QStyle Push Buttons Check and Radio Buttons 按钮样式设计 (九)
PushButton 样式设计:
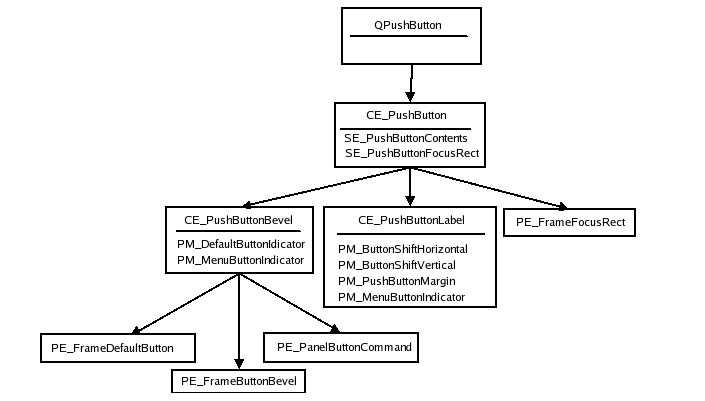
按钮的样式结构如下所示。 通过自上而下遍历树,您将获得绘制元素的顺序。

关于元素边界,按钮的布局因样式而异。 这使得难以显示其概念图像。 同样,元素可能甚至具有相同的界限; 例如,在QCommonStyle中,
使用了PE_PushButtonBevel来绘制包含它的元素:PE_FrameDefaultButton,PE_FrameButtonBevel和PE_PanelButtonCommand,它们在通用样式和Windows样式中都具有相同的界限。
PE_PushButtonBevel还负责绘制菜单指示器(QCommonStyle绘制PE_IndicatorArrowDown)。
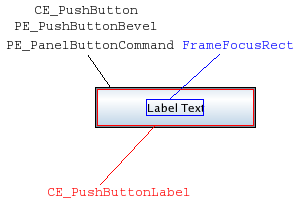
下面是java样式的按钮图像,其中显示了元素的边界矩形。 颜色用于分隔图像中的边界矩形。

Java样式以及在Qt中实现的所有其他样式均不使用PE_FrameButtonBevel。 通常,带有PE_DefaultFrame的按钮通过PM_ButtonDefaultIndicator
调整PE_PanelButtonCommand的矩形。 通过通过PM_DefaultFrameWidth调整矩形来找到CE_PushButtonLabel。
现在,我们将检查按钮的样式选项-QStyleOptionButton。 下表列出了QPushButton可以在样式选项上设置的状态:
| State | State Set When |
|---|---|
| State_Sunken | 按钮按下或菜单显示 |
| State_On | 按钮已选中 |
| State_Raised | 按钮不平且未按下 |
QStyleOptionButton的其他成员是:
| Member | Content |
|---|---|
| features | QStyleOptionButton :: ButtonFeatures枚举的标志,它描述各种按钮属性(请参阅枚举) |
| icon | QIcon按钮(如果有) |
| iconSize | 图标的QSize |
| text | 一个带有按钮文本的QString |
Check and Radio PushButton 样式设计:
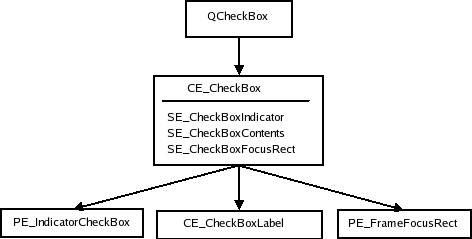
单选按钮和复选按钮的结构相同。 我们使用QCheckBox元素和像素指标名称显示结构:

QStyleOptionButton用作复选和单选按钮的样式选项。 我们首先给出一个可以在选项中设置的状态表:
| State | State Set When |
|---|---|
| State_sunken | 该框被按下 |
| State_NoChange | 该框已部分选中(用于三态复选框)。 |
| State_On | 复选框已选中 |
| State_Off | 该框未选中 |




