Flex 的使用
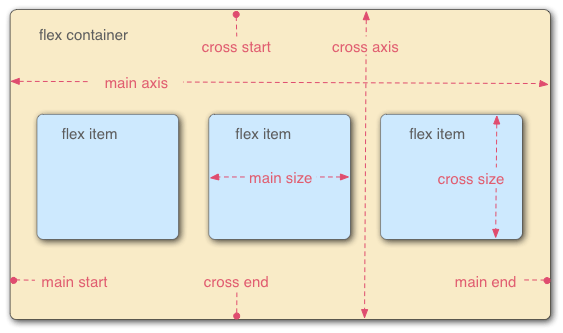
1. flex 父容器
container { display: flex; } 中的 display: flex 可以令一个元素成为 flex 父容器
1.1 flex-direction
用于控制主轴的方向

row(默认值): 主轴方向从左到右row-reverse: 主轴方向从右到左column: 主轴方向从上到下column-reverse: 主轴方向从下到上
1.2 flex-wrap
表示当 flex 子项超出主轴宽度时是否要进行换行
nowrap(默认值): 默认不换行wrap: 换行wrap-reverse: 换行, 但是按照逆交叉轴的方向. 例如, 当flex-direction: row时-
wrap:1 2 3 4 5 6 -
wrap-reverse:4 5 6 1 2 3
-
1.3 flex-flow
[flex-direction] [flex-wrap] 的缩写
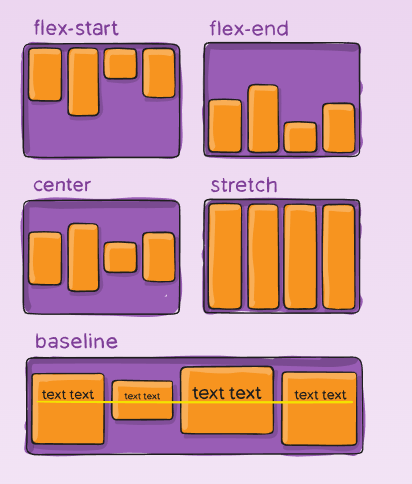
1.4 justify-content
flex 子项在主轴上的对齐方式
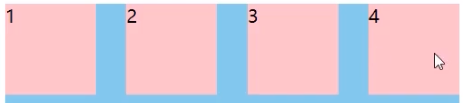
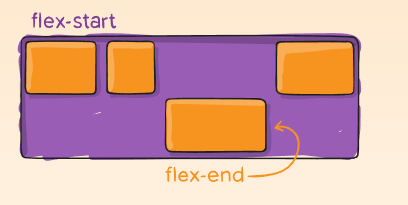
flex-start(默认): 靠着主轴的 start 端flex-end: 靠着主轴的 end 端center: flex 子项在主轴上居中排列space-between: flex 子项以外的空间将均匀分配到 flex 子项之间(蓝色背景的为 flex 父容器)

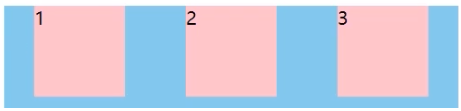
space-around: flex 子项以外的空间将均分为若干份, 每个 flex 子项主轴两侧各一份

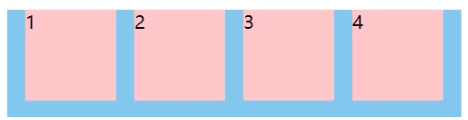
space-evenly: flex 子项以外的空间将均分为若干份, 分别插入 flex 子项与 flex 子项之间, 以及 flex 子项与 flex 父容器之间

1.5 align-items
flex 子项在交叉轴上的对齐方式

1.6 align-content
将所有的 flex 子项视为一个整体, 其在 flex 父容器中的排列方式

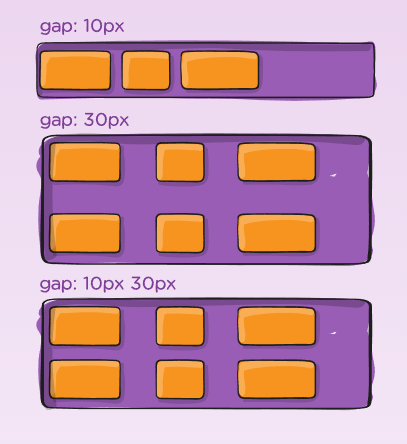
1.8 gap/row-gap/column-gap
用于表示 flex 子项之间的空隙大小
- 语法一:
gap: 10px;: 表示 flex 子项四周的空隙大小为 10px - 语法二:
gap: [row-gap] [column-gap]: 表示 flex 子项上下空隙大小和左右空隙大小

