CSS,指层叠样式表,用来定义如何显示HTML元素,一般和HTML配合使用。
在HTML中使用CSS样式的方法:
- 内联样式表:CSS代码直接写在现有的HTML标记中,直接使用style属性改变样式。例如:<body style="background-color:green;margin:0;"></body>
- 嵌入式样式表:CSS样式代码写在<style type="text/css"></style>标记之间,一般情况下嵌入式CSS样式写在<head></head>之间
- 外部样式表:CSS代码写一个单独的外部文件,这个CSS样式文件以”.CSS"为扩展名,在<head>内(不是在<style>标记内)使用<link>标记将CSS样式文件链接到HTML文件内,例如:<link rel="StyleSheet" type="text/css" href="style.css">
CSS规则由两个主要部分构成:选择器,以及一条或多条声明。(选择器是需要改变样式的HTML元素,每条声明由一个属性和一个值组成)
例如:hl{color:blue;font-size:12px},其中,hl为选择器,color和font-size是属性,blue和12px是属性值。
根据选择器的定义方式,可以将样式表的定义分为三种方式:
- HTML标记定义:hl{color:blue;font-size:12px}。若想修改<p>....</p>的样式,可以定义CSS:p{属性:属性值;属性1:属性值1}。p可以叫做选择器,定义了标记内容所执行的样式。一个选择器可以控制若干个样式属性,他们之间需要用英语的“;”隔开,最后一个可以不加“;”。
- ID选择器定义:ID选择器可以为标有特定ID的HTML元素指定特定的样式。HTML元素以ID属性来设置ID选择器,CSS中ID选择器以“#”来定义。假如定义为#word{text-align:center;color:red},就将HTML中ID为word的元素设置为居中,颜色为红色。
- class选择器定义:class选择器用于描述一组元素的样式,class选择器有别于ID选择器,它可以在多个元素中使用。class选择器在HTML中以class属性表示,在CSS中,class选择器以一个点“."号显示。例如,.center{text-align:center;}将所有拥有center类的HTML元素设为居中。当然也可以指定特定的HTML元素使用class,例如,p.center{text-align:center;}是对所有的p元素使用class="center",让该元素的文本居中。
CSS中一些常见的属性:
1.颜色属性:
- 颜色名称,如color:green
- 十六进制,如color:#ff6600
- 简写方式,如color:#f60
- RGB方式,如rgb(255,255,255),红(R)、绿(G)、蓝(B)的取值范围均为0~255
- RGBA方式,如color:rgba(255,255,255,1),A表示Alpha的(色彩空间)透明度。
2.字体属性(可以使用字体属性定义文本形式):
- font-size定义字体大小,如font-size:14px
- font-family定义字体,如font-family:微软雅黑,serif。字体之间可以使用”,“隔开,以确保当字体不存在的时候直接使用下一个字体
- font-weight:定义字体加粗,取值有两种方式。一种是使用名称,如normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细);一种是使用数字,如100、200、300~900,400=normal,而700=bold
3.背景属性(定义背景颜色、背景图片、背景重复、背景位置)
- background-color用来定义背景的颜色,用法参考颜色属性
- background-image用来定义背景图片,如background-image:url(图片路径),也可以设置为background-image:none,表示不使用图片
- background-repeat用来定义背景重复方式,取值为repeat,表示整体重复平铺;repeat-x:只在水平方向平铺;repeat-y:只在垂直方向平铺;no-repeat:不重复
- background-position用来定义背景位置,在横向上,可以取left、center、right;在纵向上可以取top、center、bottom
- 简写方式可以简化背景属性的书写,同时定义多个属性,格式为background:背景颜色url重复位置。如:background:#f60 url(images/bg、jpg)no-repeat top center.
