ant design vue 组件中文

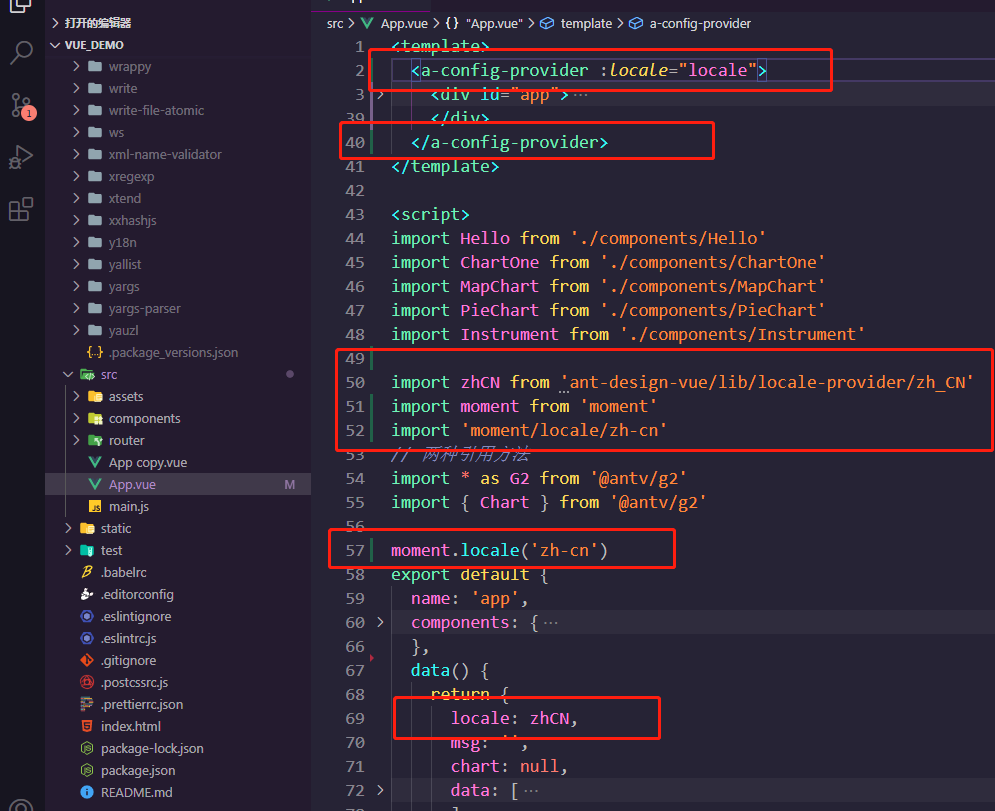
<template> <a-config-provider :locale="locale"> </a-config-provider> </template> <script> import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN' import moment from 'moment' import 'moment/locale/zh-cn' moment.locale('zh-cn') export default { data() { return { locale: zhCN } } } </script>
这是全局设置 在最外层用<a-config-provider></a-config-provider>包裹就可以了
tips:文档中a-locale-provider被弃用了
菜鸡初次尝试


