Angular2 的属性绑定
前言
当要把视图元素的属性 (property) 设置为模板表达式时,就要写模板的属性 (property) 绑定。
Angular的属性绑定是单向数据绑定,因为值的流动是单向的,从组件的数据属性流动到目标元素的属性。
对于属性绑定,强调以下几点:
- 不可以使用属性绑定来从目标元素拉取值
- 不可以从绑定目标元素的属性来读取它
- 不可以使用元素绑定来调用目标元素上的方法
- 你只可以设置属性绑定.
如果这个元素触发了事件,可以通过事件绑定来监听它们。
如果必须读取目标元素上的属性或调用它的某个方法,得用另一种技术。 参见 API 参考手册中的 ViewChild和 ContentChild。
属性绑定的方式
- 使用
[]进行绑定 - 使用
bind-进行绑定
以绑定DOM属性到组件为例:
目标属性被[]包裹着。
组件属性被""包裹着。
现在你只需要知道:
<img [src]="heroImageUrl">
等同于
<img bind-src="heroImageUrl">
属性绑定的用法
用法1:
绑定DOM属性到组件
语法:
<htmlElement [DOM属性]='组件的属性'> </htmlElement>
举例:
<img [src]="heroImageUrl">
在这个例子中image 元素的src属性会被绑定到组件的heroImageUrl属性上。
用法2:
绑定指令属性到组件
语法:
<htmlElement [指令属性]='组件的属性'> </htmlElement>
举例:
<div [ngClass]="classes">[ngClass] binding to the classes property</div>
Angular 会先去看这个名字是否是某个已知指令的属性名,然再去看是否为DOM属性。
严格来说,Angular 正在匹配指令的输入属性的名字。 这个名字是指令的inputs数组中所列的名字,或者是带有@Input()装饰器的属性。 这些输入属性被映射为指令自己的属性。
在这个例子中,ngClass指令属性会被绑定到组件的class`属性上
注意:
如果名字没有匹配上已知指令或元素的属性,Angular 就会报告“未知指令”的错误。
用法3:
绑定自定义组件的模型属性
语法:
<user-defined-tag [指令属性]='组件的属性'> </user-defined-tag>
举例:
<hero-detail [hero]="currentHero"></hero-detail>
用法4:
属性绑定和插值表达式
很多情况下,使用插值表达式跟属性绑定的效果相同:
<img src="{{heroImageUrl}}">
等效于
<img [src]="heroImageUrl">
但是这种情况仅仅存在于数据类型是字符串时,如果是其他数据类型,就必须使用属性绑定了。
attribute绑定(特性绑定)
attribute和property都可以翻译成属性。但是前面所说的属性绑定是Property binding,而这里说的是ttribute绑定。
小红书对这两个单词有不同的翻译,用以区别不同:
Property——属性
attribute——特性
简单的理解:
Attribute就是DOM节点自带的属性,例如html中常用的id、class、title、align.
Property是这个DOM元素作为对象,其附加的内容, 例如childNodes、firstChild.
注意:
常用的Attribute,例如id、class、title等,已经被作为Property附加到DOM对象上,可以和Property一样取值和赋值。但是自定义的Attribute,就不会有这样的特殊优待。
因此,当元素没有属性可绑的时候,就必须使用 attribute 绑定。
考虑 ARIA, SVG 和 table 中的 colspan/rowspan 等 attribute。它们是纯粹的 attribute,没有对应的属性可供绑定。
如果想写出类似下面这样的东西,现状会令我们痛苦:
<tr><td colspan="{{1 + 1}}">Three-Four</td></tr>
会得到这个错误:
Template parse errors:
Can't bind to 'colspan' since it isn't a known native property
(模板解析错误:不能绑定到 'colspan',因为它不是已知的原生属性)正如提示中所说,元素没有colspan属性。它只有colspan特性,但是插值表达式和属性绑定只能设置属性,并不能设置特性attribute。
attribute 绑定
我们需要attribute 绑定来创建和绑定到这样的 attribute。
attribute 绑定的语法与属性绑定类似。
但方括号中的部分不是元素的属性名,而是由attr前缀,一个点 (.) 和attribute 名字组成。 可以通过值为字符串表达式来设置 attribute 的值。
这里把[attr.colspan]绑定到一个计算值:
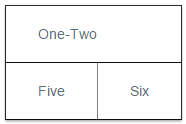
<table border=1> <!-- expression calculates colspan=2 --> <tr><td [attr.colspan]="1 + 1">One-Two</td></tr> <!-- ERROR: There is no `colspan` property to set! <tr><td colspan="{{1 + 1}}">Three-Four</td></tr> --> <tr><td>Five</td><td>Six</td></tr> </table>
这里是表格渲染出来的样子:
attribute 绑定的主要用例之一是设置 ARIA attribute(译注:ARIA指可访问性,用于给残障人士访问互联网提供便利), 就像这个例子中一样:
<!-- create and set an aria attribute for assistive technology -->
<button [attr.aria-label]="actionName">{{actionName}} with Aria</button>
仅供学习。





