前端webview开发中遇到的一些问题及其解决方法
最近做了一个webview中的兑换页面,本来以为很简单,想不到遇到了远远超出预期数量的BUG,记下来,以备后患。
1 inline-block元素折行
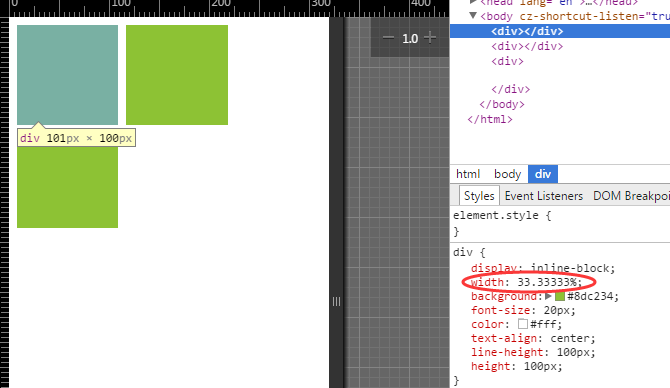
BUG描述:现在我有三个DIV,要在一列等宽排列,设定宽度为33.33333%,想象中应该是正好充满一列。
然而事实是,div折行了=。=,div之间还出现了一个缝隙。

这个问题很常见,出现的原因是浏览器在解析html时认为两个div之间有空格,而一个空格的占位是1/4em。
一般解决的办法是设置父元素font-size=0,然后再给子元素设置字体。
这种方法在标准浏览器中不会出现错位问题,但是在安卓2.3及以下的版本中,div仍然会折行!
最终解决方案是在html去掉所有的空格,like this

虽然这样代码看起来会很丑~
2 blur和tap事件触发顺序
这可能也是一个比较常见的问题。
逻辑是这样的:在输入框blur的时候来验证某个div是否可以点击。在tap这个div的时候给它添加样式。需求上应该是先触发blur,再触发tap。
问题来了,js中是tap先触发,然后blur才会触发,这样就导致无论blur验证是否通过,div都是可以点击的。
事件触发的顺序是这样的:touchstart→→touchmove→→touchend→→tap→→焦点这个时候转移→→blur→→activate(blur)→→200ms后click
解决的方法牺牲了一些用户体验,用click来替代tap。
经头儿的指点,了解到blur这个方法不常用的原因,除了input检查自身外很少用到blur。更好的方法是不要绑定blur事件,而是给body监听tap事件,通过event.target和event.currentTarget来找到触发事件的元素。
3 ajax传data
在提交表单的时候,有时候需要自定义data里的数据,如果我们传的数据中带有字符串,要用双引号来声明。
这是因为在js中,声明字符串用单双引号都无所谓,但是在其他oo语言中,字符类型的格式定义格外严格,必须使用双引号。使用单引号会报错。
正确的做法是将data由json转换为字符串:JSON.stringify(data)
4 剪切板
需求是点击一个按钮,然后将一串字符复制到系统的剪切板中。
以前chrome有个window.clipboard可以调用,不知道为什么现在成undefined了。另外这个方法的话本身只有IE和firefox才支持。
然后找到一个名为ZeroClipboard的插件,是用flash来实现的。如果是在pc端,这个插件倒是可以一用。但是考虑到ios并不支持flash,这个需求最后放弃了。
5 sass编译错误
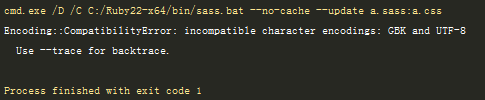
这个问题其实很蠢,如果project绝对路径包含中文,sass在编译时就会报如下错误,切记切记~

6 a标签延迟添加attr
这个bug是webview在和客户端进行交互时候出现的。
<a href="lock://back" class="back">返回</a>
和客户端约定的是在页面发生跳转时,客户端去捕获这个链接,然后xxxx。现在这个页面中有一个内页,在内页打开时a标签绑定的事件是返回到外页。
我一开始想的是在打开内页之后移除a的href属性,回到外页后再添加上。然后问题也来了,我在回到外页后加上href属性,a标签依然触发了跳转事件。
我尝试用touchend事件来替代tap,无效。
最后是在回到外页之后,给 a添加href的代码加上setTimeout,这样问题解决了,但是并不知道是不是最好的解决方法~欢迎指正。
更新一下,这里出现问题的原因是我先阻止了默认事件,然后再给a添加href,添加之后其实阻止默认事件已经无效了,所以href链接生效,跳转。
这样写很容易解决了
$('.back').on('tap',function(e){
$('.back').attr('href','lock://back');
e.preventDefault();
})
7. ajax返回json
在ajax请求成功返回response后,js默认response是一个字符串。要将它解析为json格式有两种方法。
(1)在请求时添加参数 dataType: JSON //(jquery)
(2) 使用JSON.parse方法
var _response = JSON.parse(response);
8 popup 画面模糊
我用css3做了一个popup,弹窗有一个scale的transition。遇到了一个很痛苦的问题,困扰了自己很久。
在小米手机中(无论二三红不红),在动画进行和结束时,弹窗会变的很模糊,可以认为浏览器是认为scale之前(scale(0,0,0))的大小才是元素的原始大小,然后在此基础上进行缩放。
查了好多文档都没有结果,最后还是我头儿英明,解决方法时候在动画结束后需要手动移除scale的class,弹窗显示就正常啦~
9 浮点运算
这是js相传已久的bug了,js在进行浮点运算时候会出很奇葩的bug.
alert(4.2+9.2) // 13.399999999999999
解决方法有很多,根据需求,我这里用了最简单最省事的tofix().
10 回头看自己的代码
(1)因为是静态的,所以如果有复用的html只能笨拙的复制粘贴。如果时间足够的话,我会尝试用handlebars来模板化自己的代码。
(2)js也有很多地方是可以复用的,如果用prototype来写可以节省一半的代码。出现这问题是水平不够。
(3)耐心不够。当测试给我返回一堆一堆bug的时候,我觉得浮躁,只想把bug赶紧解决了,不能跳出去看自己的代码。下场是在解决一个旧bug后又导致了一个新的bug,无论是对测试还是自己,工作效率都大大降低了。
无论什么时候,都要keep calm and carry on
目前就这么多了~
ps:
协同开发感觉是很难解决的问题。
这次项目后台用的python,因为时间很紧,所以前端后台同时开发。
造成的问题是我这里每次修改一个地方,后台都要跟着修改自己的template,如果修改的地方很多,后台就要浪费很多时间在重写模板上,也不知道有什么比较好的方法。





