15分钟快速开发一个kissy组件(流程篇)
Step1: 安装kissy gallery组件工具
npm install yo grunt-cli -g
npm install generator-kissy-gallery -g请确保本地带有NodeJs和Npm环境。
Step2:创建组件目录
手动创建一个组件目录,比如offline。
进入该目录,打开命令行工具,执行如下命令:
yo kissy-gallery 1.01.0为组件起始版本目录,可以自由设置。
工具会询问您组件的作者和email,这是必须输入的:

构建成功后的目录如下:

目录和各个文件的用途可以看Kissy Gallery组件开发规范说明。
Step3:打包文件
假设组件已经开发完成,发布前需要打包压缩下文件,运行如下命令:
grunt(PS:默认只打包index.js,如果组件有其他需求,请修改gruntfile.js的打包配置)
打包成功后,会在build目录下生成index.js和index-min.js。
Step4:补充组件描述、教程、demo
打开abc.json,修改组件信息,比如像下面的内容:
{
"name": "uploader",
"version":"1.4",
"author":{"name":"明河","email":"minghe36@126.com","page":"https://github.com/minghe"},
"cover":"http://img02.taobaocdn.com/tps/i2/T1C1X_Xs8gXXcd0fwt-322-176.png",
"desc":"异步文件上传组件"
}想要在首页显示头像,email字段需要是gravatar上的,没有的话可以到gravatar上传一个。
page字段指向你的个人主页,
cover字段为组件封面图片。
组件使用教程和demo
组件的所有的教程,必须放在guide目录下,而且必须是md文件,服务器会自动渲染成html页面。
demo必须放在demo目录,所有的demo请仿照着demo/index.html来写,特别是gallery包的配置。
文档和demo1天同步一次(github的接口限制)。
guide的访问地址示例:http://gallery.kissyui.com/imgcrop/2.0/guide/index.html。
demo的访问地址示例:http://gallery.kissyui.com/imgcrop/2.0/demo/index.html。
请把demo的入口放在guide的md文件内。
Step5:发布组件

第一次发布会麻烦些,需要在kpm下建一个issue,需要gallery管理员在kissygalleryteam用户名下fork你的库。
后面的发布就简单了,发个pull request,然后通知承玉发布即可。
当你的组件发布成功后,系统会反馈发布消息到你建的issue。
issue的内容可以参考:velocity组件,正文带上你用户名下的组件库路径。
issue标题统一为:add module 组件名称。
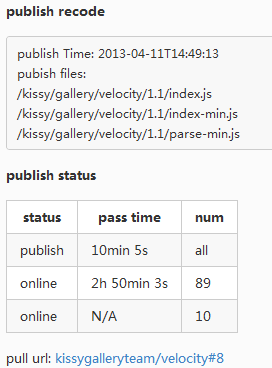
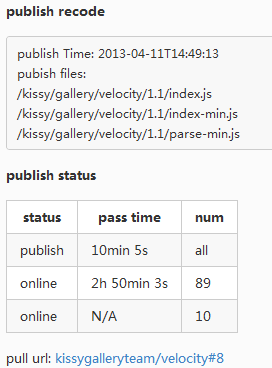
发布成功后,系统返回的消息类似如下:


组件的abc.json中写上author的name和email,不然会发布失败!


