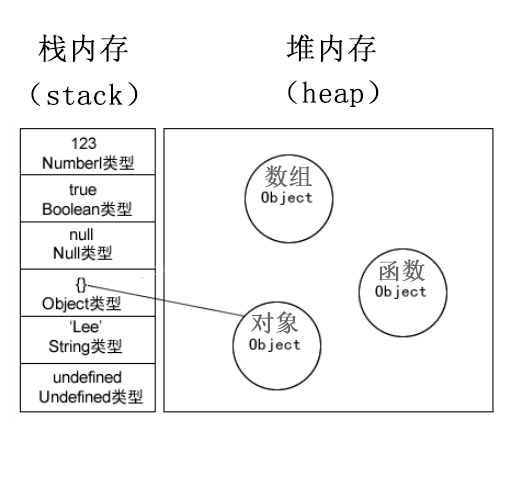
如上图所示
当我们看到一个变量类型是已知的,就分配在栈里面。其他未知的类型,比如自定义的类型,因为系统不知道需要多大,所以程序自己申请,这样就分配在堆里面。
栈内存&堆内存垃圾回收机制
垃圾回收机制是为了使程序运行时节约内存
当一个方法执行时,会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块栈存里,随着方法的执行结束,这个方法的栈存也将自然销毁了。因此,所有在方法中定义的变量都是放在栈内存中的;
当我们创建一个对象时,这个对象将被保存到运行时数据区中,以便反复利用(因为对象的创建成本开销较大),这个运行时数据区就是堆内存。堆内存中的对象不随方法的结束而销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。
下面我们来列举两个实例
eg1:
var a=1;
var b=a;
b=2
console.log(a)//1
解析:
在栈中改变一个值时相当于是一种复制行为,系统会自动为新的变量分配一个新值。var b = a执行之后,a与b虽然值都等于2,但是他们其实已经是相互独立互不影响,
并不会改变a原来的值。
eg2:
var m={a:1,b:2}
var n=m;
n.b=3;
console.log(n.b)//3
解析:
在这里我们是先通过栈中的地址来访问到堆中的对应内容,并进行改变后将对应的值原路返回,因此当我改变n的值是m的值也发生了改变。



