阿里字体图标库在项目中引用
在vue项目中需要大量使用字体图标,由于使用单个icon引入的方式太过麻烦,所以使用阿里图标库官方提供的项目方法引入进自己的项目中
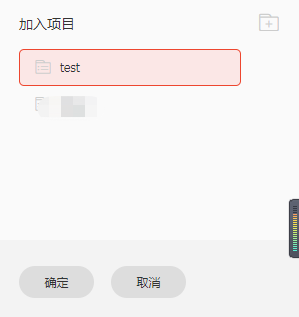
1、登录,并将需要的字体图标加入购物车,点击‘添加至项目’选项

2、选择自己的项目,项目名字是随便写的,最好是跟自己开发的项目名称一致,便于区分

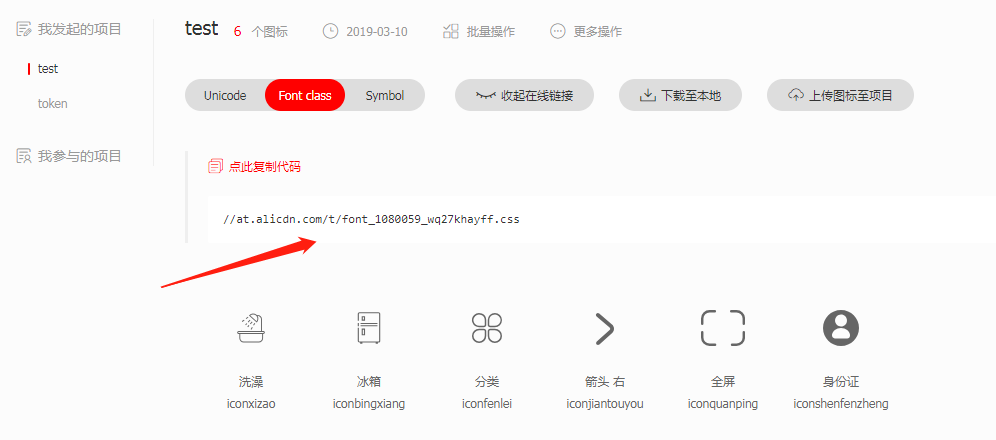
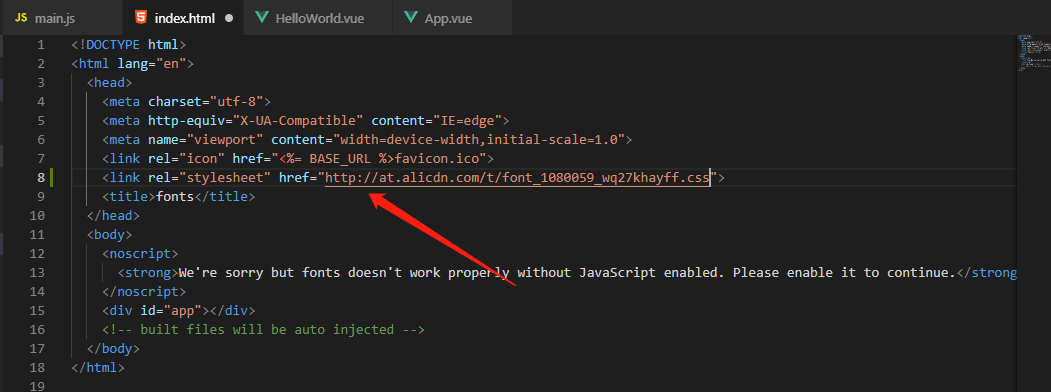
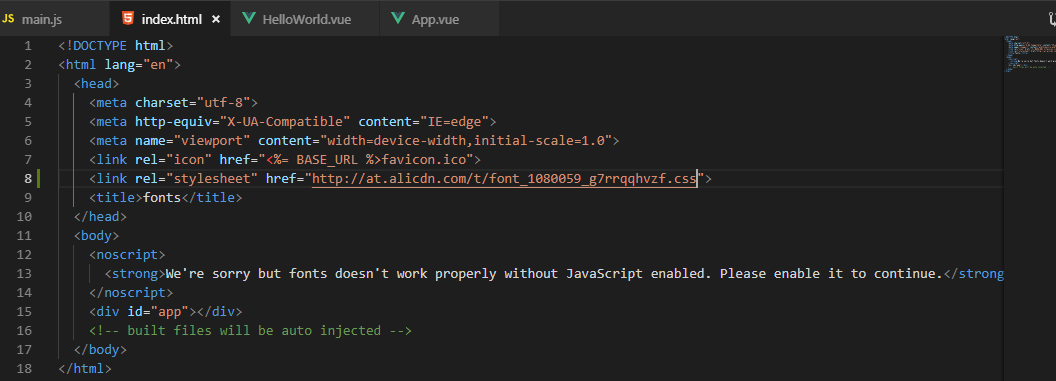
3、引入;将下图生成的地址在vue中的index.html中引入,一定要在html中引入,否则会出现问题,这样引入就等同于全局引入,所有组件都可以直接使用,并且路径前面要加http:


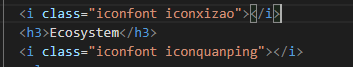
4、这时候就能直接使用了

5、如果此时添加了新的图标,需要重新生成路径,将更新后的路径重新放在index.html中即可



完成~



