QStyle 样式元素 (三)
样式元素是GUI的图形部分。小部件由样式元素的层次结构(或树)组成。例如,当样式收到绘制按钮的请求时(例如,来自QPushButton),
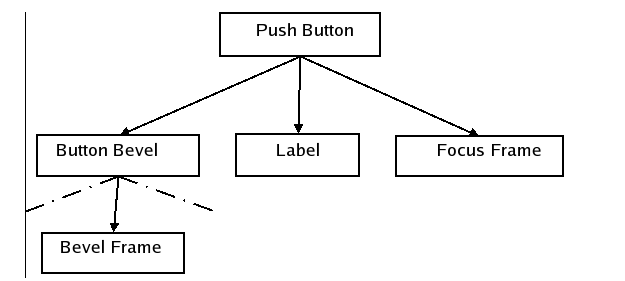
它将绘制标签(文本和图标),按钮斜角和焦点框。反之,按钮斜角由围绕斜角的框架和其他两个元素组成,我们将在后面介绍。以下是按钮元素树的概念图。
通过各个小部件,我们将看到QPushButton的实际树。

不必通过要求样式仅绘制一个元素来绘制小部件。小部件可以多次调用样式以绘制不同的元素。一个示例是QTabWidget,它分别绘制其选项卡和框架。
共有三种元素类型:基本元素,控制元素和复杂控制元素。元素由ComplexControl,ControlElement和PrimitiveElement枚举定义。
每个元素枚举的值都有一个前缀来标识其类型:CC_表示复杂元素,CE_表示控制元素,PE_表示基本元素。
我们将在以下三个部分中看到定义不同元素的内容,并看到使用它们的小部件的示例。
QStyle类描述包含这些元素及其在样式小部件中的角色的列表。我们将在样式化单个小部件时看到它们的使用方式。
基本元素(Primitive Elements)
原始元素是常见的GUI元素,经常被几个小部件使用。这些示例包括框架,按钮斜角以及用于旋转框,滚动条和组合框的箭头。
原始元素不能单独存在:它们始终是较大结构的一部分。它们不参与与用户的交互,而是GUI中的被动装饰。
控制元件(control Elements)
控件执行操作或向用户显示信息。控件元素的示例是表格和树视图中的按钮,复选框和标题部分。控件元素不一定是完整的窗口小部件,例如按钮,
但也可以是窗口小部件,例如标签栏标签和滚动条滑块。它们与原始元素的不同之处在于它们不是被动的,而是在与用户的交互中起到了作用。
由多个元素组成的控件通常使用样式来计算元素的边界矩形。可用的子元素由SubElement枚举定义。
该枚举仅用于计算边界矩形,子元素本身不像基本元素,控件元素和复杂元素那样绘制图形元素。
复杂的控制元素(Complex Control Elements)
复杂的控件元素包含子控件。复杂的控件的行为有所不同,具体取决于用户使用鼠标的位置以及按下的键盘键。这取决于鼠标在哪个子控件(如果有)上或受到鼠标按下。
滚动条和组合框是复杂控件的示例。使用滚动条,您可以使用鼠标移动滑块并按上移和下移按钮。可用的子控件由SubControl枚举定义。
除了绘图外,样式还需要向小部件提供有关鼠标按下在哪个子控件(如果有)上的信息。例如,QScrollBar需要知道用户是否按下了滑块,滑块凹槽或其中一个按钮。
请注意,子控件与上一节中描述的控件元素不同。您不能使用样式来绘制子控件。样式将仅计算应该在其中绘制子控件的边界矩形。
但是,复杂元素通常使用控件和原始元素来绘制其子控件,这是Qt内置样式以及Java样式经常使用的一种方法。
例如,Java样式使用PE_IndicatorCheckBox在组框(这是CC_GroupBox的子控件)中绘制复选框。
某些子控件具有等效的控件元素,例如,滚动条滑块(SC_SCrollBarSlider和CE_ScrollBarSlider)。
其他QStyle任务
如前所述,样式元素和小部件使用该样式来计算子元素和子控件的边界矩形,以及像素度量,该度量是屏幕上像素的样式相关大小,用于绘制时进行度量。
可用的矩形和像素度量由QStyle中的三个枚举表示:SubElement,SubControl和PixelMetric。枚举的值可以很容易地确定,因为它们以SE_,SC_和PM_开头。
样式还包含一组样式提示,这些提示在StyleHint枚举中表示为值。所有小部件均不具有相同的功能,并且外观不同。
例如,当菜单中的菜单项不适合屏幕上的一列时,某些样式支持滚动,而另一些样式则绘制多于一列的样式以适合所有项目。
样式通常具有一组用于消息框,文件对话框等的标准图像(例如警告,问题和错误图像)。QStyle提供了StandardPixmap枚举。其值代表标准图像。
Qt的窗口小部件使用这些,因此,当您实现自定义样式时,应提供正在实现的样式所使用的图像。
样式计算布局中小部件之间的间距。样式可以通过两种方式处理这些计算。
您可以设置PM_LayoutHorizontalSpacing和PM_LayoutVerticalSpacing,这是Java样式(通过QCommonStyle)执行的方式。
另外,如果您需要对布局的这一部分进行更多控制,则可以实现QStyle :: layoutSpacing()和QStyle :: layoutSpacingImplementation()。
在这些函数中,您可以基于控件类型(QSizePolicy :: ControlType)的不同大小策略(QSizePolicy :: Policy)以及相关小部件的样式选项来计算间距。




