Silverlight中的NullExtension与Transparent在事件处理中的相异性
中国有句古话叫:“好事多磨”,在程序设计的日子里,这似乎更常见不过了。在程序员的世界里,为了一个看似小的问题通宵达旦,甚至于几天几夜的琢磨也是司空见惯的事。不过你的这些努力没有白费,它会给你带来巨大的惊喜,让你记忆深刻。本文就是这样的经历,言归正题。下面谈一谈WPF中的NullExtension和Transparent这两个属性是如何影响到我们项目中的鼠标事件的。(之所以这儿用WPF,是因为Silverlight是它的一个子集。这是两者的相通性)
1、NullExtension元素
定义在XML命名空间的“http://schemas.microsoft.com/winfx/2006/xaml/presentation”下,这意味着我们只要在XAML标记中写成如下形式即可: {x:NullExtension},简单到:{x:Null}即可。
2、Transparent
逻辑上讲这只是一个标记值,是可以设置给Brush对象的一个属性。意味着设置给Brush它将在视觉上是透明的。
Silverlight在设计鼠标路由事件时,将元素的形状考虑在范围之内了,所以如果我们在设置一个元素如ListBox的背景色为上面的两种方式中的其中一种都会产生不一样的结果。
1、 ListBox的Background=”Transparent”,这时它的子项:ListBoxItem会得到我们的鼠标事件就如设置得不透明的效果一样,正常响应事件。
2、 ListBox的Background=”{x:Null}”时,这里它的子项:ListBoxItem将得不到我们的鼠标响应事件,与第一种情况相反。我们的背景是透明的,但是不会响应我们的鼠标事件。不管你的IsHitTest属性是True还是False,效果都一样。
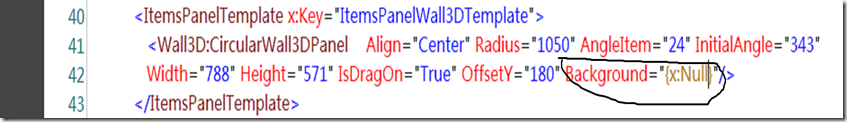
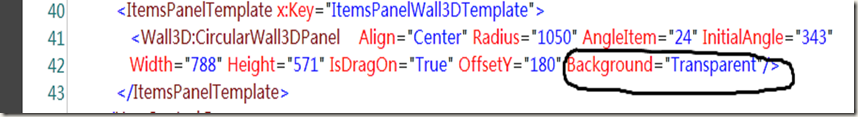
这个问题是我在使用Expression Blender的3DWall示例中见到的一种情况,以下是程序中的一段XAML语句:
模板中设置了LIstBox的鼠标Click和Wheel事件处理。如果将上面的模板放在ListBox控件中,如:
<ListBox ItemsPanel="{StaticResource ItemsPanelWall3DTemplate}"…/>
这时我们会发现Click和Wheel事件都不能响应。就像没有附加事件一样。如果将Background改为Background=”Transparent”或”#00000000”,那么我们的程序就会得到我们期望的Click和Wheel响应了。
有兴趣的朋友可以在微软的Expression Blend 工具软件自带的范例3DWall测试,以验证这两者的区别。或者下载本文的范例:代码







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述