微信 bug-同样的样式代码在 iOS 与 Android 显示效果不同
如下图,左图是 ios 的显示效果,右图是开发者工具的显示效果(Android 效果同开发者工具)

问题 css 代码
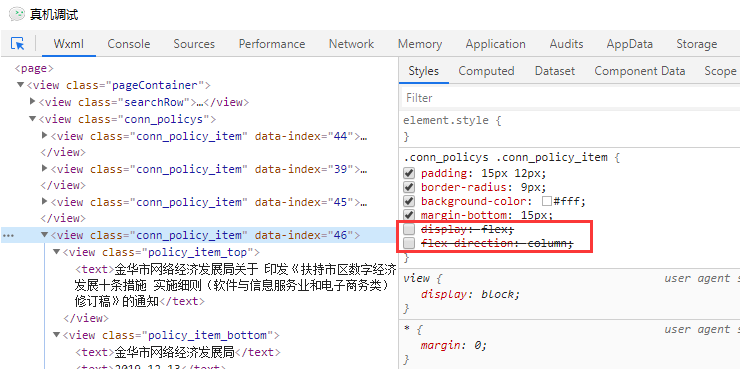
- 用真机调试节点审查发现元素的高度不对,尝试注释 flex 相关样式,发现问题解决...
/* 卡片容器 */
.conn_policys .conn_policy_item {
/* 冲突代码如下,所幸下面的样式在改版后已经失去了作用,可以直接删除 */
display: flex;
flex-direction: column;
/* box-sizing: border-box; */
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构