2. flex 子项
2.1 flex-grow
记主轴上的剩余空间的大小为 1,flex 子项根据 flex-grow 的值,按比例伸展
-
当只有一个元素时,
flex-grow表示要占据的剩余空间的大小- 若
flex-grow>= 1, 则表示要占据所有的剩余空间 - 若
flex-grow< 1, 则按比例占据剩余空间的大小(默认剩余空间的大小为 1)
- 若
-
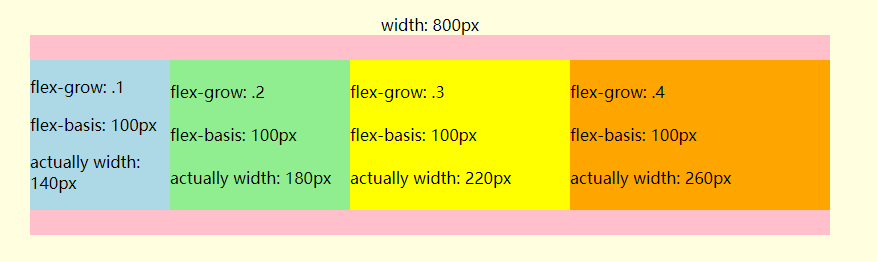
当多个 flex 子项使用
flex-grow属性时Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <style> .container { height: 300px; width: 1200px; background-color: lightyellow; display: flex; flex-flow: column nowrap; justify-content: center; } .info { text-align: center; } .content { background: pink; width: 800px; height: 200px; margin: 0 auto; display: flex; align-items: center; } .box { height: 150px; flex-basis: 100px; display: flex; flex-flow: column wrap; justify-content: space-evenly; } .box1 { flex-grow: .1; background: lightblue; } .box2 { flex-grow: .2; background: lightgreen; } .box3 { flex-grow: .3; background: yellow; } .box4 { flex-grow: .04; background: orange; } </style> </head> <body> <div class="container"> <div class="info">width: 800px</div> <div class="content"> <div class="box box1"> <span>flex-grow: .1</span> <span>flex-basis: 100px</span> <span>actually width: 140px</span> </div> <div class="box box2"> <span>flex-grow: .2</span> <span>flex-basis: 100px</span> <span>actually width: 180px</span> </div> <div class="box box3"> <span>flex-grow: .3</span> <span>flex-basis: 100px</span> <span>actually width: 220px</span> </div> <div class="box box4"> <span>flex-grow: .04</span> <span>flex-basis: 100px</span> <span>actually width: 116px</span> </div> </div> </div> </body> </html>- 若
sum(flex-grow)>= 1, 则每个子项各自获得 \(freeSpace \times \frac{flexGrow}{\sum{flexGrow}}\)

- 若
sum(flex-grow)< 1, 则每个子项各自获得 \(freeSpace \times flexGrow\)

