元素定位工具:Try XPath
一、Try XPath介绍
Try XPath可以帮助我们验证Xpath以及CSS Selector能不能定位到预期的网页元素,并且可以提供表达式具体定位到多少个元素的准确信息。
二、安装
- 打开火狐浏览器FireFox57以上的版本
- 在火狐菜单中选择 工具-->附加组件-->获取附加组件
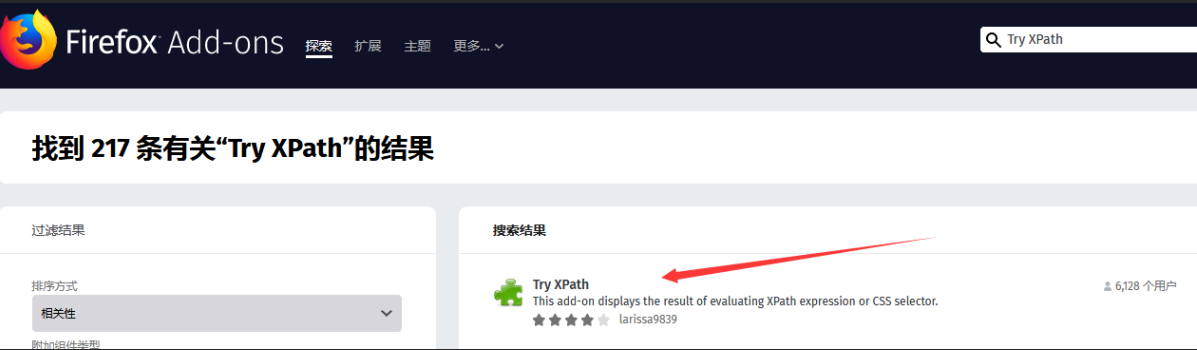
- 在右上角搜索 Try Xpath

4.添加到FireFox

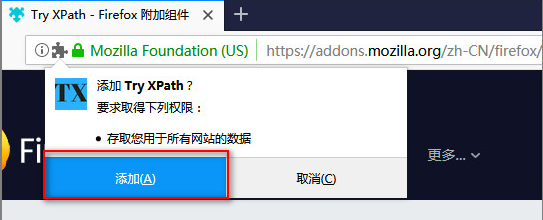
5.在要求获取权限的提示中,点击添加

三、使用Try Xpath验证Xpath表达式
1.点击右上角的TX蓝色图标

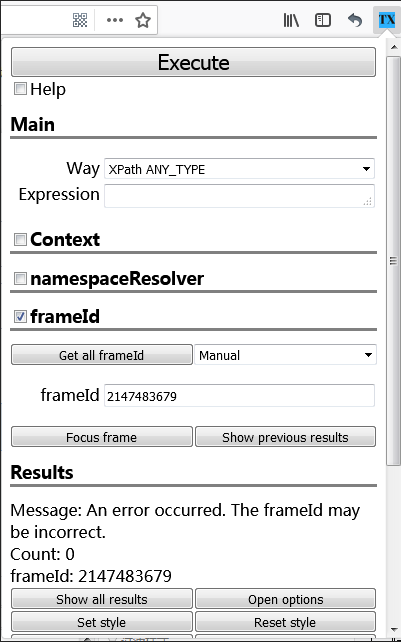
2.点击这个图标后,就会在火狐的右侧弹出Try Xpath这个工具的使用窗口

3.在Way这个下拉框下有好多选项,验证Xpath的话,选择“Xpath ANY_TYPE”
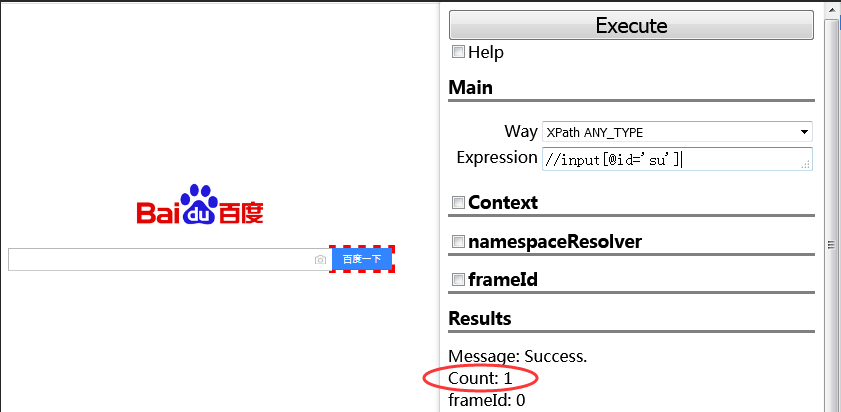
4.在EXpression输入框中填入要验证的Xpath表达式,之后点击最上面的执行按钮“Execute”来执行验证
5.如果Xpath表达式唯一定位到了预期元素,Try Xpath会用红色虚线框把元素框起来,并且在Results部分的Count中会显示计数为1

