jest自动化测试遇到的一些报错信息及解决方案
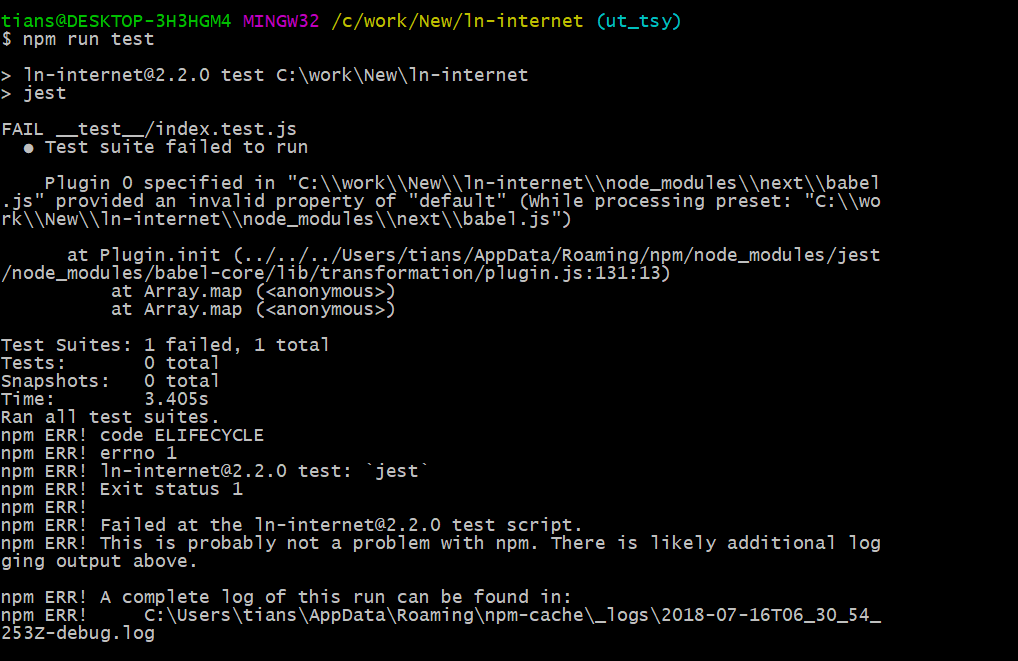
1. Plugin 0 specified in "C:\\work\\New\\In-internet\\next\\babel.js" procided an invalid property of "default". 如图:

解决:.babelrc中缺少test配置
"env": { "test": { "presets": [["next/babel", { "preset-env": { "modules": "commonjs" }}]] } }
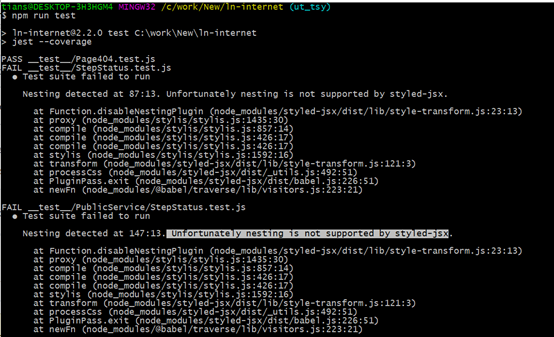
2. Unfortunately nesting is not supported by styled-jsx . 如图:

解决: 配置styled-jsx的plugins: styled-jsx-plugin-postcss
"env": { "test": { "presets": [["next/babel", { "preset-env": { "modules": "commonjs" }, "styled-jsx": { "plugins": [ "styled-jsx-plugin-postcss" ] } }]] } }
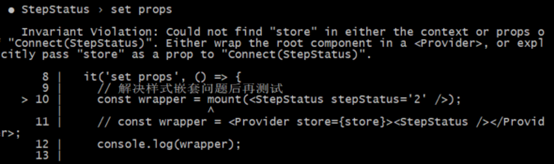
3. Could not find "store" in either the context or props, 如图:

因为组件用了connect(), 组件结构如下:
import { connect } from 'react-redux'
class StepStatus extends Component { /* ... */ }
export default connect(mapStateToProps)(StepStatus)
解决:
import { connect } from 'react-redux'
// Use named export for unconnected component (for tests)
export class StepStatus extends Component { /* ... */ }
// Use default export for the connected component (for app)
export default connect(mapStateToProps)(StepStatus)
用{}引用, 如 import { StepStatus } from './StepStatus'
4. eslint的错误
(1)[eslint] 'enzyme' should be listed in the project's dependencies, not devDependencies. (import/no-extraneous-dependencies)
解决:在.eslintrc的rules加 "import/no-extraneous-dependencies": ["error", {"devDependencies": true}]
(2)[eslint] Using exported name 'StepStatus' as identifier for default export. (import/no-named-as-default)
解决:在.eslintrc的rules加 'import/no-named-as-default': 0



