Django 项目中如何 解析使用 scss
Step1. 先安装 Python Package
pip install libsass django-compressor django-sass-processor
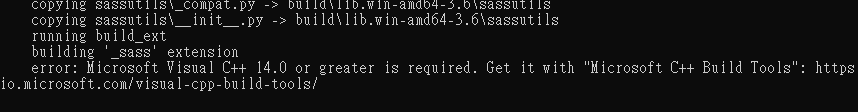
在使用 pip install 的时候 会报以下错误

labsass 需要安裝c++ builder tools ( visual studio ) 会占有5个G左右的系统空间------- 不太建议
另外一种就是可以在pypi 官网 找版本比较老旧的版本, 可以直接安装, 不会出现上图的错误
Step2. Django Settings 设置
INSTALLED_APPS = [
...
'sass_processor',
...
]
# 完整貼上
STATICFILES_FINDERS = [
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'sass_processor.finders.CssFinder',
]
# Django Sass 编译后css 的存放位置
SASS_PROCESSOR_ROOT = os.path.join(BASE_DIR, 'static')
Step3. Static add Folder
在靜態文件中添加SCSS文件夾,並新增test.scss檔,如果要使用sass則須更改副檔名。
Step4. Template add page
在页面上添加 {% load sass_tags %}
SCSS連接配置:( 在輸入位置時,無法帶出檔案位置是正常的 )
<link rel="stylesheet" rel="external nofollow" type="text/css" href="{% sass_src 'scss/test.scss' %}">



