从零开始搭建属于你的React/redux/webpack脚手架
大家好,我是苏南,今天要给大家分享的是<<我的react入门到放弃之路>>,当然,也不是真的放弃啦~~哈哈,这篇博客原本是从17年初写的,一直没有在csdn发布,希望今天不会太晚,望各位老司机勿喷!
上图可以找亮点,留言答对有奖哦~~~~
最近看到很多react相关的问题跟讨论,越来越多的小伙伴喜欢这个框架了, 同时也在看到了有些入门的小伙伴遇到了各种各样的问题,本人也是react框架使用都一枚, 公司是腾讯、阿里、平安三巨头合资的一家公司,分别上海、深圳、杭州、北京、广州等多个分部,前端人员也有近100人, 框架也在统一往react靠齐,本人也在实际项目中应用了蛮长一段时间,跟社区的很多新伙伴一样,入坑的过程中,遇到过各种各样的问题, 这里就不一一详细吐槽了,吐下去,你们估计要骂我疯了,重点就讲讲我们项目的一些整个框架结构吧,
因为很多小伙伴在入门后,上手做项目时,都会苦脑于项目结构如何构建,便于后期维护、项目迭代等等的问题;
地址:github项目示例地址,如果觉得不错,对你有帮助记得帮 转发 和 star哦,感谢您的支持。
示例的展示图:
可以扫码预览哦
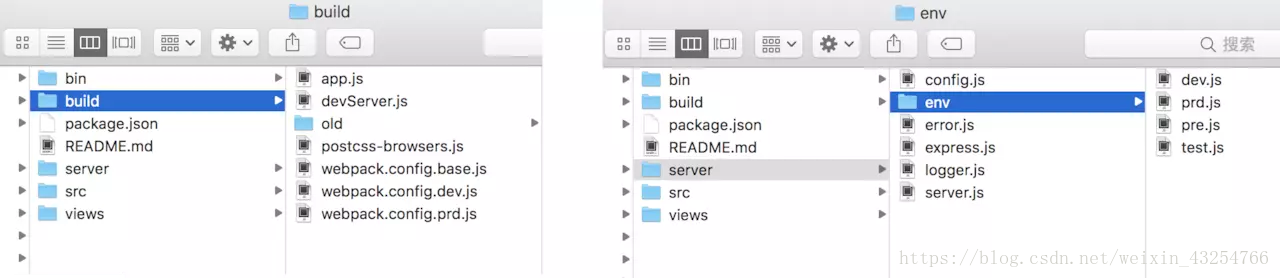
上面是项目的大体结构,有兴趣的小伙伴,可以进入项目详细看看,下面重点列出一些细节特性:
1、首先我们会分不同的环境,写不同的配置文件,便于结构清晰,维护修改;
2、所有的项目组件都放在pages里,pages里再按项目模块去划分项目结构,actions、reducers内也是如何,共用的组件放在components内,
3、路由文件也是按项目模块来划分,不要全部放在一个文件内,找起来特别不方便,也不容易维护,
4、后面统一引入在一个入口文件内,对外输出,
5、实现了按需加载,共用代码提取,
6、该项目主要用到了 react、react-router、redux、redux-thunk、es6、babel、webpack、node、express、fetch等
7、特别说明,window.devToolsExtension是redux的一个调试工具,在chrome浏览器应用商店搜索redux后按装,开发环境就能看到redux状态的每一步变化了,便于调试提高开发效率;
8、当然还有其他的,就不一一说明了,可进入项目细看,
/server/config.js
var dev = require('./env/dev'),
test = require('./env/test'),
pre = require('./env/pre'),
prd = require('./env/prd');
var defaults = {
root: path.normalize(__dirname + '/..')
};
module.exports = {
dev: extend(dev, defaults),
test: extend(test, defaults),
pre: extend(pre, defaults),
prd: extend(prd, defaults)
}[process.env.DEPLOY_ENV || 'dev']; //DEPLOY_ENV 为 node服务端环境变量
/src/pages/route.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Provider} from "react-redux";
import useBasename from 'history/lib/useBasename';
import { hashHistory, browserHistory, Router } from 'react-router';
import Store from "src/store";
import bridge from 'src/utils/bridge'
const rootRoute = {
path: '/',
component: require('../components/app/App'),
childRoutes: [
require('./Home/route'),//引入不同模块的路由
require('./Intro/route'),
require('./Handler/route'),
require('./Setting/route'),
{
path: '*',
getComponent(location, cb) {
require.ensure([], (require) => {
cb(null, require('./NotFoundPage'));
});
},
onEnter: () => bridge.doAction('setTitle', { title: '出错啦' })
// onEnter: () => bridge.doAction('setWechat')
}
],
indexRoute:{ onEnter: (nextState, replace) => replace('/home') }, //默认重定向到->首页
};
import {createStore,applyMiddleware} from "redux";
import thunk from "redux-thunk";
import reducers from "src/reducers";
function configStore (){
let createStoreWithMiddleware = applyMiddleware(thunk)(createStore);
//dev环境开启redux调试
let store = createStoreWithMiddleware(reducers,(__DEBUG__ && window.devToolsExtension ? window.devToolsExtension() : undefined));
return store;
};
export default configStore();
地址:github项目示例地址,如果觉得不错,对你有帮助记得帮 转发 和 star哦,感谢您的支持。
以上就是公司项目的前端框架结构,当然还一些发布的东西没有讲到,今天的分享就到这里,如果文章中有不对之处,烦请各位大神斧正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(_)
想更详细的了解我?还有更多疑惑?请猛戳这里吧,来与我一起交流吧
作者:苏南 - 首席填坑官
交流:912594095,公众号:honeyBadger8
本文原创,著作权归作者所有。商业转载请联系@IT·平头哥联盟获得授权,非商业转载请注明原链接及出处。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?