教程:node服务端阿里云配制0到完成
前言:有许多前端朋友些完自己的node代码,不知道如何放到服务器上,在此做一下解释说明如何配置;其实这个服务器就是好比自己的电脑一样,
只不过是把桌面等熟悉的视图界面工具给简化了,只有电脑的盘符文件夹等,所有的操作都在一个小黑窗口远程操作该服务端的文件等服务端配置。
首先不要对它的操作使用的方式吓到,完全可当做是一个jump工具远程操作另一台电脑而已,其实实质上也是这样的。
第一步:开车先得有辆车,赶紧跑步去阿里云找个最便宜实惠的服务器拿来练练手。
直接去阿里云网站注册认证之后就可以挑选不同配置的服务器了,这里就不多做赘述了。
最后你买完会有一个外网的服务端ip地址,例如47.93.203.254
第二步: 有了车也得有让你自己有驾照,有开车技能才好办,有了驾照就正大光明的上车即可了。准备好自己的代码往服务器端传。
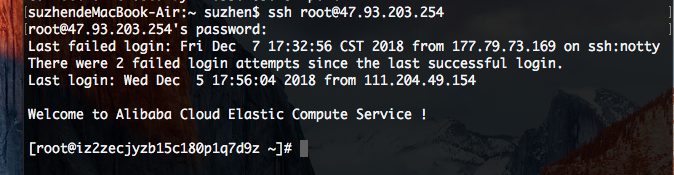
打开自己的命令台访问服务端: ssh root@47.93.203.254

出现这个之后按提示输入你的服务器的密码,输入正确后进入就是这样子了。

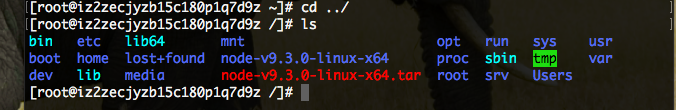
然后cd ../根目录下,查看当前所有的文件,这里就相当于自己电脑的盘符下的各个文件夹,这里的文件夹各个的作用就不
一一解释了,基本都是很明了了,或者你也可以不使用默认的文件名,你也可以直接mkdir name创建自己喜欢的文件名。
注意:但是有一个基本的配置还是最好要放到系统默认的路径下比较好。

接着开始使用scp命令上传文件,如果是mac系统直接就能使用,windons的就可以使用fs图形可视化工具操作上传
scp基本常用的操作命令:(本地的文件路径对应服务端的文件路径)
上传文件: scp /path/filename username@servername:/path/
上传文件夹:scp -r local_dir username@servername:remote_dir
下载服务器文件: scp username@servername:/path/filename /var/www/local_dir(本地目录)
下载文件夹:scp -r username@servername:/var/www/remote_dir/(远程目录) /var/www/local_dir(本地目录)
注:这里的username是说你服务器的用户名,默认是root用户:
第三步:美化装饰车,给车加油。开始配置服务的基本功能,使其具有代码的运行环境。
因为你刚买的服务器肯定全新的先执行 apt-get update,然后回车更新一下服务端的基本配置;
在 apt-get install -y curl 安装curl,来下载服务端的资源;
安装任何环境或第三方的工具都有两种方式:一种是源码,第二种是二进制安装。
node 安装配置
源码安装node :wget http://nodejs.org/dist/v9.3.0/node-v9.3.0-linux-x64.tar.xz
然后解压:tar -zxvf node-v9.3.0-linux-x64.tar.xz
这样会默认使用安装都跟目录,你也可以添加下载路径,指定到你的文件,你也可以使用重命名来修改名称:mv node-v9.3.0-linux-x64 node
然后cd 到node 的bin路径下执行node -v 看是否安装正确。
当然也可以配置全局的关联,这样就不用依赖原路安装路径操作使用node的指令;
关联产品: 绑定全局的命令
例子:ln -s /node-v9.3.0-linux-x64/bin/node /usr/bin/node(配node)
所有的工具都可以这样配置比如后面的pm2、nginx等
此时node的环境已经安装完成。
nginx的安装配置
安装Nginx需要PRCE库、zlib库和ssl的支持,除了ssl外其他的我们都是去官网下载并使用第二步上传文件到指定的文件夹,然后再解压。
Nginx:http://nginx.org/
PCRE:http://www.pcre.org/
zlib:http://www.zlib.net/
首先将包准备好,上传完服务器后,开始安装(我都上传至/usr/local/src路径下)
首先解压pcre,并不用安装:
tar -xvzf pcre-8.38.tar.gz
然后解压zlib:
tar -xvzf zlib-1.2.8.tar.gz
释放nginx:
tar -xvzf nginx-1.9.8.tar.gz
然后cd到解压后的nginx文件里面:
输入./configure回车
输入make回车
输入make install回车
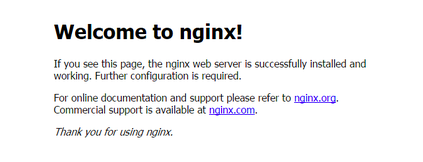
只要一路不报错就说明安装完成,需要重新启动就好了: sudo /usr/local/nginx/sbin/nginx
然后就去浏览器访问你的ip地址就可以了,如果返回如下就说名配置成功

第四步:一切准备就绪,就等打火挂挡开车了。修改nginx的配置文件,将你的node的代码运行起来;
cd到安装路径 /usr/local/nginx/conf 后ls查看文件
vi nginx.conf 进入编辑模式
在http对象里的而最后面添加即可,编辑完保存退出。
server {
listen 3389;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:3001;//你服务端起服务所监听的端口,地址默认写本地即可
}
}
然后再使用 nginx -t 查看修改状态,如果一切ok没有提示报错信息就可以大胆的重启nginx: nginx -s reload
之后你在去访问你的服务端的接口就会惊奇的发现可以向你的服务器请求数据了:比如 http://47.93.203.254:3001/api/users/login (注:你服务端代码需要有api/users/login接口);
好此时就打大工告成了,你就可以s随意使用了。