- 若
-
0(default): 表示不占用剩余空间间隙来扩展自己的宽度
2.2 flex-shrink
记 flex 子项超出 flex 父容器部分的大小为 1, flex 子项根据 flex-shrink 的值, 按比例收缩(收缩的极限不能够小于 flex 子项内容物的长/宽)
- 当只有一个 flex 子项时,
flex-shrink表示要收缩的比例- 若
flex-shrink>= 1, 则超出部分全部收缩 - 若
flex-shrink< 1, 则收缩 \(overSize \times flexShrink\)
- 若
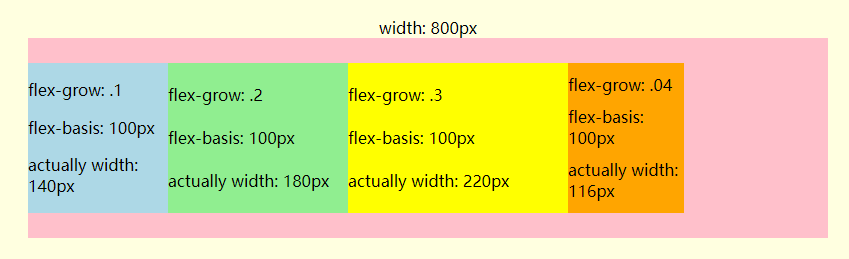
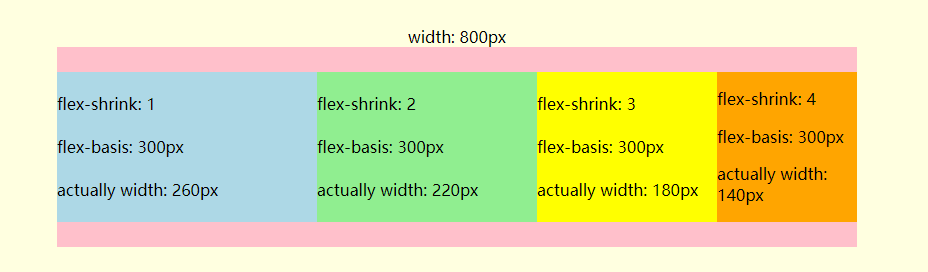
- 当有多个 flex 子项时, flex 子项根据各自的
flex-shrink按比例收缩- 若
sum(flex-shrink)>= 1, 则每个子项收缩 \(freeShrink \times \frac{flexShrink}{\sum{flexShrink}}\).

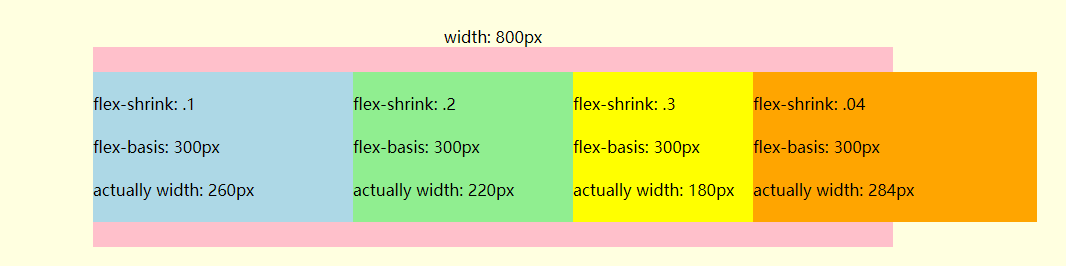
- 若
sum(flex-shrink)< 1, 则每个子项收缩 \(overSize \times flexShrink\). 如下图所示: 此时 overSize = 400px, 四个元素各自收缩 40px, 80px, 120px, 400 \(\times\) 0.04 = 16px

- 若
1(default): 表示超出容器的部分都会尽可能地收缩到容器内部
2.3 flex-basis
定义 flex 子项在主轴上的长度(当值小于 flex 子项中的元素宽度时,以该元素宽度为准)
auto(default): 当值为auto时, 以height/width为准- 当有特定的值时, 以
flex-basis代替height/width
2.4 align-self
与 align-items 类似,只不过 align-items 控制所有的 flex 子项,而 align-self 则控制 flex 子项自己,且优先级大于 align-items
auto(default): 默认继承父容器的align-items的值flex-start/flex-end/center/baseline/stretch

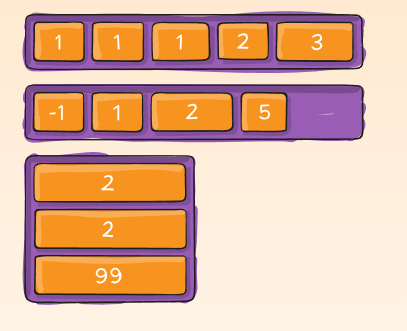
2.5 order
order 的值越大,对应的 flex 子项排列顺序越靠后
0(default): 默认情况下,flex 子项按代码顺序排列



 浙公网安备 33010602011771号
浙公网安备 33010602011771号