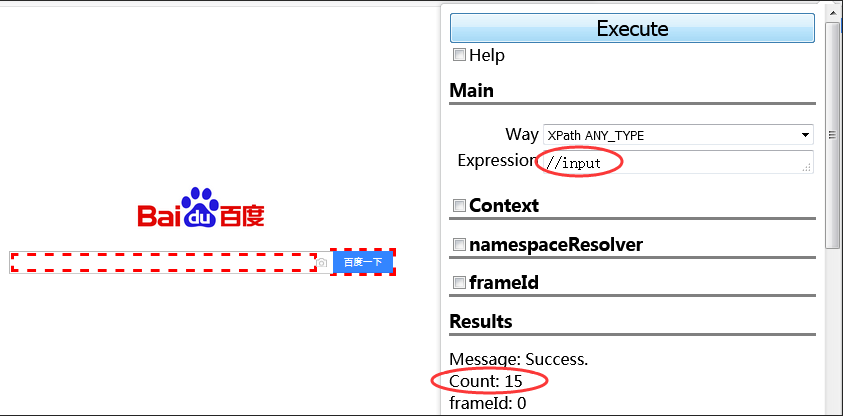
6.当表达式定位到多个元素时,Try Xpath会把所有元素都使用红色虚线框框起来,并且会在Results的Count中显示准确的数量,这个时候你可以使用Details下面的focus按钮来定位你要定位的元素,单是最好能够再优化下表达式,让表达式精准的唯一的定位到你要操作的网页元素,否则脚本在运行时会不稳定容易报错。

四、使用Try Xpath验证CSS Selector
验证CSS Selector和验证Xpath的使用方式基本一样
- 在Way中选择“querySelectorAll”选项
- 在Expression中输入的是要验证的CSS Selector表达式,点击Execute按钮
Try Xpath同样会把匹配到的元素使用红色虚线框框出来。
五、想知道页面上有多少个iframe
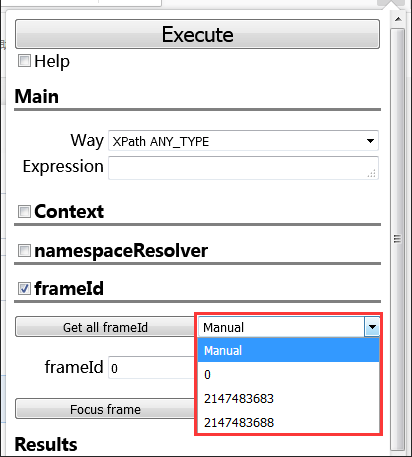
1.勾选Try Xpath工具中的frameId复选框,点击“Get all frameid”按钮

2.点击“Get all frameid”按钮之后,展开此按钮右侧的Manual下拉列表
列表里面就告诉了你当前页面有多少个iframe,下拉选项的“0”不作为计数,下拉选项中一长串的数字做为计数,所以本例中整个页面中有2个iframe

3.输入frameid,点击“Focus frame”按钮
想要自动你想操作的iframe是第几个?只需要把下拉选项中看到的那一长串数字(frameId),输入到下面的frameid输入框中,在点击下面的“Focus frame”按钮,Try Xpath就会把这个id号对应的iframe在页面上用粉色的虚线框框出来。

如果不是你想操作的iframe的话,就再试领一个(id号一般是奇或偶连续的数),直到试出你想操作的iframe。
4.试出你想操作的iframe后,再看它在步骤3列表中的排名,记得按索引号的话,是从0开始的。
这样你就找出页面上总共有多少个iframe,你要操作的iframe对应的索引号是多少了。
注:对于比较复杂的iframe内又嵌套iframe,或者页面iframe太多的时候,此方法就不太适用了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!