4.文本属性(设置行高、缩进、字符间距)
- text-align设置文本对齐方式,属性值可以取为left、center、right
- line-height设置文本行高,属性值可以取具体数值,来设置固定的行高值,也可以取百分比,是基于字体大小的百分比行高
- text-indent代表首行缩进,如text-indent:50px,意思是首行缩进50个像素
- letter-spacing用来设置字符间距。默认为normal,可以设置具体的数值,如letter-spacing:3px,可以取inhert,从父元素继承属性值
5.列表
- list-style-type用来指明列表项标记的类型。常用的属性值有:none(无标记)、dise(默认,标记是实心圆)、circle(标记是空心圆)、square(标记是实心方块)、decimal(标记是数字)、decimal-leading-zero(0开头的数字标记)、lower-roman(小写罗马数字)、upper-roman(大写罗马数字)、lower-alpha(小写英文字母)、upper-alpha(大写英文字母)。例如,ul.a{list-style-type:circle;}是将class选择器的值为a的ul标记设置为空心圆标记
- list-style-position用来指明列表项中标记的位置。属性值可以取inside、outside和inherit。inside 指的是列表项标记放置在文本以内,且环绕文本根据标记对齐。outside为默认值,保持标记位于文本的左侧,列表项标记放置在文本以外,且环绕文本不根据标记对齐。inherit规定应该从父元素继承list-style-position属性的值。
- list-style-image用来设置图像列表标记。属性值可以为URL(图像的路径)、none(默认无图形被显示)、inherit(从父元素继承list-style-image属性的值)。例如,ul{list-style-image:url('image.gif');},意思是给ul标记前面的标记设置为image.gif图片。
编写小例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>证婚词</title>
<style>
hl
{
background-color:#fddfdf;
color:black;
text-align:center;
font-size:32px;
font-family:隶书,serif;
}
p
{
color:#dad55e;
text-align:center;
font-size:16px;
}
div
pre
{
font-family: 隶书,serif;
font-size:18px;
text-align:center;
color:rgba(0,180,230,3)
}
p.ex{font-weight:bolder;}
div
li
{
background: #f1a899;
text-indent: 50px;
}
ul.a {list-style-type: disc;}
ol.b {list-style-type:lower-roman;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<center><hl>证婚词一二</hl></center>
lalalal
<div>
lalallala/会与下方在同一区显示/
<p>喜今日赤绳系定,珠联璧合。</p>
<p>卜他年白头永偕,桂馥兰馨。</p>
</div>
<div>
<pre>
合卺逢春月,芳菲斗丽华。
鸾生锁竹叶,风管合娇花。
天上双星并,人间两玉夸。
</pre>
<p>逃之夭夭,灼灼其华。之子于归,宜其室家。</p>
<p>逃之夭夭,有蕡其实。之子于归,宜其家室。</p>
<p>逃之夭夭,其叶蓁蓁,之子于归,宜其家人。</p>
</div>
<div>
<p>一:</p>
<ul class="a">
<li>绸繆束薪,三星在天。</li>
<li>今夕何夕,见此良人。</li>
<li>子兮子兮,如此良人何。</li>
</ul>
<p>二:</p>
<ol class="b">
<li>绸繆束刍,三星在隅。</li>
<li>今夕何夕,见此邂逅。</li>
<li>子兮子兮,如此邂逅何。</li>
</ol>
<p>三:</p>
<ul class="c">
<li>绸繆束楚,三星在户。</li>
<li>今夕何夕,见此粲者。</li>
<li>子兮子兮,如此粲者何。</li>
</ul>
</div>
</body>
</html>
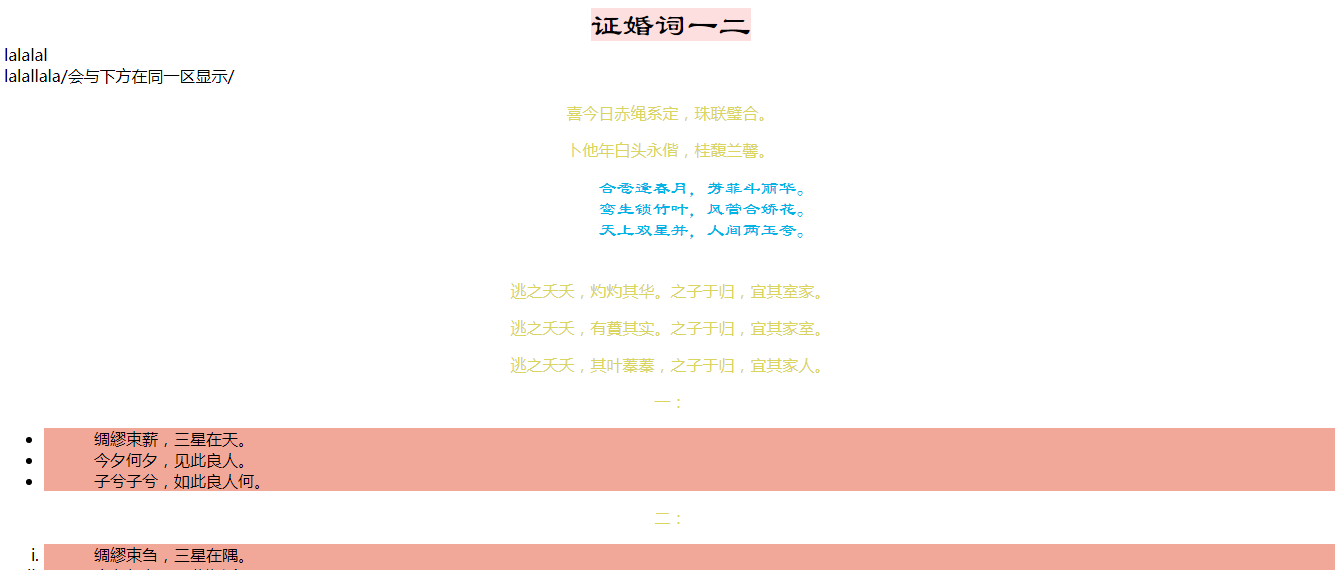
显示结果如下: