vue 项目源码映射失败问题解决
vue 项目源码映射失败问题解决
前言
不知何时起,项目控制台调试进入源代码变成编译后的文件了,调试起来十分不便,强迫症十分难受(像是自己英语水平一般,基本能看得懂,然后突然今天来个人说什么都跟你讲英语,中文简简单单的几句话,还得一个个翻译一遍,在脑海里串起来才能理解……我瞟两眼就知道啥意思了,还非得在脑袋里转个弯儿……)

解决方案
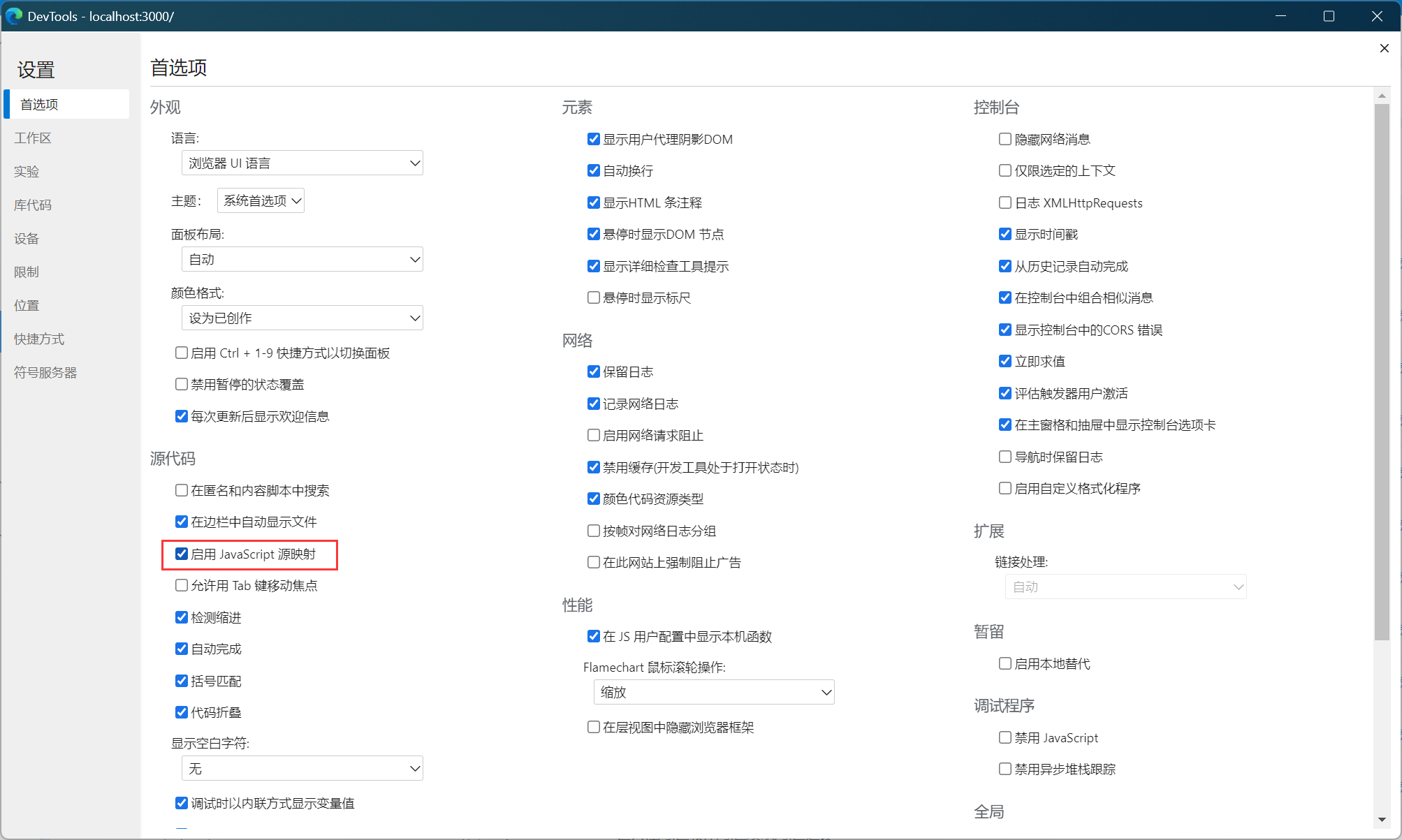
控制台勾上启用 JavaScript 源映射
- 从 chrome 切换到 edge,一开始忘勾那个配置了……(至使我试后文的另外几种方案的时候看不到效果,勾上一复测发现都有用……)

vue.config.js 中调整参数(下方的几种模式换着试,改完重启项目,然后看看控制台能不能映射到源码里,直到可以)
- 文件里搜
config.devtool
config
// https://webpack.js.org/configuration/devtool/#development
.when(process.env.NODE_ENV === 'development',
// config => config.devtool('cheap-source-map') // 公司项目一开始的配置,一开始源码映射调试是没问题的,不知从什么时候起就失效了 // 亲测无效
// config => config.devtool('eval-source-map') // 亲测可用
// config => config.devtool('source-map') // 亲测可用
// config => config.devtool('cheap-module-source-map') // 亲测可用
config => config.devtool('cheap-module-eval-source-map') // 亲测可用(荐)
)
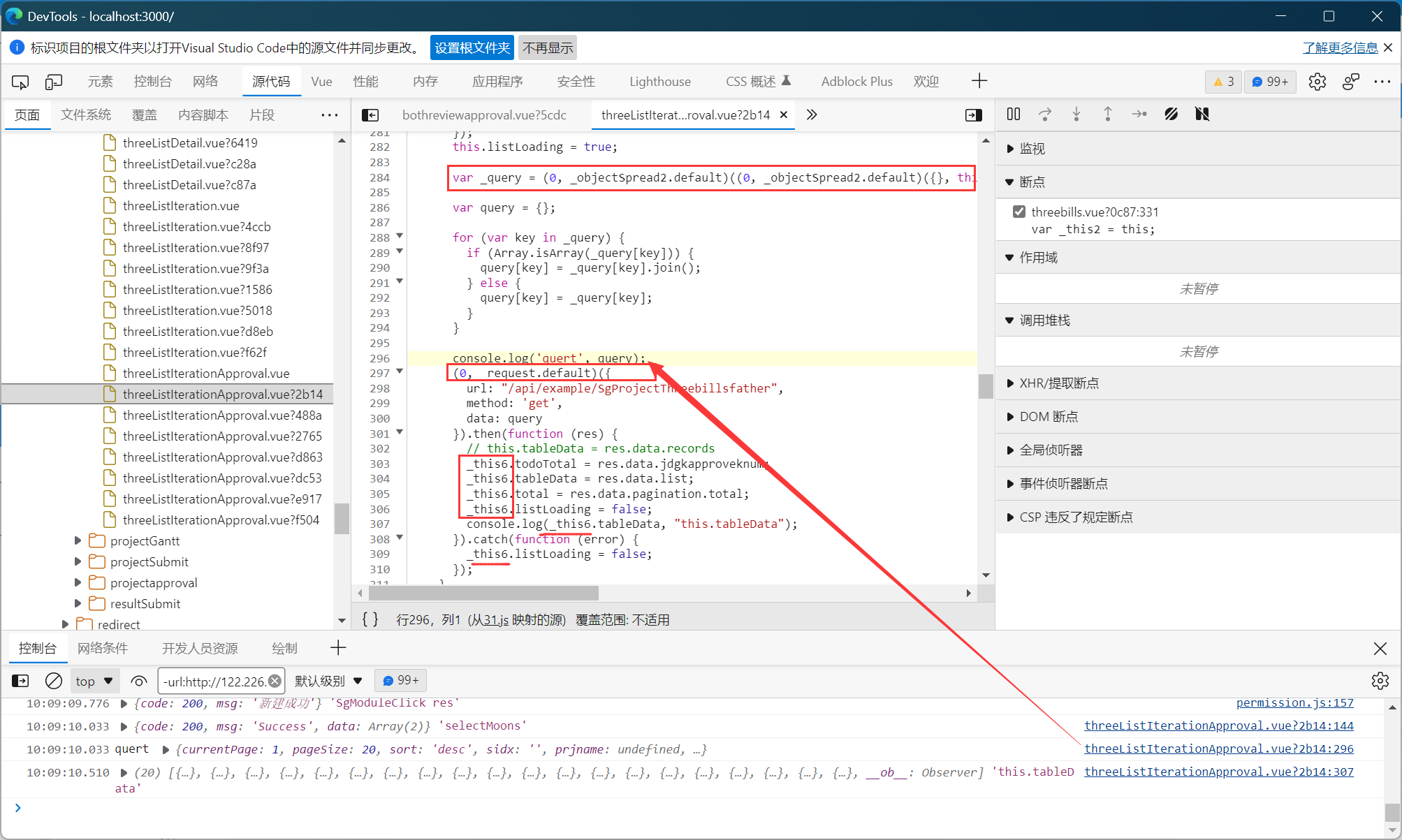
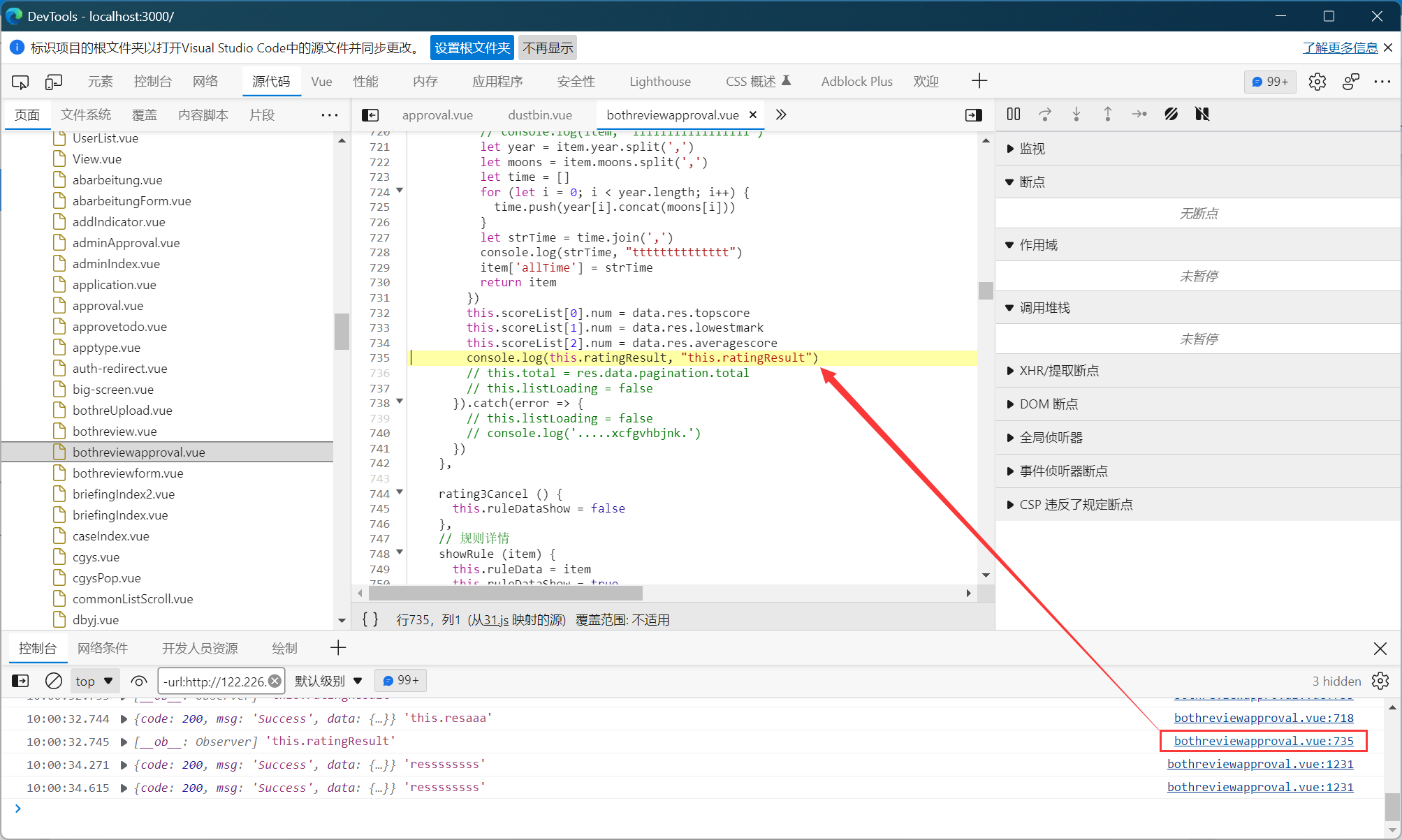
效果
- 还是熟悉的味道,舒心

参考
一开始遇到这个问题还是一脸懵逼的,毕竟自己没有专门研究过 webpack,网上搜了下,甚至怎么搜都不知道……
十分感谢网友的分享~
-
- 强烈建议看一下
-
webpack Devtool(中文文档)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?