使用DeeepZoom Composer进行富图像应用的开发(翻译--完)
建立Photosynth网络应用程序
微软提供的Javascript库允许你使用Silverlight接口与Photosynth呈现器进行交互。你可以从http://photosynth.net/api/docs/default.html 找到这个Javascipt库的API。
提示:这本书是写针对 Photosynth JavaScript API 库的版本 0.1。如果你需要使用更新的版本,则需要重构你的应用程序。
本节说明如何对您自己的网页如何操纵Photosynth 查看器(没有IFrame),并提供了一个简单的示例使用 JavaScript Photosynth API 来检索您合成器中的图像中的一些详细信息。这里也使用了和祖明的Stargate Universe Photosynth相同的技术。你可以从http://stargate.mgm.com/photosynth/index.html.看到他的详细使用。
使用API建立一个网络应用程序
1.打开Visual Web Developer并选择文件菜单下的“新的Web站点”命令。
2.在“新的站点”对话框中选择“空的恶Web站点”模板。
3.键入一个新的“SbSPSDemo”的新的应用程序。
4. Visual Web Developer将会创建一个新的工程。现在你可以添加一个命名为“index.htm”的HTML文件。
5.在这个新的“index.htm”文件中,编辑“head”标签,在里面添加一个Photosynth Javascript库的引用。如下所示:
<head>
<title>Photosynth Test</title>
<script type="text/javascript" src="http://photosynth.net/api/Silverlight.js" >
</script>
<script type="text/javascript"
src="http://photosynth.net/api/Microsoft.Photosynth.js" >
</script>
</head>
6.编辑“body”标签创建两个“div”层:一个放置你的synth,另一个则放在关于你的synth的其他信息。
提示:“body”标签的“onload”属性设置为”bodyLoaded”方法。
<body onload="bodyLoaded();">
<div id="pslayer" style="position: absolute; width: 742px; height: 501px; left:
13px; top: 56px"></div>
<div id="detailslayer" style="position: absolute; width: 273px; height: 496px;
left: 766px; top: 52px">TEST</div>
</body>
7.现在“bodyLoaded”方法将会在你的页面载入时执行。他会使用Javascript API 载入你的synth.要这样做,你需要做以下的三个步骤:
a.在页面的第一个“div”标签中初始化一个新的“Microsoft.Photosynth.Viewer”对象。
b.设置玩家的载入参数,包括您的synth的 GUID。如果您还没有 GUID,请查看上一节申请一个。这样,它会帮助你和Photosynth.net上的成千上万的synth区别开来。
c.用这个GUID初始化呈现器的参数。
8.下面的事“bodyLoaded”方法的代码。记得放在你的HTML标记的“head”标签中。
<script type="text/javascript">
function bodyLoaded() {
var SYNTH = "d7de4242-db75-4cbe-ae09-100908205b0d";
viewer = new Microsoft.Photosynth.Viewer("pslayer");
varloadParameters = new
Microsoft.Photosynth.Viewer.LoadParameters(SYNTH,"",false,false);
viewer.loadCollectionAsync(loadParameters);
}
</script>
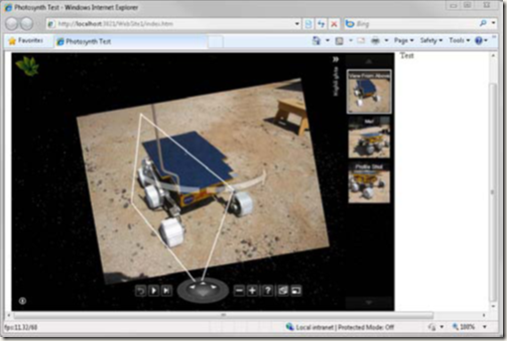
9.按F5运行,你会看到你的命名为“Test”的synth页面。这是因为还有一个命名为“detaillayer”的“div”标签初始化了这个文本。
这是值得花费一些时间试试这个 API。一个非常有用的功能是, Photosynth API 可以提供当前正在查看的图像的 ID。该 ID 对某些应用程序是很有用的,因为它可用于获取有关该synth的上下文相关数据。例如如果你在使用 Stargate synths 就会注意页面是基于您正在查看的图像在更新。
synths也经常包含复活节彩蛋synths。下一个示例将引导您完成这个项目,并发现它们是如何工作的。
添加复活节彩蛋
1.每当用户移动到新图像,Photosynth 触发 moveToImageCompleted事件。您需要做的第一件事来处理该事件,编辑bodyLoaded处理程序函数,将它命名为ImageMoved。现在,添加以下bodyLoaded 函数:
viewer.moveToImageCompleted = ImageMoved;
2.接下来,您需要写的是相当简单的事件处理程序。下面的事件处理程序将呈现当前正在查看详细信息中的图像的 ID:
functionImageMoved(sender) {
id = viewer.getSelectedImageId();
document.getElementById("detailslayer").innerHTML = id;
}
3. 按F5 运行该应用程序并浏览synth。你从一个图像移动到另一个图像,您将看到当前图像的ID显示在 detailslayer中。
4. 要使你显示的信息更有意义,您需要编写代码来检查HTML 分配给图像的 ID。因为可能你会有很多图像,您通过一个大的 case 语句为HTML创建不同 id 的代码段。另外,如果你想要能够处理庞大的图像 id列, 您可能会建立一个服务调用一个的数据库发送 ID,而后将它呈现在 HTML 相应的图层中— — 这个快速教程简单地说明了一些基础知识。更高级的知识您可以在其余时间浏览 http:photosynth.netapidocsdefault.html 的示例。以下是完整地 HTML:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Photosynth Test</title>
<script type="text/javascript"
src="http://photosynth.net/api/Silverlight.js" ></script>
<script type="text/javascript"
src="http://photosynth.net/api/Microsoft.Photosynth.js" ></script>
<script type="text/javascript">
function bodyLoaded() {
var SYNTH = "d7de4242-db75-4cbe-ae09-100908205b0d";
viewer = new Microsoft.Photosynth.Viewer("pslayer");
varloadParameters = new Microsoft.Photosynth.Viewer.LoadParameters(
SYNTH, "", false, false);
viewer.moveToImageCompleted = ImageMoved;
viewer.loadCollectionAsync(loadParameters);
}
function ImageMoved(sender) {
id = viewer.getSelectedImageId();
document.getElementById("detailslayer").innerHTML = id;
}
</script>
</head>
<body onload="bodyLoaded();">
<div id="pslayer" style="position: absolute;
width: 742px; height: 501px; left: 13px; top: 56px">
</div>
<div id="detailslayer" style="position: absolute;
width: 273px; height: 496px; left: 766px; top: 52px">
Test
</div>
</html>